O Que É um Botão de Chamada para Ação? Por Que Incorporá-lo ao Seu Site?
Um botão de chamada para ação é um elemento visualmente impactante que direciona os visitantes para uma ação específica em seu site. Ele serve como um guia para os usuários, incentivando-os a realizar a ação desejada, como “Comprar Agora” ou “Inscrever-se Hoje.”
Geralmente, eles são colocados em uma localização proeminente em um site e usam linguagem persuasiva para incentivar os visitantes a clicarem nele.
Incorporar um botão de chamada para ação em seu site pode ajudar a aumentar conversões, direcionar o tráfego para páginas específicas e melhorar o engajamento do usuário. Direcione os usuários e alcance seus objetivos comerciais!
Adicione um Botão ao Seu Site Gratuitamente
Adicionar um botão de chamada para ação à sua página de site não precisa ser difícil ou caro. Com o Widget de Botão Elfsight, você pode facilmente personalizar um que se encaixe perfeitamente no design do seu site. E o melhor de tudo, você pode fazer isso de graça!
Dê uma olhada e experimente o configurador ao vivo abaixo para criar o widget dos seus sonhos!
Como Incorporar o Widget de Botão aos Sites: Tutoriais Gratuitos
Vamos fornecer tutoriais passo a passo sobre como criar e incorporar o plugin em diferentes plataformas de sites gratuitamente. Com essas instruções, você pode integrar perfeitamente o widget de Botão à página do seu site e começar a aumentar o engajamento do usuário hoje.
Passo 1: Comece com o Construtor de Plugin de Botão
Para começar, você tem duas opções: utilizar a demonstração interativa fornecida acima ou fazer login no painel de administração para acessar o configurador de widget de Botão sem código HTML. Ambos os métodos concederão acesso ao construtor do plugin, permitindo que você personalize o widget de acordo com suas preferências.

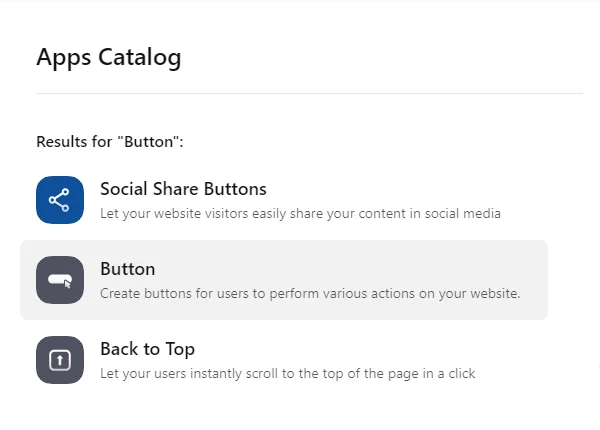
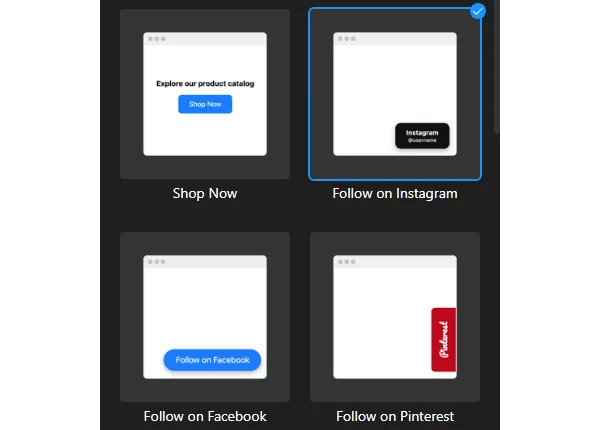
Passo 2: Explore a Coleção de Modelos do Construtor de Botões
Mergulhe na extensa coleção de modelos oferecidos pela equipe Elfsight. Cada modelo é cuidadosamente projetado para atender a vários tipos de negócios, garantindo que você encontre aquele que ressoa perfeitamente com sua marca, visão e necessidades.

