widget de Verificación de la Edad para jQuery

Crea tu complemento de verificación de edad
Descripción
El widget de Elfsight será la herramienta más rápida para configurar una notificación de carga de página que verifique la edad de un usuario. Nuestro widget ayuda a hacer que el contenido con restricciones de edad sea accesible para adultos y bloquea el acceso a los menores de edad. Existen opciones para especificar un límite de edad adecuado, definir el formato de verificación, integrar el widget en todas o solo algunas páginas, y la acción posterior al denegar el acceso. La apariencia es fácilmente personalizable con detalles pintables y la opción de agregar imágenes personalizadas.
¿Dónde puedo instalar el widget?
Puedes elegir mostrar la ventana de verificación en todo el sitio web o asignar páginas específicas donde integrarlo. Además, existe la opción de especificar las páginas donde no deseas que aparezca.
¿Cómo me beneficiará?
Con la ayuda del widget de Elfsight, es muy fácil y rápido insertar una ventana emergente de verificación de edad y ocultar tu contenido de los visitantes menores de edad. De esta manera, te asegurarás de que tu sitio web cumpla con los requisitos legales. Además, atraerá más visitantes objetivo y clientes válidos.
¿Qué necesito para agregar la verificación de edad a HTML?
Solo te tomará un minuto configurar la notificación. El proceso de integración es extremadamente rápido, gratuito y sin necesidad de programación.
Puedes configurar el widget en tu sitio a través de nuestro servicio. Para ello, sigue la guía a continuación en esta página.
Características
Para comprender completamente la Verificación de Edad, consulta la lista de las características más importantes. Estas hacen que el widget sea increíblemente efectivo para ti:
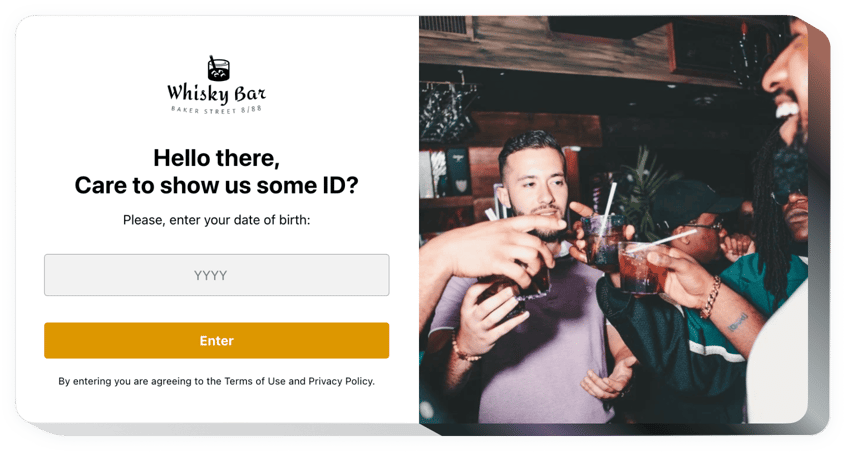
- Elige uno de los tipos de verificación: solicitar la fecha completa de nacimiento, solo el año de nacimiento o una pregunta con opciones Sí y No;
- Elige recordar a los visitantes durante cualquier período de tiempo en días;
- Dos posibles escenarios después de denegar el acceso: mostrar un texto o redirigir al usuario a cualquier dirección;
- Sube tu propia imagen para mostrar en la ventana emergente de verificación de edad;
- Mostrar detalles completos con enlaces debajo del botón de verificación.
Para descubrir la lista completa de características, mira la demo
Ve cómo insertar el código de Verificación de Edad en tu sitio web HTML. Es súper rápido.
Estos pocos pasos son todo lo que necesitas hacer para insertar el widget
- Genera tu plugin único de Verificación de Edad
Con la ayuda de nuestra demo gratuita, crea un plugin con el diseño y las funciones que prefieras. - Obtén el código personal para integrar el plugin
Después de personalizar tu widget, recibirás tu código personal desde la notificación emergente en Elfsight Apps. Copia este código. - Muestra el plugin en tu sitio HTML
Ve a la sección donde deseas colocar el plugin e inserta el código guardado allí. Aplica los cambios. - ¡Felicidades! ¡Acabas de insertar el widget!
Ingresa a tu página para ver tu plugin.
¿Aún no puedes decidirte? ¿O tienes problemas? Un simple mensaje a nuestro soporte al cliente resolverá cualquier problema.


