Haz clic para llamar a Webnode

Crea tu widget Click to Call
Descripción
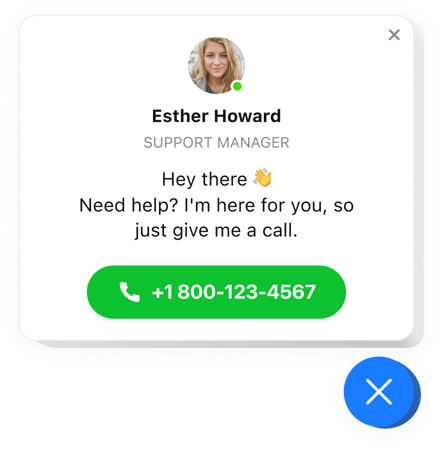
El widget Click To Call de Elfsight para Webnode es una herramienta eficaz que permite que los visitantes de su sitio web sean más rápidos. Pueden llamarlo presionando el ícono del teléfono en el dispositivo móvil y en el escritorio, su número aparece llamativo para un acceso telefónico simplificado. La burbuja y la ventana de llamada son absolutamente configurables y te permiten crear un estilo absolutamente único para tu widget. Eres libre de modificar todas las partes del widget para que se adapte completamente a la gama de colores del sitio web.
¿En qué parte de mi sitio web puedo incrustarlo?
Eres libre de elegir las páginas que necesitas para mostrar la burbuja de marcado y demostrar sus URL en la configuración. O puedes excluir páginas concretas, también por URL.
¿Qué ventajas me aporta?
La comunicación directa a través de la llamada telefónica ayuda a convertir más compradores potenciales en clientes reales. Además, una simple demostración de marcación y número de teléfono hará que marcar sea lo más fácil posible.
¿Cómo puedo hacer clic para llamar en mi sitio web Webnode?
Todo lo que debe hacer es crear su widget, seleccionar los colores y la altura, luego guardar su trabajo y copiar el código que aparecerá en la ventana emergente al final del proceso de formación. Inserte este código en su sitio.
Características
Para conocer mejor el widget Botón de llamada, consulte la lista de sus características más destacadas. Hacen que nuestro widget sea increíblemente eficiente para usted:
- Marcación instantánea en móviles;
- Tres opciones incorporadas de posición del widget: Flotante a la izquierda, Flotante a la derecha o personalizado;
- La opción de mostrar el widget en determinadas páginas o en páginas excluyentes;
- Elija categorías de visitantes para ver el widget: todos, nuevos o recurrentes;
- Activadores de apertura de widgets incorporados: tiempo pasado en la página, tiempo en el sitio, porcentaje de desplazamiento o intento de salida.
Cómo agregar el widget Botón de clic para llamar a su página Webnode
Las siguientes acciones son lo único que debe hacer para lograr un aislamiento exitoso.
- Abra nuestro editor gratuito y comience a crear su complemento personalizado.
Especifique el diseño personalizado y las especificaciones del widget y aplique las correcciones. - Adquiera el código personal expuesto en el cuadro de Elfsight Apps.
Una vez finalizada la configuración de su herramienta, copie el código individual de la ventana emergente que aparece y guárdelo para futuras ocasiones. - Iniciar el empleo de la herramienta en el sitio web de Webnode.
Ingrese el código que copió anteriormente en su página web y guarde las ediciones. - ¡Ya terminaste! La incrustación finalizó exitosamente.
Vaya a su página web para ver cómo funciona el complemento.
¿Aún no estás seguro? ¿O tener problemas? Simplemente escriba una solicitud a nuestro servicio de atención al cliente. Nuestros especialistas resolverán cada problema.