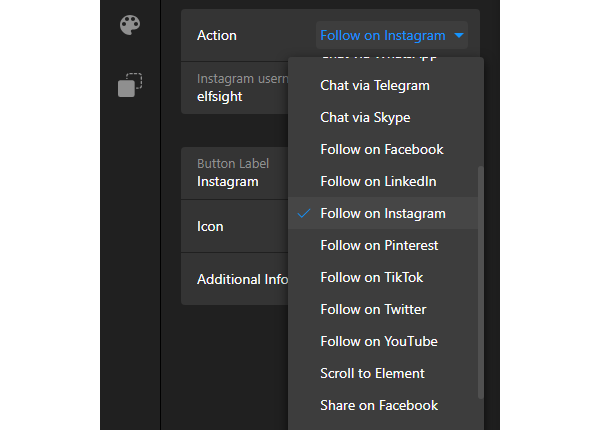
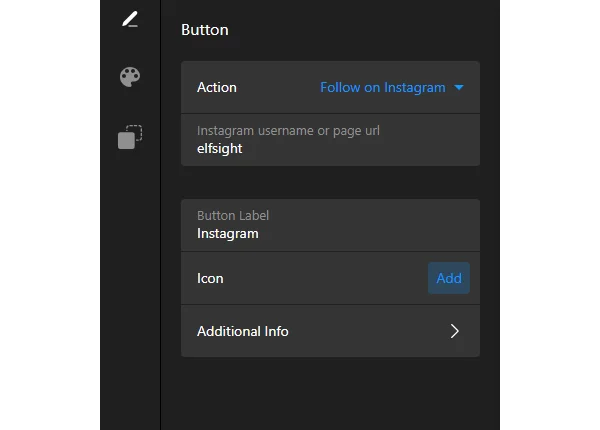
Passo 3: Integre o Link de Redirecionamento para o Seu Botão com Facilidade
Simplifique o processo selecionando a plataforma ou mídia social como a fonte para o link do botão. Percorra as opções disponíveis e depois digite a URL ou nome de usuário.

Passo 4: Adicione o Ícone e a Rotulagem do Botão
Este passo pode ser feito clicando nas guias “Ícone” e “Rótulo” no menu. A partir daí, você pode escolher entre uma variedade de ícones, fazer upload da imagem diretamente do PC e adicionar uma descrição para a funcionalidade do botão.

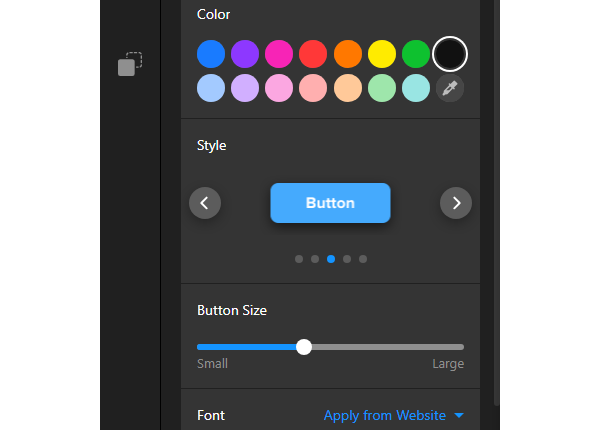
Passo 5: Personalize a Aparência do Botão
Personalize a aparência e o comportamento do plugin de Botão de acordo com suas preferências. Você pode selecionar a cor do botão, escolher o tamanho, definir a fonte, alterar a forma e até mesmo ajustar a aparência com JS ou CSS personalizado.

