Criar um Reprodutor de Áudio em HTML: Guia Rápido
Um reprodutor de áudio em um site HTML é uma ótima maneira de enriquecer seu conteúdo, compartilhar sua música ou proporcionar uma experiência de audição personalizada para os visitantes. Adicionar um player de música pode definir o tom do seu site, exibir seu conteúdo de áudio exclusivo e manter os usuários engajados por mais tempo. Proprietários de sites costumam usar reprodutores de áudio para destacar playlists, compartilhar podcasts ou melhorar a interatividade do site. É especialmente interessante quando você pode usar controles, pausar e trocar faixas ou até baixá-las.
A maneira mais fácil de criar um reprodutor de áudio HTML poderoso é usando o widget HTML Audio Player da Elfsight. Aqui está um guia simples que não levará muito tempo e não exige habilidades técnicas avançadas:
- Escolha um modelo de reprodutor de música pré-desenhado que combine com o estilo do seu site.
- Personalize as faixas, estilo e comportamento do player usando configurações intuitivas.
- Copie o código HTML do widget que aparece ao finalizar a personalização.
- Incorpore o código HTML do reprodutor de música em seu site com facilidade.
Comece a criar seu reprodutor de áudio HTML personalizado usando o editor abaixo!
Como Criar um Reprodutor de Áudio em HTML: Guia Detalhado
- Acesse o editor de reprodutor de áudio. Abra o editor Elfsight Audio Player, explore os modelos pré-desenhados e selecione um que combine com o estilo do seu site. Clique em ‘Continuar com este modelo’ para começar a personalizar.
- Adicione suas faixas de áudio. Faça upload de arquivos de áudio diretamente ou cole URLs de plataformas como SoundCloud, Google Drive ou Amazon S3. Personalize a aparência do player escolhendo cores de fundo, imagens de capa ou gradientes. Edite os detalhes das faixas como títulos, autores e durações.
- Personalize o layout. Escolha entre o layout Incorporado para um player detalhado com o máximo de informações ou o layout Flutuante para um design minimalista que se integra perfeitamente à sua página.
- Ajuste as configurações do player. Configure opções de reprodução como autoplay, shuffle ou loop. Decida se deseja exibir a playlist ou mantê-la oculta para uma aparência mais limpa. Adapte os botões de controle, animações e configurações de visibilidade ao seu branding.
- Aplique estilos personalizados. Use as configurações para ajustar temas, cores e fontes, ou aplique seu próprio CSS personalizado para um design completamente exclusivo.
- Copie e incorpore o código. Salve seu reprodutor de áudio personalizado e clique em ‘Obter o Código’ para gerar o snippet HTML. Copie o snippet e incorpore no HTML do seu site para ativar o player.
Como adicionar o código HTML do Reprodutor de Música ao site? Assista ao nosso breve vídeo explicativo para ajudar você a adicionar música ao site:
Alternativa: Criar Reprodutor de Música em HTML
Se você preferir construir um reprodutor de música simples manualmente, pode fazer isso usando HTML e CSS. Embora não tenha todos os recursos avançados de um widget, é uma solução leve e personalizável para incorporar áudio diretamente no seu site.
Passo 1: Escreva a Estrutura HTML
Crie um código HTML básico para o Reprodutor de Música incluindo um elemento de áudio e controles para o player.
Passo 2: Estilize o Player com CSS
Use CSS para personalizar a aparência do player. Você pode ocultar os controles padrão e criar seus próprios botões personalizados.
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f9;
}
.audio-player {
background: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
}
audio {
width: 100%;
outline: none;
margin-top: 10px;
}
Passo 3: Adicione JavaScript para Funcionalidades Avançadas (Opcional)
Para tornar seu player mais interativo, você pode adicionar JavaScript para recursos como botões personalizados, barra de progresso ou controle de volume.
const audio = document.getElementById('audio');
// Exemplo: Reproduzir áudio automaticamente ao carregar
audio.play();
Esse método alternativo é ideal para usuários que preferem soluções leves ou têm experiência com programação. Embora não tenha tantos recursos quanto o widget Elfsight Audio Player, ele oferece controle total sobre o design e funcionalidade do reprodutor.
