complemento de ventana emergente para flujo web

Crea tu widget emergente
Incrusta un Popup en Webflow con el widget de Elfsight
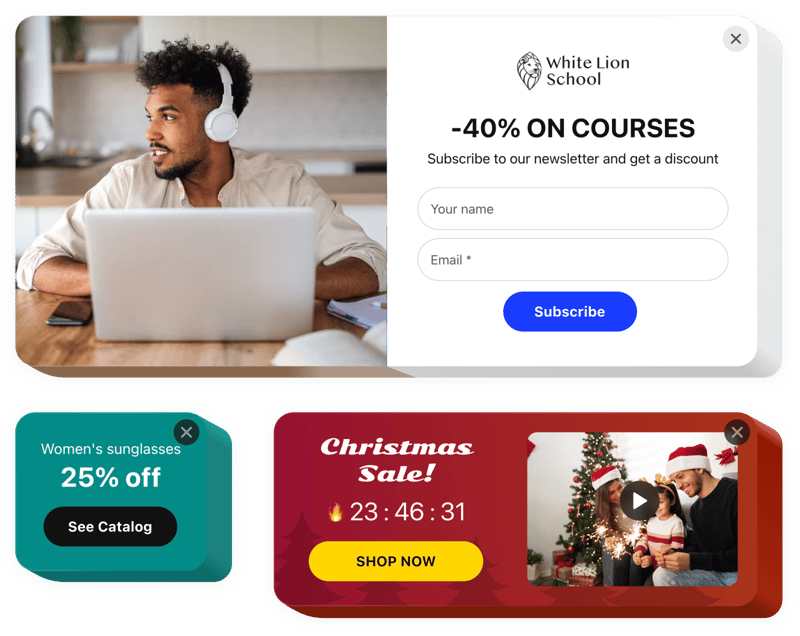
Con el widget Popup de Elfsight, cualquiera puede diseñar popups personalizados para cualquier propósito y mostrarlos en su sitio web. Crea un popup auténtico a partir de diversos componentes incorporados. Modifica el estilo y la disposición; selecciona el activador de popup y ajusta la frecuencia para maximizar la efectividad del widget. Los popups de varios tipos permitirán que las personas se suscriban, descubran tus ofertas, copien cupones de descuento, conozcan tus ventas y ofertas especiales. El formulario Popup de Webflow ayuda a las personas a mantenerse informadas sobre eventos importantes a cambio de sus direcciones de correo electrónico en tu sitio web y mucho más.
Los pop-ups te permitirán vender más, promocionar actividades futuras, recopilar comentarios y suscriptores, y mucho más.
Características principales del plugin Popup
A continuación, te mostramos una lista de todas las funciones del widget. Puedes configurarlas directamente en el editor y te ayudarán a crear el widget de formulario de Webflow más adecuado para tu caso de uso.
- Doce componentes diferentes para construir un popup
- Cinco diseños de pop-ups incluidos para diferentes casos
- Añadir botones para redirigir a los usuarios a cualquier página
- Subir una imagen como fondo del popup
- El popup puede aparecer después de un tiempo determinado en la página web
- Abrir Popup de Webflow al cargar la página justo después de que una persona abra el sitio web
- Activadores del popup: clic en el elemento seleccionado o desplazamiento hacia él
¿Cómo puedo integrar el widget Popup con un sitio web de Webflow?
Para introducir el widget, simplemente sigue estos pasos rápidos:
- Crea tu plugin Popup personalizado
En nuestro editor gratuito, configura un widget con una interfaz y funcionalidad personalizadas. - Obtén el código individual para configurar el plugin
Después de personalizar tu widget, recibirás tu código de instalación en la ventana emergente de Elfsight Apps. Cópialo para su uso posterior. - Incrusta el plugin en tu sitio web de Webflow.
Ve al lugar donde te gustaría incrustar el widget y pega el código copiado allí. Publica los cambios en un modal de Webflow. - ¡La incrustación del modal popup de Webflow es exitosa!
Visita tu sitio web de Webflow para verificar tu popup.
No dudes en ponerte en contacto con el servicio de atención al cliente de Elfsight si necesitas asesoramiento o tienes problemas con la instalación en Webflow. Nuestros especialistas estarán encantados de ayudarte con cualquier consulta.
¿Cómo añadir un widget Popup a mi sitio web de Webflow sin conocimientos de programación?
Elfsight ofrece una solución SaaS que te permite crear un widget Popup por ti mismo, mira lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear un widget Popup que te gustaría ver en tu sitio web de Webflow. Elige una de las plantillas prediseñadas y ajusta la configuración del widget Popup, agrega tu contenido, cambia el diseño y los colores sin necesidad de conocimientos de programación. Guarda el botón de PayPal y copia su código de instalación, que puedes incrustar fácilmente en tu sitio web de Webflow sin necesidad de comprar una suscripción de pago. Con nuestro Editor intuitivo, cualquier usuario de internet puede crear un widget Popup en línea e incrustarlo fácilmente en su sitio web de Webflow. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio. Si encuentras algún problema en cualquier paso, no dudes en ponerte en contacto con nuestro equipo de soporte técnico.