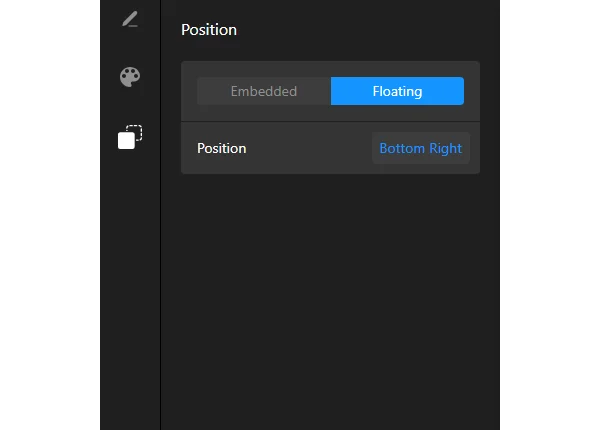
Passo 6: Selecione o Local e o Estilo de Layout para o Seu Botão
Depois de personalizar o widget de Botão, você pode selecionar seu local e estilo de layout. Clique na guia “Layout” localizada no lado esquerdo da página. Em seguida, escolha onde o botão será colocado em seu site e como ele será exibido.

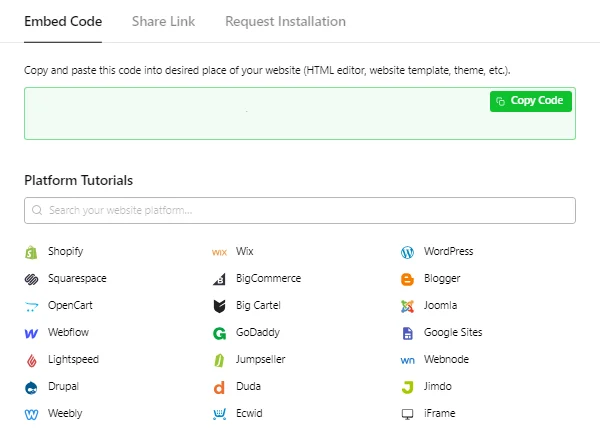
Passo 7: Receba o Código HTML de Instalação para Adicionar o Plugin de Botão
Após configurar seu widget de Botão sem código HTML, clique na opção “Publicar” para criar um código de incorporação exclusivo.

