Botão Clique para ligar do Webflow

Crie seu widget Click to Call
Incorporar Click to Call no Webflow com o widget Elfsight
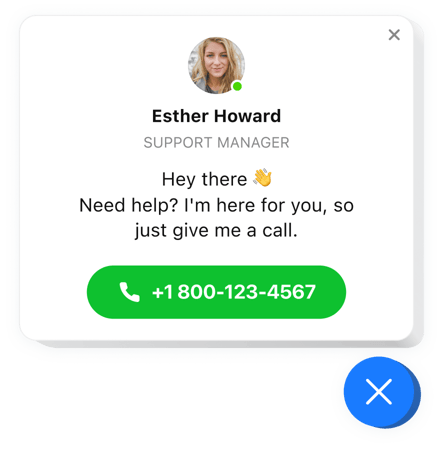
O Elfsight Call Now Button é um widget simples para um site, o que torna mais rápido para os clientes ligarem para você. Visualizado em celulares, o widget começa a discar seu número assim que o usuário clica no balão do telefone. Quando usado em desktops, o clique mostrará seu número na página para ajudar os usuários a ligar para você imediatamente. Existe a opção não só de adicionar o número de telefone, mas também de configurar a janela de chamada, que inclui o nome e a foto do contato do cliente e uma legenda. Todas as partes são flexíveis e permitem configurá-lo para obter qualquer variante da interface. Também existe a opção de escolher um gatilho que faça o balão do telefone aparecer e decidir qual categoria de usuários o verá.
Onde posso incorporar o widget
Você pode adicioná-lo a qualquer página do seu site ou a todas as páginas da web. Nas configurações do widget, você pode inserir os URLs de páginas específicas onde você precisa ativar o widget. Ou use o recurso Excluir e insira os URLs das páginas onde você precisa proibir a exibição do widget.
Quais benefícios isso pode me trazer?
Você pode fazer mais chamadas dos clientes graças à forma rápida e prática de telefonar para você, sem sair da página web. Isso pode ajudá-lo a obter comunicações mais diretas e converter visitantes em clientes. Além disso, você pode criar sua base de clientes potenciais.
Como faço para incorporar o botão de chamada ao meu site Webflow?
Você só precisa de um minuto para configurar. Este processo é muito rápido, gratuito e não requer codificação.
Você pode adicionar o widget Chamada ao seu site em nosso serviço. Para isso, siga as instruções a seguir nesta página.
Principais recursos do widget Click to Call
Para ter um conhecimento completo do widget, aqui está a lista das principais características. Eles tornam nosso widget incrivelmente eficiente para você:
- Chamadas rápidas em celulares;
- Escolha uma das três opções de posicionamento do widget: flutuante à esquerda ou à direita ou personalizado;
- A opção de incorporar widget em páginas específicas ou excluir páginas da web;
- Escolha as categorias de usuários que verão o widget: todos, novos ou antigos;
- Gatilhos de widget integrados: tempo na página, tempo no site, porcentagem de rolagem e tentativa de sair do site.
Como adicionar o botão Click To Call ao seu site Webflow
Essas diversas ações são tudo que você precisa fazer para instalar o widget.
- Gere seu widget de chamada exclusivo
Através de nosso editor gratuito, obtenha um plugin com design e funções selecionados. - Receba o código individual para instalar o plugin
Depois de configurar o seu widget, irá adquirir o código de instalação a partir da notificação que aparece nas aplicações Elfsight. Copie este código para uso posterior. - Exiba o plugin em seu site Webflow
Vá até o local onde deseja colocar o plugin e adicione o código copiado lá. Aplique as alterações. - Concluído!
Entre na loja para dar uma olhada no seu botão de chamada.
Ainda não consegue decidir? Ou tem perguntas a fazer? Basta direcionar uma solicitação ao nosso atendimento ao cliente para ajudá-lo com qualquer problema.
