Dodanie chatbota do Twojej strony to skuteczny sposób na usprawnienie obsługi, poprawę interakcji z klientami oraz zwiększenie zaangażowania. Proces konfiguracji może wydawać się skomplikowany, ale z odpowiednim narzędziem stworzysz i dostosujesz swojego chatbota AI w mgnieniu oka.
W tym przewodniku pokażemy Ci krok po kroku, jak dodać chatbota AI do Twojej strony. Od konfiguracji asystenta i personalizacji jego zachowania, po osadzenie go na stronie – nauczysz się tworzyć narzędzie, które zapewni wsparcie 24/7 dla Twoich odwiedzających.
Jak dodać chatbota do swojej strony: szybki przewodnik
Elfsight oferuje nowy widget AI Chatbot, doskonałe rozwiązanie do poprawy interakcji i wsparcia klientów na Twojej stronie. Jest łatwy w konfiguracji i gotowy do użycia — oto krótki przewodnik, który pomoże Ci zacząć:
- Uruchom edytor widgetu. Wprowadź adres URL swojej strony lub dane firmy, aby skonfigurować asystenta.
- Skonfiguruj zachowanie bota, powitanie i dodatkowe instrukcje.
- Dostosuj wygląd widgetu, ustawienia i motyw, aby pasowały do designu Twojej strony.
- Opublikuj chatbota i skopiuj kod do osadzenia. Wklej go na swojej stronie. Gotowe!
Stwórz własnego chatbota AI za pomocą prostego edytora i zwiększ zaangażowanie klientów!
Jak dodać chatbota AI do strony: szczegółowy przewodnik
Przyjrzyjmy się dokładniej, jak możesz spersonalizować widget chatbota AI.
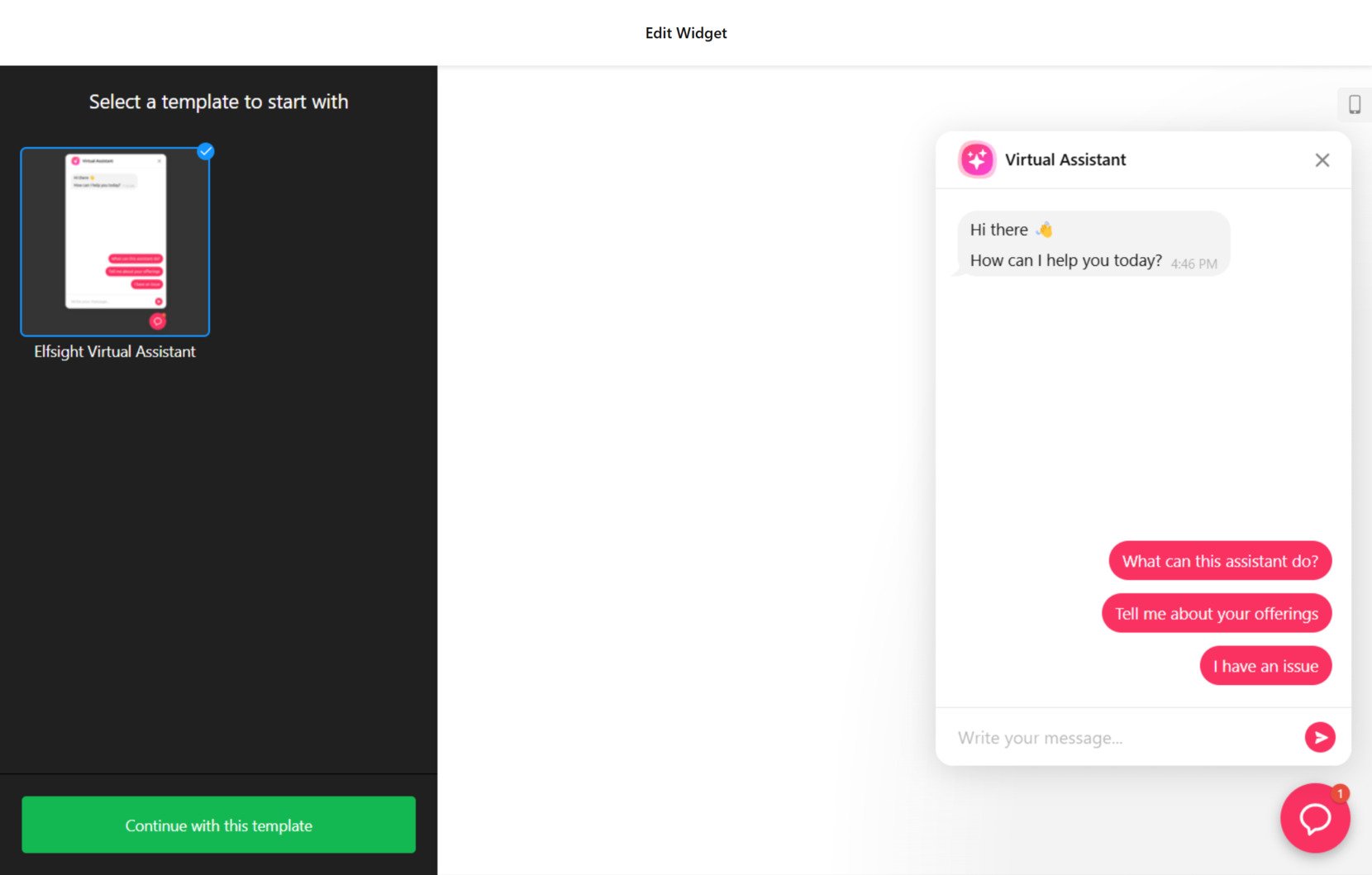
- Uruchom edytor. Otwórz edytor chatbota i kliknij „Kontynuuj z tym szablonem”. Wkrótce pojawią się kolejne szablony.