Explore o app Elfsight Background Music para enriquecer seu site com sons envolventes que complementam perfeitamente seu conteúdo. Essa pode ser outra excelente solução alternativa de áudio para suas necessidades.Principais Funcionalidades do Reprodutor de Áudio HTML
#1 Valorize seu site com conteúdo de áudio dinâmico
Inclua faixas de áudio de várias fontes, como SoundCloud, YouTube, Google Drive e muito mais. Crie playlists ilimitadas e use recursos como reprodução automática, embaralhamento ou repetição para criar a ambientação perfeita para o seu site. Seja música de fundo, podcasts ou tutoriais em áudio, envolva seus visitantes com experiências sonoras ricas.
#2 Design totalmente personalizável para uma experiência única
Adapte a aparência do player para combinar com o estilo do seu site. Adicione imagens de capa personalizadas, cores de fundo ou gradientes para deixá-lo visualmente atraente. Decida se deseja exibir os detalhes da faixa como título, artista e duração — ou mantenha um visual minimalista mostrando apenas os controles de reprodução. Escolha entre layouts incorporado ou flutuante para integrar o player perfeitamente ao seu site.
#3 Torne sua música acessível a qualquer momento
Ofereça uma playlist comutável para que os usuários possam ver e escolher o que tocar em seguida — ou mantenha-a oculta para um visual elegante e minimalista. Permita que os visitantes controlem sua experiência de audição com recursos como ajuste de volume, troca de faixas e muito mais.
#4 Mantenha seu público engajado e retornando
Defina o tom com a reprodução automática, garantindo que os visitantes sejam recebidos com áudio envolvente assim que acessarem o site. Use embaralhamento e repetição para manter suas playlists interessantes e dinâmicas, incentivando os usuários a permanecerem mais tempo no seu site e aproveitarem a atmosfera.
Modelos de Reprodutor de Música em HTML
Agora vamos explorar alguns exemplos criativos de modelos do widget Elfsight Audio Player para HTML. Esses exemplos de players de áudio são ideais para usuários que precisam de inspiração para criar seu próprio reprodutor personalizado para um site.
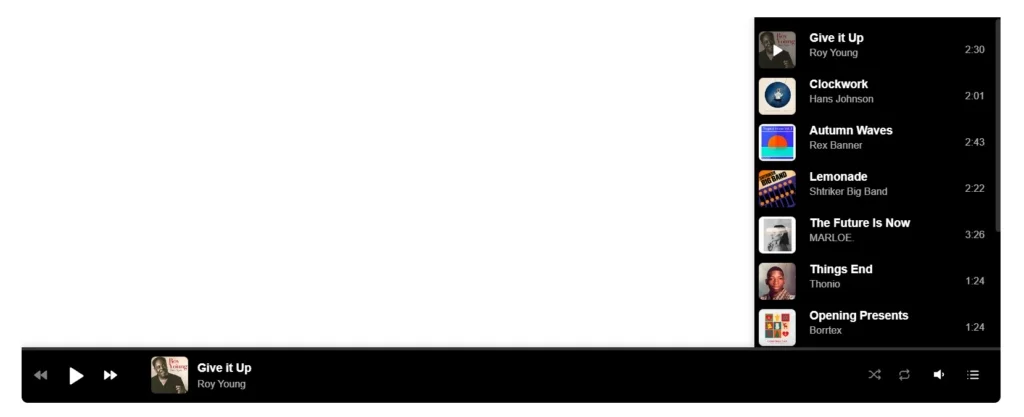
Exemplo 1. Playlist de Música
Este modelo apresenta um tema escuro moderno combinado com o layout flutuante, tornando-o uma escolha minimalista. Posicionado na parte inferior da página, economiza espaço enquanto oferece funcionalidade completa, incluindo playlist comutável.

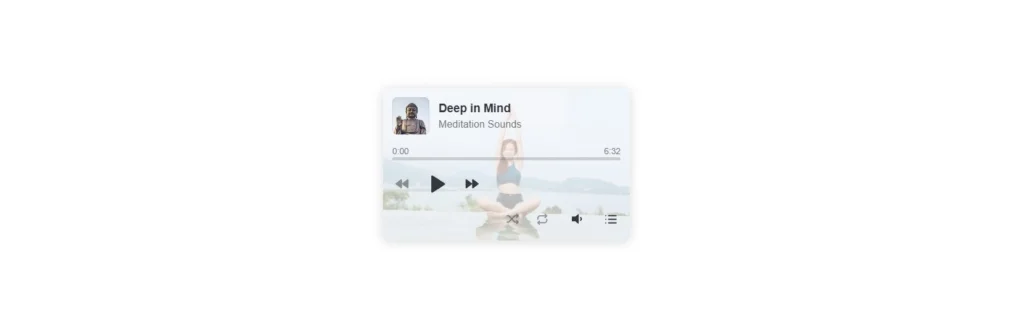
Exemplo 2. Meditação e Ambiente
Com um esquema de cores personalizado e uma imagem de fundo enviada pelo usuário, este player se integra perfeitamente ao design do site. A playlist oculta garante uma interface limpa e organizada, reforçando a atmosfera tranquila.