Passo 8: Incorporar o Widget no Seu Site
Copie o código HTML personalizado e adicione-o à seção desejada da página do seu site para exibir o widget.
Dependendo do seu site ou sistema de gerenciamento de conteúdo (CMS), o processo de incorporação pode variar. Aqui estão os tutoriais gerais para adicionar o widget de Botão em plataformas populares:
Posso incorporar um plugin de Botão no site WordPress?
Sim, absolutamente! Você pode incorporar o plugin de Botão no seu site WordPress — é simples. Basta seguir nosso guia abrangente abaixo para personalizar o widget de acordo com suas preferências de design e adicioná-lo usando o snippet de código HTML fornecido:
- Personalize a aparência do widget para alinhá-lo com sua estética visual preferida.
- Depois de satisfeito com as mudanças, confirme seus ajustes clicando no botão “Publicar”.
- Receba um snippet de código HTML único gerado pelo plugin.
- O próximo passo é fazer login no painel de administração do seu WordPress.
- Localize a página relevante dentro do seu site WordPress e selecione a opção “Editar”.
- Insira o snippet de código HTML do widget de Botão na área de conteúdo desejada usando o bloco HTML personalizado.
- Por fim, publique ou atualize a página para tornar as mudanças ativas.
Parabéns! Agora você possui o conhecimento necessário para adicionar com sucesso o plugin de Botão da Elfsight à página do seu site WordPress sem esforço. Aproveite o engajamento aprimorado e as conversões aumentadas com este poderoso plugin.
Posso adicionar um widget de Botão ao site Squarespace?
Sim, você pode. Você tem a capacidade de adicionar o widget de Botão ao seu site Squarespace. Siga os passos abaixo para incorporar perfeitamente o widget em seu site.
- Personalize o plugin para alinhar com a estética visual única do seu site.
- Depois de obter o código HTML único para o widget de Botão, faça login na sua conta do Squarespace e acesse o editor do site.
- Encontre a opção para adicionar um bloco “Código” no menu, que permite incorporar código HTML personalizado na sua página da web.
- Cole o snippet de código HTML único para o seu widget de Botão personalizado na janela pop-up fornecida.
- Salve suas alterações, revise os ajustes conforme necessário e publique sua página da web para torná-las visíveis para seus visitantes.
É isso aí! Agora você tem a expertise para incorporar sem problemas o widget de Botão da Elfsight em sua página do site Squarespace.
Posso incorporar um Botão no site Wix?
Sim, claro! É muito fácil adicionar o widget de Botão da Elfsight ao seu site Wix. Veja como:
- Personalize o plugin de avaliações para combinar com o estilo visual do seu site.
- Depois de obter o código HTML único para o Botão, faça login na sua conta Wix e selecione a página do site relevante.
- Abra o editor clicando em “Editar”.
- Selecione a seção da sua página da web onde deseja adicionar o widget de Botão e clique no símbolo de adição (+).
- Escolha “HTML iframe” na seção “Incorporar”.
- Ajuste o tamanho e a posição do iframe conforme necessário.
- Selecione “Inserir Código” e cole o código HTML do seu plugin de Botão.
- Salve suas alterações e publique seu site atualizado.
Você está pronto! Agora você sabe como incorporar sem problemas o widget de Botão sem código HTML em sua página do site Wix.
Posso adicionar Botão ao site Webflow?
Sim, você pode. Adicione facilmente o plugin de Botão à página do seu site Webflow seguindo estas instruções simples:
- Utilize o configurador online para criar o plugin e obter o snippet de código HTML para instalação.
- Faça login no painel de administração do Webflow e acesse o editor do site.
- Localize a seção desejada para o widget e arraste e solte convenientemente o elemento “Incorporar”.
- Opte pela opção “Editar HTML personalizado” para modificar o bloco recém-adicionado.
- Cole o código HTML para a instalação do plugin, salve suas alterações e pronto!
É isso aí! Agora você possui uma compreensão abrangente das etapas necessárias para incorporar o widget de Botão em sua página do site Webflow.
Posso incorporar Botão no site Shopify?
Sim, com certeza. Adicione sem problemas o plugin de Botão à sua página do site Shopify com a Elfsight — este tutorial o guiará pelo processo:
- Crie um Botão sem HTML usando o plugin da Elfsight e copie o snippet de código HTML de instalação.
- Acesse o painel de administração do Shopify e navegue até a seção “Loja Online” na barra lateral.
- Selecione “Temas” e escolha o tema que deseja modificar, depois clique em “Personalizar” para acessar o editor de código.
- Clique no menu “Adicionar seção” e escolha “Conteúdo Personalizado”.
- Adicione o bloco “HTML personalizado” e cole o snippet de código HTML.
- Salve suas alterações e pronto!
Com a Elfsight, é simples adicionar o widget de Botão à página do seu site Shopify. Basta seguir estas instruções simples.
Seguindo esses tutoriais, você pode incorporar sem problemas o plugin de Botão da Elfsight em qualquer página do site gratuitamente — seja WordPress, Shopify, Wix ou outro. A Elfsight oferece guias detalhados e documentação de suporte para ajudá-lo. Mas você também pode entrar em contato com sua equipe de suporte ao cliente para obter assistência, se necessário.
Exemplos de Uso para o Widget de Botão
A Elfsight oferece uma ampla gama de modelos de botões pré-projetados que você pode personalizar para se adequar à estética do seu site e colocar todos de lado. Quer você prefira um estilo minimalista, cores vibrantes e ousadas ou um design elegante e profissional — sempre há uma opção que traz o melhor para a sua marca e destaca recursos exclusivos. Dê uma olhada:
Exemplo 1: Botão Comprar Agora
O modelo “Comprar Agora” é perfeito para empresas de comércio eletrônico. Ele apresenta um design ousado e chamativo com um cabeçalho de CTA que redireciona os visitantes para sua loja online com um único clique. Este modelo ajuda a criar um senso de urgência e incentiva os clientes em potencial a explorar seus produtos e fazer uma compra.