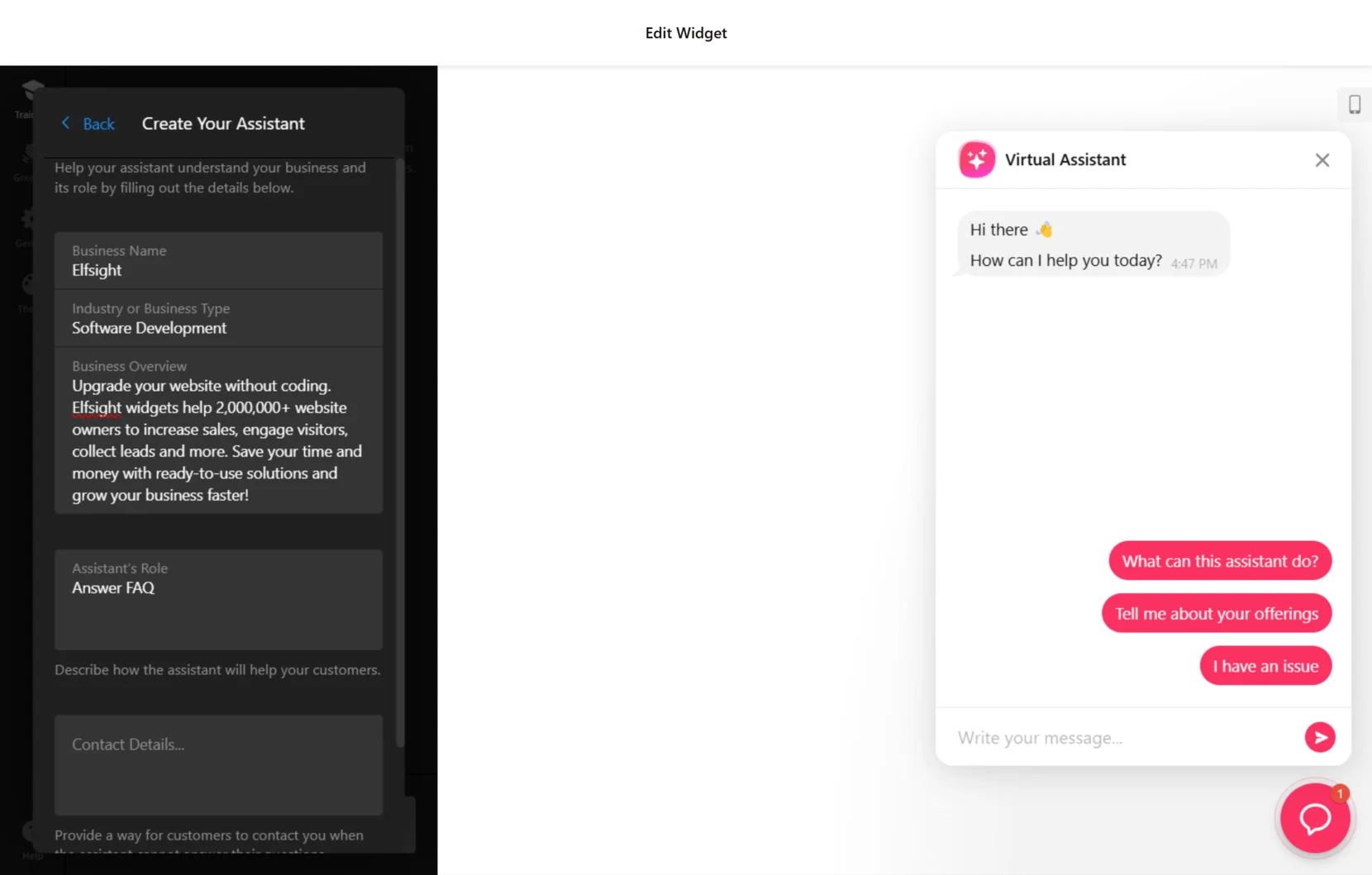
- Stwórz swojego asystenta. Wprowadź adres URL swojej strony lub ręcznie wpisz dane firmy, takie jak nazwa, branża, dane kontaktowe itp. Po uzupełnieniu wszystkich informacji pojawi się komunikat „Twój asystent jest gotowy!”. Kliknij przycisk „Dodaj wiedzę” poniżej.
