complemento de ventana emergente para WooCommerce

Crea tu aplicación emergente
Descripción
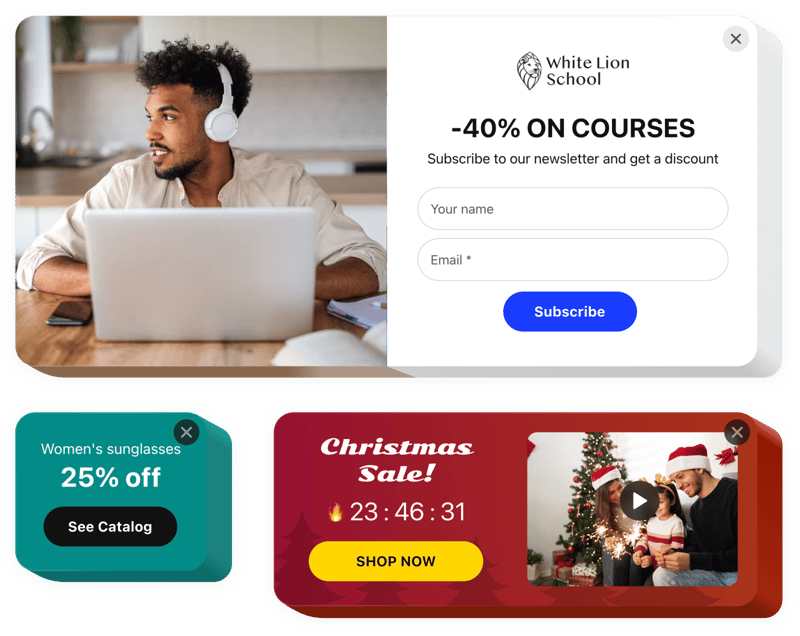
Con el plugin Popup de Elfsight, cualquiera puede diseñar su propio popup personalizado para cualquier propósito y mostrarlo en su página web de WooCommerce. Crea el popup más adecuado utilizando una variedad de elementos. Establece la interfaz y la ubicación perfectas; asigna el activador de apertura y encuentra la frecuencia correcta para lograr tus objetivos. Los popups de diversos tipos permiten a los usuarios suscribirse al boletín, descubrir tus productos, usar cupones de descuento, participar en ventas y ofertas especiales, recibir notificaciones sobre próximos eventos en tu sitio y mucho más.
Los popups te ayudan a vender más rápido, promocionar eventos planeados, obtener comentarios y clientes potenciales, y mucho más.
¿Cómo puedo incrustar un Popup en mi sitio web de WooCommerce?
La creación de la herramienta se realiza dentro del sitio de Elfsight y no necesitas aprender a programar. Usa nuestra demostración en vivo para personalizar tu aplicación, obtener el código e insertarlo en tu sitio web.
Los mejores ejemplos de uso de integración de banners emergentes
Ofrecemos muchas oportunidades de ajuste: widgets de longitud completa para implementar en la sección de contenido, widgets flotantes para oportunidades de desplazamiento, miniaturas para el pie de página, la sección de encabezado y todo tipo de opciones verticales para las barras laterales y menús del sitio web de WooCommerce.
¿Cómo creo un Popup de Venta o Oferta mediante tu editor?
Puedes realizar cualquier alteración del widget. Hay una gran cantidad de diseños a tu disposición en el editor, y todos ellos pueden personalizarse fácilmente según lo que necesites.
Características principales del plugin Popup
- Doce componentes diferentes para crear un popup
- 5 diseños de popup incluidos para diversos casos
- Incrustar botones para redirigir a los visitantes a cualquier página de WooCommerce
- Opción de subir una imagen como fondo
- El popup puede aparecer después de un tiempo determinado en la página o por un porcentaje de desplazamiento
- Activadores del popup: hacer clic en el elemento seleccionado o desplazarse hacia él
Puedes ver la lista completa de características del widget en la demo justo aquí
¿Cómo agregar un Popup en mi sitio web de WooCommerce?
Simplemente sigue las directrices a continuación para insertar la herramienta.
- Usando nuestra demostración gratuita, comienza a crear tu plugin personalizado.
Elige el diseño y la funcionalidad seleccionados del widget y aplica las ediciones. - Obtén el código individual desde la ventana en Elfsight Apps.
Una vez que la configuración de tu widget haya terminado, copia el código exclusivo de la ventana emergente y guárdalo para usarlo más adelante. - Comienza a usar el widget en tu sitio web de WooCommerce.
Inserta el código que has guardado recientemente en tu página principal y aplica las mejoras. - ¡Listo! La configuración se ha completado con éxito.
Ve a tu sitio web para comprobar cómo está funcionando el mensaje emergente de WooCommerce.
En caso de tener consultas o enfrentar problemas, no dudes en ponerte en contacto con nuestro equipo de atención al cliente. Nuestros consultores estarán encantados de ayudarte con todas las preguntas que puedas tener sobre el mensaje emergente de WooCommerce.
