Widget pop-up Webnode

Crie seu widget pop-up
Descrição
Usando a ferramenta Elfsight Popup, você pode criar seus pop-ups personalizados para qualquer tarefa e integrá-los no site. Dê forma a um pop-up único, com a ajuda de uma variedade de elementos. Ajuste a aparência e a posição; escolha o gatilho de abertura e ajuste o tempo para obter maior eficácia do pop-up. Os pop-ups permitem que as pessoas assinem e-mails, saibam mais sobre suas ofertas, utilizem seus cupons, participem de vendas e ofertas especiais, sejam notificadas sobre os próximos eventos em seu site e muito mais.
Os pop-ups ajudarão você a vender com mais eficiência, anunciar ocasiões planejadas, receber feedback e assinaturas e muito mais.
Recursos
Aqui está uma lista de todas as funções do widget. Eles estão disponíveis diretamente no editor e ajudarão você a moldar o widget certo para o seu caso de uso.
- Doze blocos incluídos para moldar um pop-up;
- Cinco layouts pop-up incluídos para vários casos;
- Adicionar botões para levar os usuários a qualquer página;
- Opção de upload de imagem para fundo;
- O pop-up pode ser ativado após um tempo definido na página ou porcentagem de rolagem;
- Acionar pop-up clicando em um elemento ou rolando para baixo até ele.
Como integro o widget Popup ao meu site Webnode?
Para apresentar o widget, siga estas etapas rápidas:
- Crie seu plugin Pop up pessoal
Em nossa demonstração gratuita, crie um widget com aparência e funcionalidade preferidas. - Obtenha o código pessoal para exibir o plugin
Depois de criar o seu widget, você obterá o código de instalação na janela que aparece nos aplicativos Elfsight. Copie o código. - Integrar o plugin no seu site Webnode
Defina a área onde deseja exibir o widget e adicione o código copiado lá. Publique as alterações. - Parabéns! Você acabou de integrar o widget!
Acesse a página da web para conferir seu trabalho.
Não hesite em entrar em contato com o suporte ao cliente caso precise de conselhos ou tenha dúvidas. Nós lhe daremos ajuda em todas as dúvidas.
Como posso adicionar um Popup ao meu site Webnode?
Para adicionar um popup à sua página Webnode, use o editor Elfsight para criar seu widget. Não é necessário ter conhecimentos de programação, pois o criador de popups possui uma interface fácil de usar, permitindo que qualquer pessoa crie e personalize a notificação popup. Basta copiar o código HTML gerado e colá-lo no seu CMS Webnode.
O criador de popups é gratuito?
Sim, a ferramenta de popups para Webnode está disponível gratuitamente, permitindo que clientes com orçamento limitado aproveitem essa ferramenta valiosa. Também existem planos de assinatura que oferecem benefícios adicionais.
Qual é o melhor local para adicionar o banner popup no meu site?
Com a nossa ferramenta de popups, você pode criar:
- Widget de popup em tela cheia para captar a atenção instantânea dos seus visitantes;
- Popup flutuante para engajar os usuários enquanto eles navegam pelo seu site;
- Widget no rodapé, cabeçalho e barra lateral para manter sua mensagem em destaque sem interromper o fluxo de navegação.
Esses posicionamentos flexíveis permitem uma posição ideal, garantindo que seus popups de banner chamem a atenção e aumentem o engajamento.
Que tipos de widgets de popup no Webnode posso criar com o Elfsight?
Você pode criar uma variedade de popups voltados para diferentes objetivos.
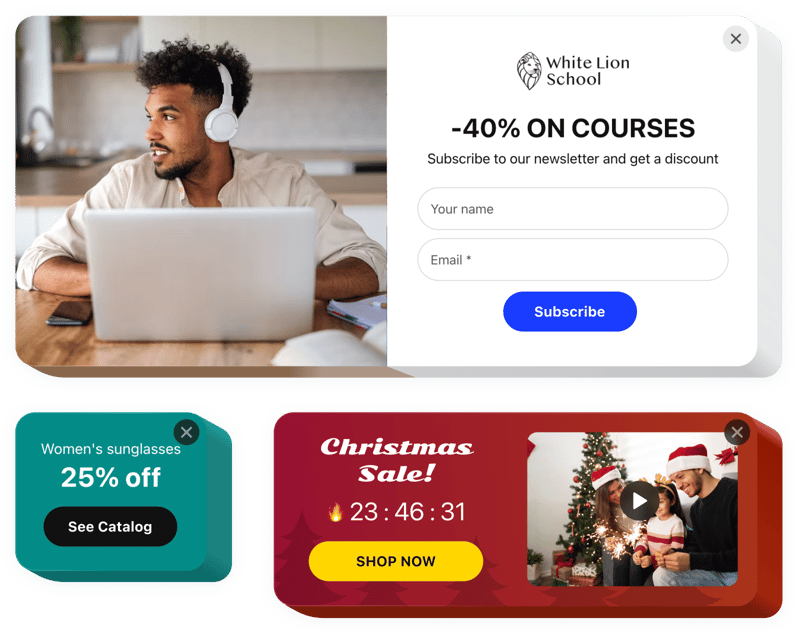
Por exemplo, você pode criar um popup de inscrição na newsletter para incentivar o público a se inscrever na sua lista de e-mails, um popup promocional para aumentar as conversões oferecendo ofertas VIP, ou um popup de desconto para destacar ofertas relâmpago e impulsionar compras.
No total, são oferecidos mais de 100+ templates de popups, para que você possa facilmente encontrar o design certo para suas necessidades.
Quais gatilhos estão disponíveis para abrir o popup?
Com o widget de popup do Elfsight, você tem vários gatilhos para controlar quando sua notificação será exibida. Você pode configurá-lo para ser exibido ao entrar na página, após um tempo determinado na página ou quando o usuário rolar uma certa distância para baixo na página.
Além disso, os popups podem ser ativados por clique, quando o usuário tentar sair do site ou por um botão de CTA para ativar manualmente o popup. Esses gatilhos versáteis ajudam a ajustar o lançamento do widget para otimizar o engajamento.
