Complemento de consentimiento de cookies para Webnode

Crea tu widget de consentimiento de cookies
Descripción
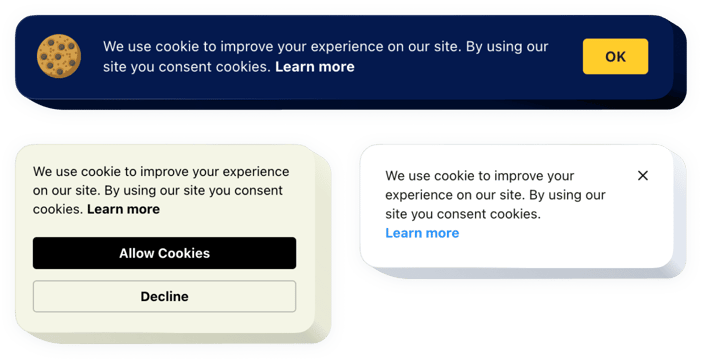
Con el widget de cookies de Elfsight, es ahora mucho más fácil anunciar a los visitantes que tu sitio utiliza cookies, a través de una ventana emergente limpia. El widget te permite escribir tu mensaje, agregar un enlace a la política de uso del sitio y mostrar botones activos para obtener la aprobación de los usuarios. Puedes elegir mostrar la notificación como una barra o un cuadro y seleccionar la posición en la página. Además, la opción de elegir colores personalizados te ayudará a hacer que se integre bien con el estilo de tu sitio.
¿Dónde puedo insertar este plugin?
Es fácil colocar el anuncio en cualquiera de las páginas de tu sitio o en todas ellas, dependiendo de dónde lo necesites. Cuando un usuario ingrese a la página, la notificación aparecerá inmediatamente.
¿Cómo me beneficio del widget?
Elfsight Cookie Consent te ayudará a organizar un anuncio instantáneo de cookies sin necesidad de codificación y de manera rápida. Incluye los idiomas europeos más populares para asegurar una experiencia cómoda para los usuarios del sitio web.
¿Cómo insertar Cookie Consent en mi sitio web de Webnode?
Solo toma un minuto configurar el widget. Insertarlo es súper rápido, gratuito y sin necesidad de codificación.
Hay una opción para colocar Cookie Consent en tu sitio directamente a través de nuestro servicio. Solo sigue los pasos de las instrucciones que encontrarás en esta página.
Características
Para entender claramente el widget, consulta la lista de sus funciones esenciales. Estas funciones ayudan a hacerlo más efectivo para tu negocio:
- Crear solo una notificación o solicitar el consentimiento;
- Ingresar un texto personalizado para la notificación con opciones de formato y enlaces;
- Mostrar u ocultar un enlace activo a la política de cookies con una etiqueta personalizada;
- La opción de elegir el tipo de diseño de la notificación, como barra o cuadro;
- Elegir un color personalizado para los botones y el enlace.
Cómo configurar el widget de Cookie Consent en tu sitio Webnode
Estos son los pocos pasos que necesitas seguir:
- Diseña tu propio plugin de cookies
Usando nuestra demostración gratuita, genera un plugin con el diseño y funcionalidad que prefieras. - Obtén el código personal para publicar el plugin
Después de generar tu widget, recibirás tu código personal en la notificación emergente de Elfsight Apps. Copia este código para su uso futuro. - Inserta el plugin en tu sitio Webnode
Elige el lugar donde deseas mostrar el plugin y agrega el código copiado. Publica los cambios. - ¡La configuración ha sido exitosa!
Visita el sitio para ver cómo funciona tu plugin.
¿Aún no puedes decidir? ¿O te has topado con algún problema? Simplemente envía una solicitud a nuestro departamento de soporte al cliente, ellos te ayudarán a resolver cualquier inconveniente.
