Complemento de temporizador de cuenta atrás de Webnode

Crea tu widget de temporizador de cuenta regresiva
Descripción
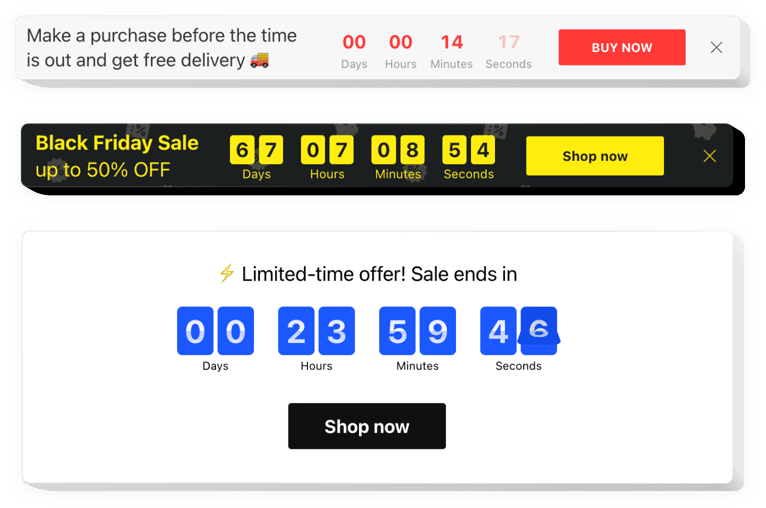
Activa temporizadores para atraer ventas en tu sitio con Elfsight Countdown Timer. Crea una atmósfera y genera una sensación de escasez de tus ofertas, demostrando lo rápido que se agotan justo frente a los ojos de los visitantes. Convence a los usuarios de que deben empezar a comprar ahora, mientras el tiempo cuenta hacia el final del período de una oferta especial. Llama la atención hacia tus eventos futuros o vacaciones y mantiene a tus usuarios esperando con ansias el inicio de los mismos con la ayuda de una cuenta regresiva temática.
Genera emoción en las compras y estimula a los usuarios a comprar más.
Empuja a tu audiencia a comprar creando una sensación de urgencia.
Haz que tus compradores sientan el miedo de perderse los precios bajos, mientras el tiempo cuenta hacia su final. Esto los hará comprar más rápido y aumentará las ventas en tu sitio web.
Demuestra cómo disminuye el stock para aumentar el valor percibido de los artículos.
Muestra cómo tus artículos se venden rápidamente utilizando un contador de stock especial. Esto hará que los visitantes valoren más los productos y estén más ansiosos por comprarlos.
Atrae más atención a tu período de ofertas con una barra de cuenta regresiva con un tema festivo llamativo.
Coloca barras de ventas temáticas durante las vacaciones y muestra tus ofertas y promociones de temporada de una manera destacada. No dejes pasar la temporada de compras de regalos y utilízala al máximo para aumentar las ventas en tu sitio.
Características
Una serie de ventajas que hacen de Elfsight Countdown un widget imprescindible para cualquier sitio web de Webnode.
- Tres tipos de temporizadores: inicio-a-fin, tiempo restante por visitante, cuenta atrás de número inicio-a-fin;
- Opción para crear un botón debajo del temporizador;
- Opción para desactivar cualquier unidad de tiempo;
- Opción para cambiar el color del temporizador, el botón, las etiquetas y el mensaje;
- Diseño limpio que asegura una integración perfecta en cualquier concepto de sitio web.
Cómo agregar un Temporizador de Cuenta Regresiva a un sitio Webnode
Consulta esta breve instrucción para integrar el widget en tu sitio web sin habilidades en desarrollo. El tutorial tomará menos de 1 minuto.
- Construye tu Temporizador de Cuenta Regresiva único.
Mediante nuestro editor gratuito, crea un plugin con el diseño y configuraciones preferidas. - Copia el código para mostrar el plugin.
Después de configurar el widget, recibe el código para el plugin de cuenta regresiva desde la notificación que aparece en Elfsight Apps. - Publica el plugin en tu sitio Webnode.
Inserta el plugin en el lugar deseado de la página y guarda los cambios. - ¡Listo!
Entra en tu sitio para ver cómo funciona tu temporizador de cuenta regresiva.
¿Encontraste dificultades al mostrar o crear el plugin? Consulta un tutorial detallado sobre cómo usar el plugin para Webnode o contacta a nuestro Centro de Soporte.
¿Cómo puedo agregar un Temporizador de Cuenta Regresiva a mi sitio Webnode sin habilidades de programación?
Elfsight ofrece una solución SaaS que te permite crear un widget de Cuenta Regresiva por ti mismo, ve lo fácil que es el proceso: trabaja directamente en el Editor en línea para crear un widget de Cuenta Regresiva que te gustaría ver en tu sitio Webnode. Elige uno de los plantillas prediseñadas y ajusta las configuraciones del temporizador de cuenta regresiva, agrega tu contenido, cambia el diseño y la combinación de colores sin ninguna habilidad de programación. Guarda el Temporizador de Cuenta Regresiva y copia su código de instalación, que puedes agregar fácilmente a tu sitio Webnode sin necesidad de suscribirte a un plan de pago. Con nuestro Editor intuitivo, cualquier usuario de Internet puede crear un widget de Cuenta Regresiva en línea e integrarlo fácilmente en su sitio Webnode. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio. Si tienes problemas en algún paso, no dudes en contactar a nuestro equipo de soporte técnico.
