complemento de formulario de contacto para webflow

Crea tu widget de formulario de contacto
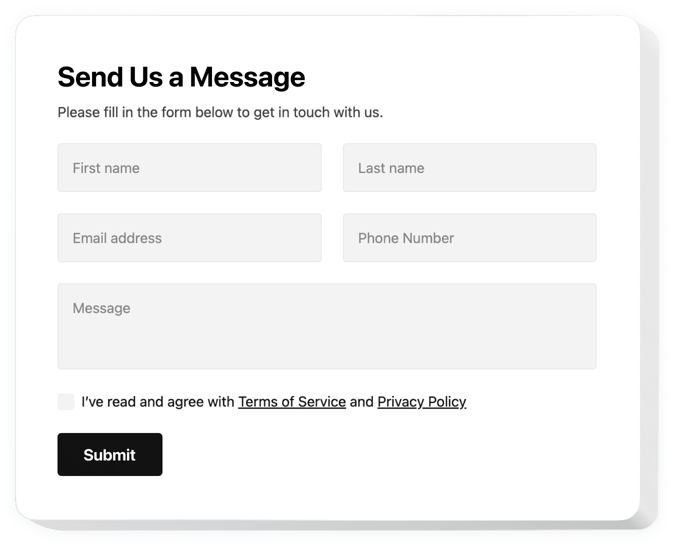
Formulario de contacto para Webflow
Nuestro widget de formulario de contacto para Webflow ayuda a cumplir con todos los requisitos actuales para obtener comentarios y consultas de los clientes de tu sitio. Muestra campos adicionales para completar, elige la plantilla requerida y ajusta el aspecto para inspirar a tus clientes aún más a realizar pedidos en tu negocio.
¡Recoge comentarios, recibe solicitudes y envía respuestas a las preguntas de los visitantes del sitio!
- Aumenta el número de nuevos compradores
Mantén interacción regular con los clientes potenciales 24/7 con la ayuda de un formulario efectivo en tu sitio web, y aumenta el número de usuarios dispuestos a pagar. - Recoge más reacciones e impresiones sobre tus productos o servicios
Los comentarios de tus clientes son sumamente valiosos si deseas hacer crecer tu negocio. Gracias a nuestro sencillo formulario de contacto, ¡empezarás a recoger más comentarios desde tu sitio! - Protege tu buzón de correo contra el spam
No permitas que el spam entre en tu buzón de correo. Nuestro formulario viene integrado con Google reCAPTCHA para proteger tu correo de spam automático y bots.
Características del plugin de formulario de contacto
¿Por qué nuestro formulario de contacto es el mejor widget para obtener impresiones de usuarios y recibir pedidos para Webflow? Prueba nuestras características clave:
- Un conjunto mínimo de campos para enviar comentarios: nombre, correo electrónico, teléfono y mensaje;
- Configura el título sobre el formulario;
- Diseño en línea con ajuste automático de los campos al ancho del formulario;
- Google reCAPTCHA está aquí para proteger tu formulario contra spam y bots;
- Funciona y se ve perfectamente en dispositivos móviles.
Cómo agregar el widget de formulario de contacto a tu sitio Webflow
Sigue nuestro tutorial para integrar el widget de contacto en tu sitio. No es necesario tener conocimientos en programación y el tiempo total de integración es de solo 90 segundos.
- Crea tu formulario de contacto único
Con nuestro editor gratuito, crea un widget con la plantilla y configuraciones preferidas. - Recibe el código para mostrar el widget
Después de personalizar el widget, recibe el código para el formulario desde la ventana emergente de Elfsight Apps. - Muestra el widget en tu sitio Webflow
Agrega el widget en el lugar deseado de la página y aplica los cambios. - ¡La instalación fue exitosa!
Visita tu sitio para ver el widget.
¿Tienes algún problema al seguir la guía o al generar tu formulario? Intenta leer el tutorial completo «Cómo insertar un formulario de contacto en un sitio Webflow» y tendrás una segunda oportunidad de integrarlo tú mismo o deja tu consulta en nuestro centro de soporte con una explicación detallada de tu problema, y nuestro equipo estará encantado de resolverlo.
¿Cómo agregar un formulario de contacto a mi sitio Webflow sin conocimientos de programación?
Elfsight ofrece una solución SaaS que te permite crear un widget de formulario de contacto tú mismo, ve lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear el widget de formulario de contacto que deseas en tu sitio Webflow. Elige una de las plantillas prediseñadas y ajusta la configuración del formulario de contacto, agrega tu contenido, cambia el diseño y los colores sin ningún conocimiento de programación. Guarda el formulario de contacto y copia su código de instalación, que podrás incluir fácilmente en tu sitio Webflow sin necesidad de comprar una versión de pago. Con nuestro Editor intuitivo, cualquier usuario de internet puede crear un widget de formulario de contacto en línea e integrarlo fácilmente en su sitio Webflow. No es necesario pagar ni ingresar datos de tarjeta para acceder al servicio. Si tienes algún problema en cualquier paso, no dudes en contactar con nuestro equipo de soporte técnico.
¿Ofrecen plantillas de formulario de contacto para el sitio Webflow?
Sí, Elfsight tiene más de 300 plantillas listas para usar para cualquier ocasión. Echa un vistazo a las plantillas de formulario de contacto y elige la que más te guste.