Exemplo 2: Seguir no Instagram
Para empresas que desejam aumentar sua presença no Instagram, o modelo “Seguir no Instagram” é uma excelente escolha. Ele incorpora o nome de usuário do Instagram e convida os visitantes a seguir sua conta diretamente do seu site. Este modelo ajuda a aumentar seus seguidores e expandir o alcance das mídias sociais da sua marca.

Exemplo 3: Seguir no Facebook
Com o modelo “Seguir no Facebook“, você pode se conectar com os visitantes do seu site na maior plataforma de mídia social do mundo. Este modelo mostra a mensagem de CTA e incentiva os visitantes a curtir e seguir sua página, permitindo que você crie uma comunidade fiel e os mantenha engajados com sua marca.

Exemplo 4: Seguir no Pinterest
O modelo “Seguir no Pinterest” é ideal para empresas focadas em contar histórias visuais e inspiração. Ele apresenta uma fonte do Pinterest reconhecível e convida os visitantes do site a explorar seus quadros e seguir sua marca. Este modelo ajuda a direcionar o tráfego para sua conta e aumentar a visibilidade da marca.

Exemplo 5: Email-nos
O modelo “Email-nos” simplifica o processo de contato com sua empresa. Possui um design minimalista de botão e incentiva os visitantes a clicarem para compor um e-mail diretamente da página do seu site. Este modelo aprimora a experiência do usuário ao fornecer uma maneira rápida e conveniente de entrar em contato com dúvidas ou solicitações.

Exemplo 6: Seguir no TikTok Button
À medida que o TikTok continua a ganhar popularidade, as empresas podem aproveitar o modelo de botão “Seguir no TikTok” para explorar esta vibrante plataforma de mídia social. Apresentando um elemento de identidade de marca — uma cor rosa vibrante — este modelo convida os visitantes a seguir sua conta no TikTok, permitindo que você compartilhe conteúdo de vídeo envolvente e se conecte com um público mais jovem e altamente engajado.

Exemplo 7: Conversar via WhatsApp Button
Com o modelo de botão “Conversar via WhatsApp“, você pode oferecer suporte e conversas em tempo real aos clientes. Este modelo inclui o esquema de cores verde e texto CTA para incentivar os visitantes do site a iniciar uma conversa usando o aplicativo de mensagens WhatsApp. Este modelo promove a comunicação direta para fornecer assistência personalizada aos seus potenciais clientes.

Exemplo 8: Seguir no Twitter Button
O modelo “Seguir no Twitter” pode ajudar você a impulsionar sua presença no Twitter. Ele incentiva os visitantes a seguir sua conta no Twitter por meio de uma mensagem CTA direta. Ajuda a expandir o público, criar reconhecimento de marca e promover o engajamento por meio de tweets e conversas.

Exemplo 9: Conversar via Skype Button
O modelo de botão “Conversar via Skype” é uma excelente opção para empresas que preferem chats de texto ou vídeo. Ele apresenta o texto CTA que convida os usuários do site a iniciar uma conversa ou chamada via Skype. Não apenas permite a comunicação direta e a interação personalizada, mas também aprimora a experiência do cliente e constrói confiança.

Exemplo 10: Ligar para Nós Button
O modelo “Ligar para Nós” simplifica o processo de contato com sua empresa por telefone. Ele exibe um ícone de telefone e incentiva os visitantes a ligarem para sua empresa diretamente do seu site. Fornece um meio de comunicação conveniente e imediato, permitindo que os potenciais clientes busquem esclarecimentos ou reúnam informações de forma eficiente.

