Código HTML de Facebook Messenger

Crea tu widget de chat de Facebook
Descripción
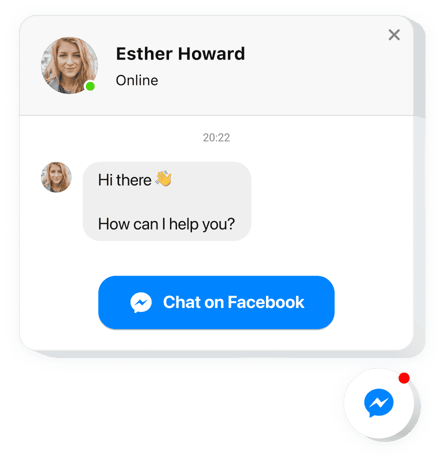
El chat de Facebook creado por Elfsight es una variante fácil para que los clientes de su sitio web le envíen un mensaje y tengan respuestas a sus preguntas y solicitudes. Eres libre de permanecer disponible en línea para tu audiencia en uno de los servicios de mensajería más populares durante todo el día. Inserte el código de chat en la página web y aparecerá en páginas seleccionadas o para tipos específicos de audiencia, introduzca activadores de inicio de chat, escriba su mensaje de bienvenida personalizado, seleccione íconos y aún más. Al utilizar Facebook Messenger integrado en el sitio web, tus espectadores podrán acceder fácilmente a ti a cualquier hora y sin importar dónde estés.
¿Dónde puedo instalarlo
El widget puede aparecer en cada página de tu sitio web, o solo en las páginas donde lo necesitas. También es posible restringirlo en páginas seleccionadas si las desea sin el chat.
¿Cuáles son los beneficios de tener este complemento para mí?
El chat en vivo de Facebook hará que sea más fácil para sus visitantes enviarle sus preguntas, solicitudes o problemas. Esto puede ayudar a fortalecer la cantidad de clientes potenciales y ventas. Otra ventaja es que una respuesta rápida y un trato personal con las personas mejorarán el nivel de atención al cliente.
¿Qué necesito para agregar el chat de Facebook a mi sitio web HTML?
Solo necesitas un minuto para tener el widget en funcionamiento. El proceso es extremadamente rápido, gratuito y no incluye codificación.
Puedes configurar el widget en tu página web a través de nuestro servicio. Para ello, aplique la breve descripción que aparece en esta página.
Características
Para formarse una percepción clara del Chat Box de Facebook, consulte la lista de las opciones más valiosas. Hacen que el widget sea lo más eficiente posible para usted:
- Integre Facebook Messenger en su tienda para mantenerse en contacto con la clientela;
- Sigue enviando mensajes directamente desde tu cuenta de Facebook;
- 3 opciones de ubicación del chat: como burbuja flotante, burbuja integrada y ventana de chat integrada;
- Encuentre su variante de ícono de burbuja entre el conjunto de íconos disponibles;
- Ingrese su texto único de la burbuja de chat.
Descubra cómo agregar el código de Facebook Messenger a su sitio web HTML. Es rápido
Lo único que necesitas para tener Chat en funcionamiento es un par de sencillos pasos.
- Diseña tu propio complemento de Chat
usando nuestro configurador gratuito, obtenga un complemento con un diseño y funcionalidad preferibles. - Obtenga el código individual para publicar el complemento
Después de haber configurado su widget, obtendrá el código único en la ventana que aparece en Elfsight Apps. Copie el código para su uso posterior. - El complemento en su sitio web HTML
Elija el área en la que desea integrar el complemento y agregue allí el código copiado. Aplica los cambios. - Configuración completa
Visita la página web para revisar tu Chat.
¿Aún tienes dudas? ¿O experimentando problemas? Una sola solicitud a nuestro equipo de atención al cliente solucionará cualquier tipo de problema.
