Plug-in pop-up jQuery

Crie seu plugin Popup
Descrição
Com a ajuda do plugin Elfsight Pop up, todos podem construir seus pop-ups personalizados de qualquer tipo e apresentá-los na página da web. Construa seu pop-up a partir de diversos blocos incluídos. Ajustar o layout e disposição; atribua um gatilho pop-up e encontre a frequência certa para obter maior eficácia do pop-up. Pop-ups de diversos tipos permitem que as pessoas assinem seus e-mails, descubram seus produtos, copiem cupons de desconto, conheçam suas vendas e ofertas especiais. As janelas pop-up JQuery notificam sobre as próximas ocasiões em seu site e muito mais.
Os pop-ups permitirão vendas com mais eficiência, promoverão eventos futuros, obterão feedback e assinantes e muito mais.
De que forma adiciono um pop-up ao meu site jQuery?
A construção do widget ocorre nas páginas da Elfsight e não há necessidade de codificação. Vá para a demonstração ativa para personalizar seu plugin pessoal, obtenha o código e cole-o em seu site. Você pode adicioná-lo em qualquer lugar e terá a oportunidade de mostrar um pop-up jQuery no menu.
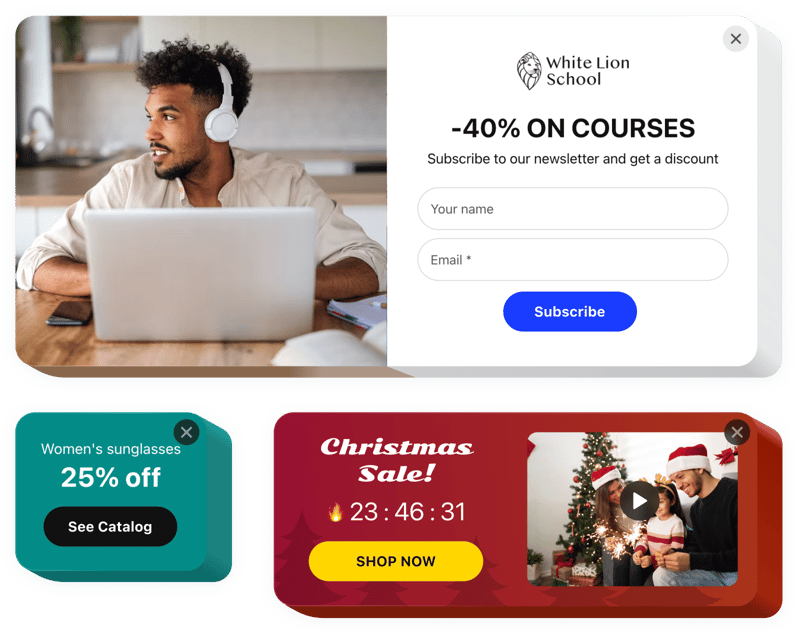
Os melhores exemplos de uso de integração de janela pop-up
Oferecemos a você uma série de oportunidades de ajuste: widgets em grande escala para adicionar na seção de conteúdo, plug-ins flutuantes para recurso de rolagem, layouts para rodapé, cabeçalho e todas as variações de oportunidades verticais para barras laterais e menus do site. Você pode criar facilmente um pop-up de confirmação jQuery ou qualquer outro tipo de caixa com a ajuda de modelos prontos.
Posso construir uma Black Friday ou um pop-up de notificação do jQuery através do editor
Você está livre para criar modificações em qualquer widget. Existem muitos layouts para caixas pop-up jQuery e todos eles podem ser facilmente personalizados da maneira que você deseja. Você pode adicionar um cupom ou uma notificação ao seu pop-up e aproveitar o crescimento nas conversões.
Principais recursos do widget Popup
Confira uma lista de todos os recursos do widget. Você pode gerenciar as caixas pop-up do jQuery diretamente no editor e isso o ajudará a configurar o widget para se adequar a qualquer caso.
- Doze blocos de conteúdo para criar um pop-up
- Cinco layouts de pop-up incluídos para diferentes casos
- Adicionar botões para levar os visitantes a qualquer endereço a partir de um pop-up caixa
- Opção para fazer upload de uma imagem para o plano de fundo do plugin
- O pop-up pode ocorrer após um tempo específico gasto na página da web ou quantidade de rolagem
- Acionadores de pop-up: clicando em um determinado elemento ou rolando para baixo até ele
Como incorporar pop-up jQuery no site?
Para adicionar o widget, execute as seguintes etapas rápidas
- Gerar seu plugin Pop up personalizado
Acesse nosso configurador gratuito, escolha um exemplo de Popup jQuery e gere um widget com aparência e funcionalidade preferidas. - Adquira o código individual para instale o plugin
Depois de criar seu widget, você receberá seu código pessoal na janela exibida nos aplicativos Elfsight. Copie o código. - Integre o plugin em seu site jQuery
Selecione o local onde deseja adicionar o widget e insira o código salvo lá. Salve as edições. - Você concluiu a instalação com sucesso
Entre na página da web para dar uma olhada no seu pop-up.
Você está convidado a entrar em contato com o suporte ao cliente caso precise de ajuda ou tenha dúvidas. Nossos especialistas terão prazer em ajudar com todas as dúvidas.
