Código HTML del botón de clic para llamar

Crea tu widget Click to Call
Descripción
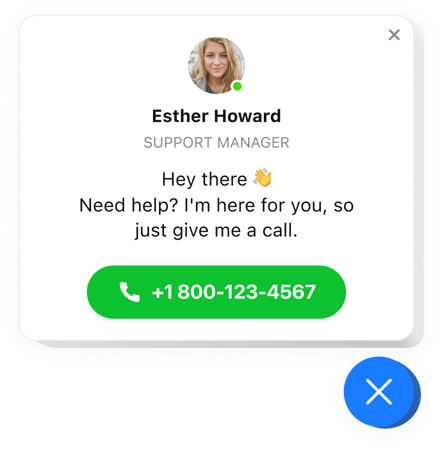
Elfsight Call Now Button es un widget sencillo para un sitio, lo que hace que sea más práctico para sus clientes comenzar a llamarlo por teléfono. Cuando se usa en dispositivos móviles, el código comienza a marcar el número incrustado cuando un usuario hace clic en la burbuja del teléfono. En las computadoras de escritorio, el clic revela su número en la página para ayudar a los usuarios a llamarlo al instante. No solo puedes mostrar el número de teléfono, sino también configurar la ventana de llamada que incluye el nombre y la foto de la persona de contacto del cliente y un breve texto. Todas estas partes son conmutables y permiten configurarlo para tener cualquier variante de la interfaz. También puede asignar un activador, que muestra la burbuja del teléfono y decide para qué categoría de audiencia del sitio web estará activo.
¿Dónde en mi sitio web puedo agregar el botón Llamar ahora?
Se puede introducir en cualquier página del sitio web, así como en todas las páginas. En la configuración de Click To Call, puede agregar las URL de páginas separadas en las que necesita habilitar el widget. Como alternativa, utilice la opción Excluir e introduzca las URL de las páginas en las que desea prohibir la demostración del widget.
¿Cómo podría beneficiarme de él?
Puede recibir más llamadas de clientes gracias a una forma inmediata y sencilla de ponerse en contacto con usted, sin salir del sitio web. Le ayudará a tener más conversaciones directas y a convertir visitantes en clientes. Más aún, puede crear su base de datos de clientes potenciales.
¿Cómo agrego el widget de llamada a mi sitio web HTML?
Se necesita un minuto para tener el widget en funcionamiento. La instalación es súper rápida, gratuita y sin codificación.
Puedes introducir un widget en el sitio a través de nuestro servicio. Para hacerlo, consulte la guía que aparece a continuación en esta página.
Características
Para lograr una mejor comprensión del botón de llamada, consulte la lista de funciones esenciales. Hacen que el widget sea lo más eficiente posible para su negocio:
- Llamadas telefónicas instantáneas en móviles;
- Seleccione una de las opciones de ubicación del widget: flotante hacia la izquierda o hacia la derecha o personalizado;
- La opción de mostrar widgets en determinadas páginas web o en páginas excluyentes;
- Elija las categorías de visitantes que verán el widget: todos, nuevos o recurrentes;
- 4 activadores de apertura del widget: tiempo invertido en la página, tiempo en el sitio web, cantidad de desplazamiento o intención de salida.
Cómo agregar el código del botón de llamada a su sitio web HTML
Un par de pasos simples es lo único que necesita hacer para establecer el widget.
- Construya su propio complemento Call Now
Por medio de nuestro configurador gratuito, genere un complemento con una composición y funciones personalizadas. - Adquiera el código personal para configurar el complemento
Después de haber generado su widget, obtendrá su código personal de la notificación que aparece en Elfsight Apps. Copie este código para su uso posterior. - Muestre el complemento en su sitio web HTML
Seleccione el área de la página donde desea mostrar el complemento y agregue allí el código copiado. Publique los cambios. - Completó exitosamente la instalación
Visite su sitio web para verificar su trabajo.
¿Aún no está resuelto? ¿O tener problemas? Simplemente envíe una solicitud a nuestro servicio de atención al cliente y resolveremos cualquier asunto.