Com o plugin de botão sem código HTML, você pode criar botões de chamada para ação visualmente atraentes que envolvem e guiam os visitantes do seu site para ações específicas. Desde comércio eletrônico até engajamento em mídias sociais, comunicação e muito mais, cada modelo oferece uma oportunidade única de conectar, converter e aprimorar a experiência do usuário. Escolha aquele que se alinha com seus objetivos!
Melhores Práticas para Ter Botões de Chamada para Ação em Sites
Para otimizar a eficácia do botão de chamada para ação, vale a pena explorar as melhores práticas implementadas por empresas bem-sucedidas. Aqui estão seis coisas que você pode adicionar à sua lista de tarefas para maximizar o impacto:
1. Posicione os Botões Acima da Dobra
A maioria das empresas posiciona seus botões de chamada para ação acima da dobra em suas páginas de website. Colocar os botões onde eles são imediatamente visíveis, sem exigir que os visitantes rolem, aumenta a probabilidade de engajamento e conversões.
Exemplos incluem:
- Colocar um botão “Inscrever-se“, “Seguir” ou “Inscrever-se” proeminentemente no topo de uma página da web incentiva os usuários a se registrarem ou seguirem.
- Posicionar um botão “Comprar Agora” dentro da área visível em um site de comércio eletrônico facilita a compra para os usuários.
- Exibir um botão “Saiba Mais” ou “Começar” no topo de uma página de destino convida os usuários a explorar mais ou iniciar uma ação desejada
2. Use um Texto Claro e Orientado à Ação para o Seu Botão
Elabore um texto conciso e orientado à ação para os seus botões de chamada para ação. O texto claro e convincente incentiva os usuários a agir e gera um senso de urgência.
Exemplos incluem:
- “Comprar Agora”
- “Seguir Agora”
- “Download do seu Guia Gratuito“
- “Começar Hoje”
- “Inscreva-se para Acesso Exclusivo”
Como você pode ver, o texto se concentra na ação desejada em cada exemplo. Evita linguagem vaga ou ambígua, ajudando os usuários a entender o que podem esperar ao clicar.
3. Aproveite a Psicologia das Cores para o Botão
A psicologia das cores é uma ferramenta poderosa no design de botões. Use cores que estejam alinhadas com sua marca e evocam as emoções desejadas.
Exemplos:
- Vermelho é frequentemente associado à urgência, excitação e paixão.
- Verde é comumente associado ao crescimento, renovação e segurança. Pode ser eficaz para botões de CTA relacionados a ações positivas como “Comece Agora” ou “Seja Verde“. Também é frequentemente usado para iniciativas ecológicas ou sustentáveis.
- Azul é associado à confiança, confiabilidade e tranquilidade. É uma cor amplamente usada para botões de CTA como “Inscreva-se Gratuitamente” ou “Tente sem Riscos“.
- Laranja é frequentemente associado ao entusiasmo, energia e criatividade. Pode ser usado para botões de CTA que enfatizam excitação, como “Fique Inspirado” ou “Desbloqueie seu Potencial“.
- Amarelo é associado ao otimismo, felicidade e chamar a atenção. Pode ser eficaz para botões de CTA que desejam chamar a atenção imediata, como “Oferta por Tempo Limitado” ou “Reivindique seu Desconto“.
4. Use Espaço em Branco para Iluminar Seu Botão
O espaço em branco, ou espaço negativo, ajuda a chamar a atenção para o seu botão de chamada para ação. Você pode criar ênfase visual e direcionar o foco dos visitantes para a ação necessária.
5. Mantenha o Design do Botão Simples
A simplicidade é fundamental quando se trata de design de botões de chamada para ação. Evite sobrecarregar os usuários do site com designs complexos ou texto excessivo. Opte por uma abordagem minimalista que priorize a clareza e facilidade de uso.
Aqui estão algumas dicas:
- Estilo Minimalista. Evite gráficos excessivos, gradientes ou elementos decorativos que possam distrair os usuários. Um design simples e plano com texto claro e fácil de ler geralmente é eficaz.
- Branding Consistente. Alinhe o design do botão de CTA com a página do site. Use cores, fontes e elementos visuais que sejam consistentes com a identidade da sua marca. Isso cria um design coeso e reconhecível que reforça a mensagem da sua marca.
