Código del cuadro de chat en vivo HTML

Crea tu widget de chat todo en uno
Descripción
El Chat Todo en Uno de Elfsight es una de las formas más rápidas para que los usuarios se pongan en contacto contigo y reciban respuestas a sus consultas. Estarás disponible en línea en todos los mensajeros más utilizados. Integra la herramienta en tu página y configúralo para que aparezca en páginas específicas o para grupos particulares de audiencia, asigna activadores para iniciar el chat, escribe tu propio mensaje de bienvenida, selecciona íconos y más. Con el widget en tu página, estarás siempre disponible para los visitantes en todo momento y desde cualquier lugar.
Sé fácil de contactar y rápido para responder, impulsando las compras a través de la consulta
El widget tiene características poderosas y fáciles de usar, ve algunas de ellas:
- Integra el código del Chat Todo en Uno en tu página para chatear con los usuarios.
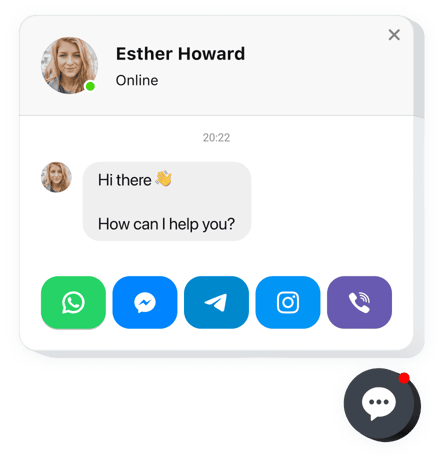
- 3 variantes de posición del chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada.
- Una colección de íconos de burbuja para elegir.
- Encabezado flexible para el chat con imagen de página, nombre y subtítulo.
- Selecciona la imagen de la página por defecto, desde nuestra biblioteca o sube tu propia imagen.
¿Cómo agregar el código del Chat en Vivo a mi sitio HTML?
Sigue estos pasos presentados abajo para integrar el plugin.
- Lanza nuestro editor gratuito y comienza a formar tu widget personalizado.
Especifica la interfaz preferida y los parámetros del widget y guarda las modificaciones. - Adquiere tu código individual que aparecerá en el cuadro de Elfsight Apps.
Cuando la configuración de tu herramienta esté lista, copia el código personal en el cuadro emergente y guárdalo para su uso posterior. - Comienza a usar el widget en tu página principal HTML.
Implementa el código que copiaste recientemente en tu página de inicio y guarda los ajustes. - ¡Hecho! La integración se ha completado con éxito.
Visita tu página para ver cómo funciona la herramienta.
Si encuentras algún problema, no dudes en ponerte en contacto con nuestro equipo de soporte. Nuestros consultores estarán encantados de ayudarte con cualquier pregunta que tengas sobre el producto.
¿Cómo puedo agregar el Chat Todo en Uno a mi sitio HTML sin conocimientos de programación?
Elfsight ofrece una solución SaaS que te permite crear un widget de Chat Todo en Uno por ti mismo, observa lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear el widget de Chat Todo en Uno que te gustaría ver en tu sitio HTML. Elige una de las plantillas prehechas y ajusta la configuración del Chat Todo en Uno, agrega tu contenido, cambia el diseño y los colores sin necesidad de conocimientos de programación. Guarda el Chat Todo en Uno y copia su código de instalación, que podrás fácilmente integrar en tu sitio HTML sin necesidad de comprar una versión de pago. Con nuestro Editor intuitivo, cualquier usuario de Internet puede crear un widget de Chat Todo en Uno en línea e integrarlo fácilmente en su sitio HTML. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio. Si tienes problemas en algún paso, no dudes en ponerte en contacto con nuestro equipo de soporte técnico.
