Widget de clic para llamar de Elementor

Crea tu widget Click to Call
Insertar clic para llamar en Elementor con el widget de Elfsight
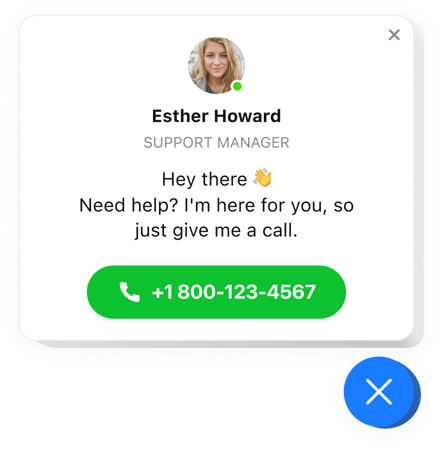
El botón Llamar ahora de Elementor es el widget más práctico para su sitio, lo que hace que sea más práctico para los visitantes comunicarse con usted por teléfono. Cuando los usuarios navegan por su sitio en teléfonos móviles, el widget comienza a marcar su número, después de que una persona hace clic en la burbuja del teléfono. Cuando se ve desde computadoras de escritorio, el clic muestra su número en la página y ayuda a los usuarios a iniciar una llamada al instante. No podrás simplemente añadir tu número, sino que también mostrará la ventana de llamada con el nombre e imagen de tu persona de contacto y un breve texto. Todas las partes de la ventana de llamada son intercambiables y le permiten diseñar varias apariencias de la interfaz. También hay una función para elegir un activador que hará que aparezca la burbuja del teléfono y elegir una categoría de espectadores para quienes aparecerá.
¿Dónde puedo mostrarlo en mi sitio?
El widget de llamada de Elfsight se puede introducir en cualquier página de su sitio web o en todas las páginas. En la configuración de Hacer clic para llamar, puede agregar las URL de páginas separadas donde necesita insertar el botón Llamar ahora en el widget. O aplique la opción Excluir e inserte las URL de las páginas donde necesita restringir la visualización del widget.
¿Cómo me beneficiaría el widget de botón de llamada Elementor?
Puedes comenzar a recibir más llamadas de los usuarios gracias a una forma rápida y práctica de llamarte desde la página web. Esto le ayudará a obtener más conversaciones personales y a convertir a los usuarios en nuevos clientes. Además, puede recopilar su base de datos de clientes potenciales.
¿Cómo incorporo el widget de llamada en mi sitio web de Elementor?
Solo necesitarás un minuto para activarlo. La instalación es súper rápida, gratuita y no requiere codificación.
Puede agregar el widget del botón de llamada a su página web a través de nuestro servicio. Para hacerlo realice la breve descripción que aparece a continuación en esta página.
Características principales del widget Click to Call
Para tener un mejor conocimiento de Click to Call, aquí tienes una lista de las características esenciales. Hacen que este widget sea increíblemente eficiente para usted:
- Marcación con un clic en móviles;
- 3 opciones de posición del widget: flotante hacia la izquierda o hacia la derecha o personalizada;
- La opción de mostrar el widget en páginas web seleccionadas o excluir páginas web;
- 3 grupos de usuarios para ver el widget: todos, nuevos o recurrentes;
- Activadores de apertura de widgets incorporados: tiempo en la página, tiempo invertido en el sitio web, porcentaje de desplazamiento e intento de abandonar el sitio.
Para conocer todas las funciones, vea la demostración en vivo
cómo agregar el widget del botón Haga clic para llamar en su sitio web de Elementor
Un par de pasos rápidos es todo lo que necesita para mostrar el widget.
- Diseñe su complemento de llamada personalizado
Mediante nuestro editor gratuito, obtenga un complemento con una apariencia y características funcionales seleccionadas. - Copia el código individual para configurar el complemento
Después de haber configurado tu widget, obtendrás tu código personal en la ventana que aparece en Elfsight Apps. Cópielo para su uso posterior. - Agregue el complemento en su sitio web de Elementor
Elija el área donde desea agregar el complemento y pegue el código copiado allí. Publicar los cambios. - ¡Ya terminaste!
Entra en tu tienda, para comprobar tu plugin.
¿Aún estás inquieto? ¿O tienes preguntas que hacer? Una sola solicitud a nuestro equipo de soporte resolverá cualquier problema.