- Tipografia Clara. Escolha uma tipografia clara e legível para o texto do botão de CTA. Use um tamanho de fonte facilmente legível e garanta contraste suficiente entre o texto e o fundo.
- Tamanho Adequado do Botão. Faça o botão de CTA em um tamanho apropriado que seja facilmente clicável em diversos dispositivos sem exigir muito esforço. Um botão muito pequeno pode ser difícil de tocar em dispositivos móveis, enquanto um botão excessivamente grande pode desequilibrar visualmente o design. Procure um tamanho que seja visualmente proeminente e fácil de usar.
6. Minimize Distrações e Atraia a Atenção para o Botão
Elimine distrações ao redor dos seus botões de chamada para ação para manter o foco dos usuários. Minimize elementos visuais circundantes que possam desviar a atenção do botão e garanta que o objetivo do botão seja imediatamente claro para os visitantes.
Lembre-se, cada empresa é única, então adapte essas melhores práticas para se alinhar com sua marca, público e objetivos.
Benefícios do Widget de Botão na Página do Site
Adicionar um botão de chamada para ação à sua página do site pode ter um impacto significativo em seu negócio. Mas que tipo de impacto exatamente, certo? Bem, aqui estão dez benefícios de usar o plugin de botão sem código HTML em seu site:
| Melhoria no Engajamento do Usuário | O widget do botão incentiva o engajamento do usuário ao fornecer um elemento visualmente atraente que incentiva os usuários do site a realizar ações específicas. Crie um caminho claro que chame a atenção e faça as pessoas quererem interagir com seu site. |
| Aumento nas Taxas de Conversão | Ao posicionar estrategicamente CTAs bem projetados, você pode melhorar significativamente as taxas de conversão do seu site. O widget do botão permite que você crie CTAs convincentes que guiam os visitantes para ações desejadas: fazer uma compra, se inscrever em uma newsletter ou segui-lo na plataforma de mídia social. Essas direções claras eliminam a confusão e incentivam os usuários a dar o próximo passo. |
| Simplificação da Experiência do Usuário | O widget de botão sem código HTML simplifica a experiência do usuário, permitindo que os visitantes naveguem pela sua página do site sem problemas. Adicionar botões os direciona para seções, produtos ou serviços específicos, o que reduz o esforço necessário para encontrar o que estão procurando. Isso melhora a satisfação do usuário e incentiva visitas repetidas. |
| Opções Versáteis de Chamada para Ação | O plugin de botão oferece uma variedade de opções personalizadas de chamada para ação para atender aos seus objetivos específicos. Quer que os visitantes “Compre Agora,” “Saibam Mais,” “Contatem-nos,” “Reservem Agora,” ou “Assinem,” ele oferece modelos personalizáveis e escolhas para se alinhar com sua ação desejada. |
| Aparência Visual Aprimorada | Elementos visuais desempenham um papel crucial em capturar a atenção dos visitantes. Com o widget do botão da Elfsight, você pode aproveitar designs personalizáveis, cores, fontes e efeitos de hover para criar CTAs visualmente cativantes. Esses botões visualmente atraentes não apenas chamam a atenção, mas também melhoram a estética geral do seu site. |
| Responsivo e Amigável para Dispositivos Móveis | O plugin de botão é projetado para ser amigável para dispositivos móveis, garantindo que os botões se adaptem perfeitamente a diferentes tamanhos de tela e dispositivos. Isso garante que seus CTAs sejam acessíveis e fáceis de usar em todas as plataformas. |
| Personalização Fácil | A interface amigável da Elfsight permite uma personalização fácil do widget do botão. Você pode ajustar facilmente o tamanho do botão, cores, fontes e outros elementos de design para combinar com a identidade visual e estética geral do seu site. Esse nível de personalização ajuda a criar uma experiência visual coesa que se alinha com a identidade da sua marca. |
