Widget de inserción de PDF de flujo web

Crea tu widget de inserción de PDF
Incrustar PDF Incrustar en Webflow con el widget Elfsight
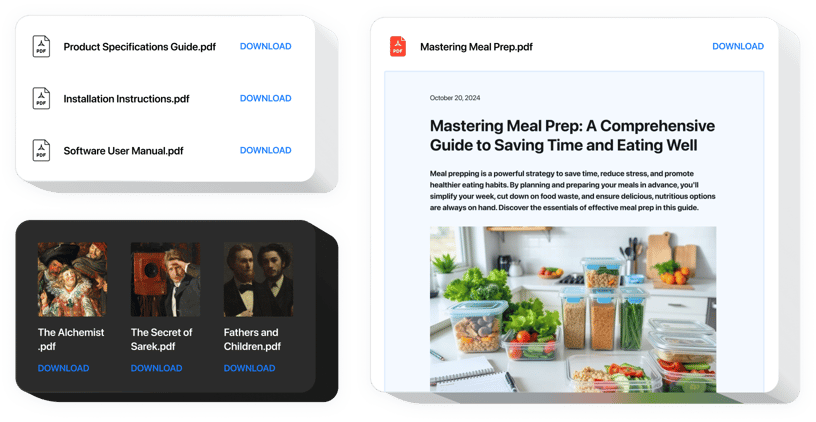
Gracias al widget Elfsight PDF, experimente la integración más cómoda y rápida de sus documentos PDF en las páginas de su sitio web. Para facilitar su uso, los documentos se pueden agregar simplemente cargándolos, ingresando las URL o seleccionándolos de los últimos cargados. Puede darle un nombre a cada documento, cargar un ícono personalizado o una imagen de vista previa, elegir el diseño y más. Sus visitantes pueden ver los documentos directamente en la página, abrirlos en una nueva pestaña y descargarlos.
¿Dónde puedo insertar PDF Embed
Es fácil mostrar el widget File Embed en cualquier página de su sitio web. Por ejemplo, con él puede incrustar los documentos o especificaciones de su producto en las páginas correspondientes del producto, o demostrar sus diplomas y calificaciones en la página Acerca de nosotros.
¿Qué beneficios me brindará?
El widget de Elfsight puede ahorrarle mucho tiempo, porque con él, la integración de materiales en su sitio se realiza en solo segundos. Además, le ayuda a ofrecer mucha información valiosa sobre sus ofertas y servicios y a aumentar el conocimiento de sus artículos por parte de los clientes.
¿Qué necesito para agregar PDF Embed a mi sitio web Webflow?
Solo le llevará un minuto de su tiempo activar el widget. El proceso de inserción es realmente rápido, gratuito y sin codificación.
Puedes introducir el widget en el sitio web a través de nuestro servicio. Simplemente siga la guía a continuación en esta página.
Características principales del widget PDF Embed
Para tener una mejor idea de PDF Embed, puede echar un vistazo a la lista de sus características esenciales. Hacen que este widget sea realmente efectivo para usted:
- Agregue archivos ilimitados;
- Variante de diseño del Visor de archivos para ver documentos en el sitio web;
- Cargue imágenes para íconos de archivos y vistas previas;
- Mostrar o desactivar la etiqueta Descargar archivo;
- Seis elementos de la interfaz del widget que se pueden pintar;
Nuestra demostración revelará todas las características para usted
Vea cómo introducir el Visor de PDF en su sitio Webflow
Los siguientes pasos son lo único que necesita hacer para tener el widget en funcionamiento.
- Cree su widget PDF personalizado
En nuestro editor gratuito, cree su propio complemento, eligiendo opciones de diseño y funcionales. - Reciba el código individual para instalar el complemento
Después de haber configurado su widget, adquirirá su código de instalación en la ventana que aparece en Elfsight Apps. Copie el código para usarlo más adelante. - El complemento en su sitio Webflow
Elija el área donde planea agregar el complemento y pegue el código guardado allí. Aplica los resultados. - ¡Ya terminaste!
Ve a tu tienda para ver tu trabajo.
¿Aún no te decides? ¿O tienes preguntas que hacer? Simplemente envíe una solicitud a nuestro servicio de atención al cliente y ellos resolverán cualquier problema.