Exemplo 3. Audiobook
Este player exibe a capa do livro juntamente com uma playlist dividida em capítulos. Usando o layout Incorporado, ele se integra perfeitamente à área de conteúdo, oferecendo uma experiência de escuta intuitiva e fluida.
Exemplo 4. Sons da Natureza
Focado na simplicidade, este design exibe apenas uma playlist, barra de progresso e botões de controle. Detalhes da faixa como título, artista e imagens estão desativados para minimizar distrações, mantendo a experiência de áudio em destaque.
Exemplo 5. Faixa Única
O Elfsight Audio Player é perfeito para apresentar uma faixa única. Usando o layout Incorporado e uma imagem de fundo marcante, este design garante que o seu áudio em destaque receba a atenção que merece.
Exemplo 6. Novo Álbum
Destaque seu novo álbum com estilo. Com uma paleta de cores personalizada e uma imagem de fundo visualmente atraente, este modelo chama a atenção e cativa os visitantes instantaneamente.
Você pode encontrar muitos outros modelos para ajudá-lo a criar um reprodutor de áudio HTML incrível e sob medida para as necessidades do seu site!
Erros a Evitar ao Usar o Widget de Reprodutor de Áudio HTML
Primeiro, vamos considerar alguns pontos que não melhoram os índices nem a reputação do seu site HTML. Tais erros fazem os visitantes saírem rapidamente das páginas, então é melhor evitá-los com antecedência.
- Pense duas vezes antes de ativar a opção de reprodução automática. Apesar de ser uma configuração comum, o autoplay embutido no nosso widget pode causar impacto negativo. O áudio que começa sem aviso pode surpreender e até irritar o visitante. Use o autoplay apenas em páginas como “Áudio Ao Vivo” ou indique claramente essa funcionalidade no título do site.
- Ative controles visíveis para o widget de reprodutor de áudio. Permita que os visitantes tenham controle sobre o player, com botões de volume, pausa e parar visíveis. A Elfsight oferece várias opções para incorporar um player elegante e agradável ao usuário, com funções como shuffle, download, pular ou repetir a faixa.
- Evite adicionar o player em páginas com textos complexos. Seções informativas ou tutoriais não são ideais para o reprodutor de música. O áudio pode distrair os usuários e dificultar a absorção das informações. É melhor posicionar o player em áreas mais visuais ou com conteúdo leve, como galerias.
Conclusão
Agora você sabe como criar um reprodutor de áudio para seu site HTML, oferecendo uma forma versátil de engajar visitantes, compartilhar conteúdo e melhorar a experiência do usuário. Este artigo abordou recursos essenciais como adicionar faixas de múltiplas fontes, personalizar layouts e configurar opções como autoplay, shuffle e loop.
Também exploramos exemplos criativos, incluindo playlists, sons de meditação, audiolivros e faixas únicas, demonstrando a flexibilidade do widget Elfsight Audio Player. Além disso, mostramos um método alternativo de criação manual com HTML e CSS, proporcionando controle total sobre o design e funcionalidade.
Seja usando o widget Elfsight Audio Player com recursos avançados, seja optando por uma solução personalizada, você pode criar um player que se encaixa perfeitamente no estilo do seu site e cativa seu público. Comece hoje mesmo a aprimorar seu site com uma solução de áudio feita sob medida!
Perguntas Frequentes
Por que usar um widget para incorporar um reprodutor de música em sites HTML?
Como ativar a reprodução automática de música em HTML?
Como reproduzir áudio em HTML?
Precisa de Mais Informações?
Esperamos que este guia tenha sido útil para mostrar como criar um reprodutor de áudio para seu site HTML. Se quiser saber mais sobre como aprimorar seu site com soluções de áudio personalizadas, sinta-se à vontade para entrar em contato. Na Elfsight, estamos comprometidos em fornecer widgets fáceis de usar e sem necessidade de código para simplificar o desenvolvimento web.
Junte-se à nossa Comunidade para compartilhar conhecimento, trocar ideias e encontrar inspiração. Tem sugestões ou feedback? Adoraríamos saber — adicione suas ideias à nossa Lista de Desejos. Vamos construir juntos experiências de site incríveis!