| Integração Perfeita | Adicionar o widget do botão à sua página do site é um processo simples com a Elfsight. Basta se inscrever em uma conta gratuita, personalizar seu botão, gerar o código de incorporação e adicioná-lo ao editor HTML do seu site. O botão será integrado instantaneamente ao seu site, independentemente da plataforma que você estiver usando, seja WordPress, Shopify, Wix ou outros. |
| Melhoria na Consciência da Marca | O uso de um botão de CTA que seja consistente com a identidade visual do seu site melhora o reconhecimento e a consciência da marca. Isso pode ajudá-lo a construir confiança com os visitantes e estabelecer seu negócio como uma fonte confiável de informações ou produtos. |
| Plano Gratuito Disponível | O plugin de botão sem código HTML está disponível gratuitamente sem limitações de recursos ou personalização. Isso significa que você pode adicioná-lo ao seu site sem nenhum investimento financeiro imediatamente. |
Aproveite o poder de CTAs visualmente cativantes e estrategicamente posicionados para impulsionar o engajamento, melhorar as taxas de conversão, simplificar a experiência do usuário e direcionar ações significativas que vão além da estética. Com o widget de botão personalizável e fácil de usar da Elfsight, você tem todas as ferramentas para criar CTAs convincentes e alcançar os objetivos do seu site.
Perguntas Frequentes sobre o uso de Botões de CTA
O plugin de botão é gratuito?
Sim, você pode adicionar o plugin de botão à sua página do site gratuitamente sem limitações de recursos ou personalização usando a assinatura do plano Free. Mas para desbloquear vantagens avançadas, considere fazer upgrade para um plano premium: Básico, Pro, Premium ou Enterprise.
Preciso saber programar para adicionar o widget do botão à minha página do site?
Não, você não precisa saber codificar HTML para adicionar o widget do botão à sua página do site. A Elfsight fornece uma interface amigável que permite personalizar facilmente o design do botão, gerar o código de incorporação e adicioná-lo à sua página do site.
O processo é simples e pode ser feito copiando o código e colando-o na localização desejada no seu site. Independentemente de estar usando WordPress, Shopify, Wix ou outra plataforma, você pode integrar o plugin de botão sem habilidades técnicas.
Posso personalizar a aparência do widget do botão?
Sim, o plugin de botão sem código HTML oferece amplas opções de personalização. Você pode personalizar o rótulo, estilo, ícone, tamanho, cor, fonte e posição para se alinhar com a identidade visual e estética do seu site. Crie botões visualmente atrativos que ressoem com seu público-alvo!
O widget do botão é responsivo para dispositivos móveis?
Sim, o widget do botão é projetado para ser totalmente responsivo, o que significa que ele se adapta perfeitamente a diferentes tamanhos de tela e dispositivos. Seus visitantes estiverem acessando seu site em desktops, tablets ou dispositivos móveis, o widget será exibido e funcionará corretamente, garantindo uma experiência consistente do usuário em todas as plataformas.
Posso usar o widget do botão para diferentes chamadas para ação?
Sim, absolutamente! O plugin de botão oferece vários modelos e opções de personalização para atender a diferentes ocasiões. Você pode personalizar o botão para refletir suas necessidades específicas de chamada para ação: quer que os visitantes comprem, se inscrevam, entrem em contato com você, realizem qualquer outra ação desejada, etc.
Conclusão: Obtenha Seu Próprio Botão no Site
Adicionar um botão de chamada para ação à sua página do site pode aumentar as conversões e guiar os visitantes para ações específicas. Com o plugin e seus recursos personalizáveis, incorporar um botão de CTA visualmente atraente e eficaz é simples e gratuito. Seguindo as melhores práticas e guias, você pode otimizar o impacto, melhorar a experiência do usuário e, em última análise, alcançar seus objetivos comerciais.
Para obter mais informações sobre o processo de incorporação do plugin de botão e tutoriais abrangentes, use estas fontes como referência:
Comece hoje e veja os benefícios por si mesmo!