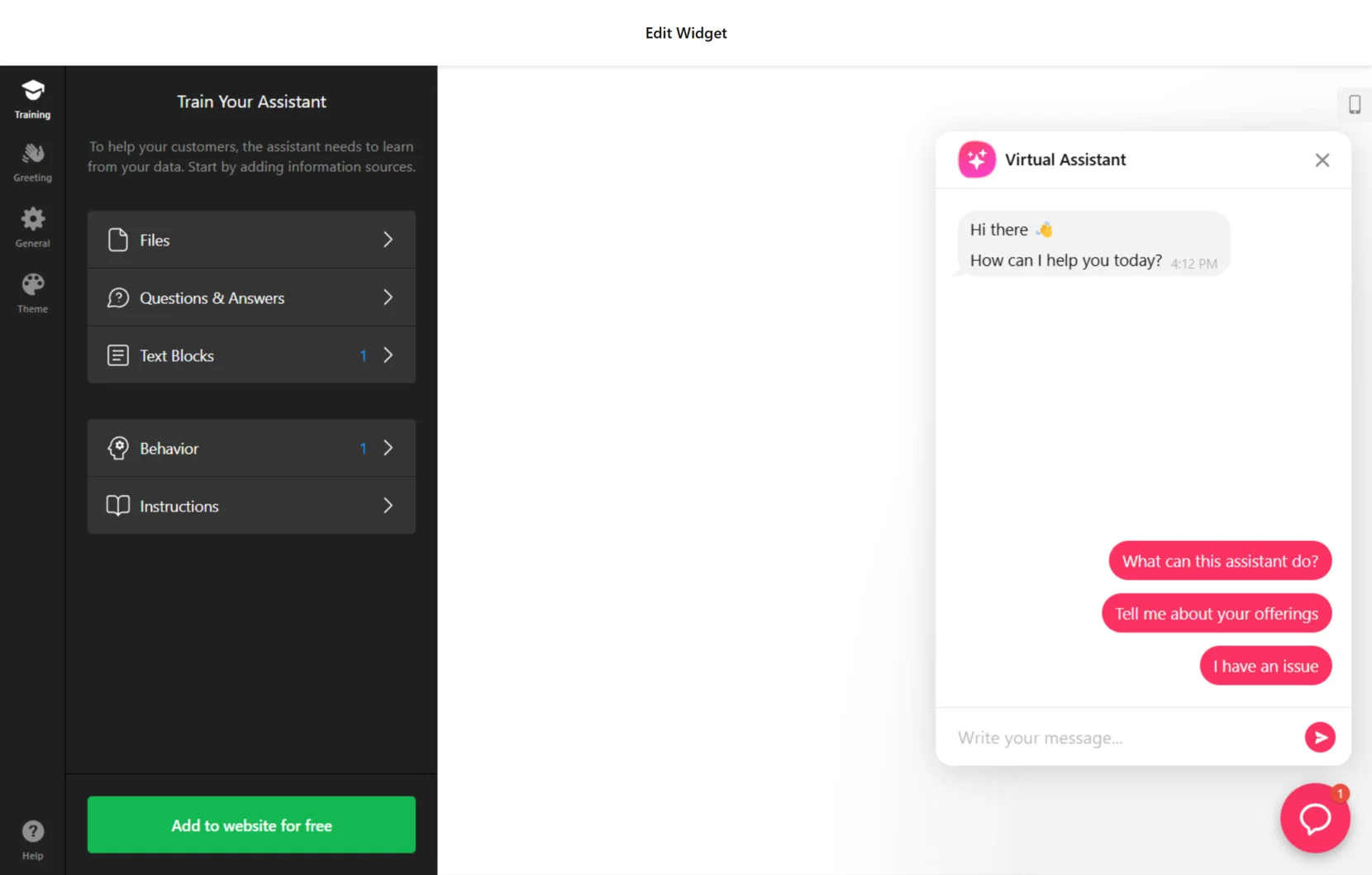
- Wyszkol chatbota AI. Teraz musisz dodać informacje, które chatbot na stronie powinien znać. Możesz przesłać pliki (tekstowe lub dokumenty w formatach PDF, TXT, JSON, DOCS, PPTX, HTML, MD), ręcznie wpisać różne pytania i odpowiedzi lub po prostu dostarczyć blok tekstu. Możesz też ustawić konkretne zachowania dla kolejnych wiadomości i dodać dodatkowe instrukcje.
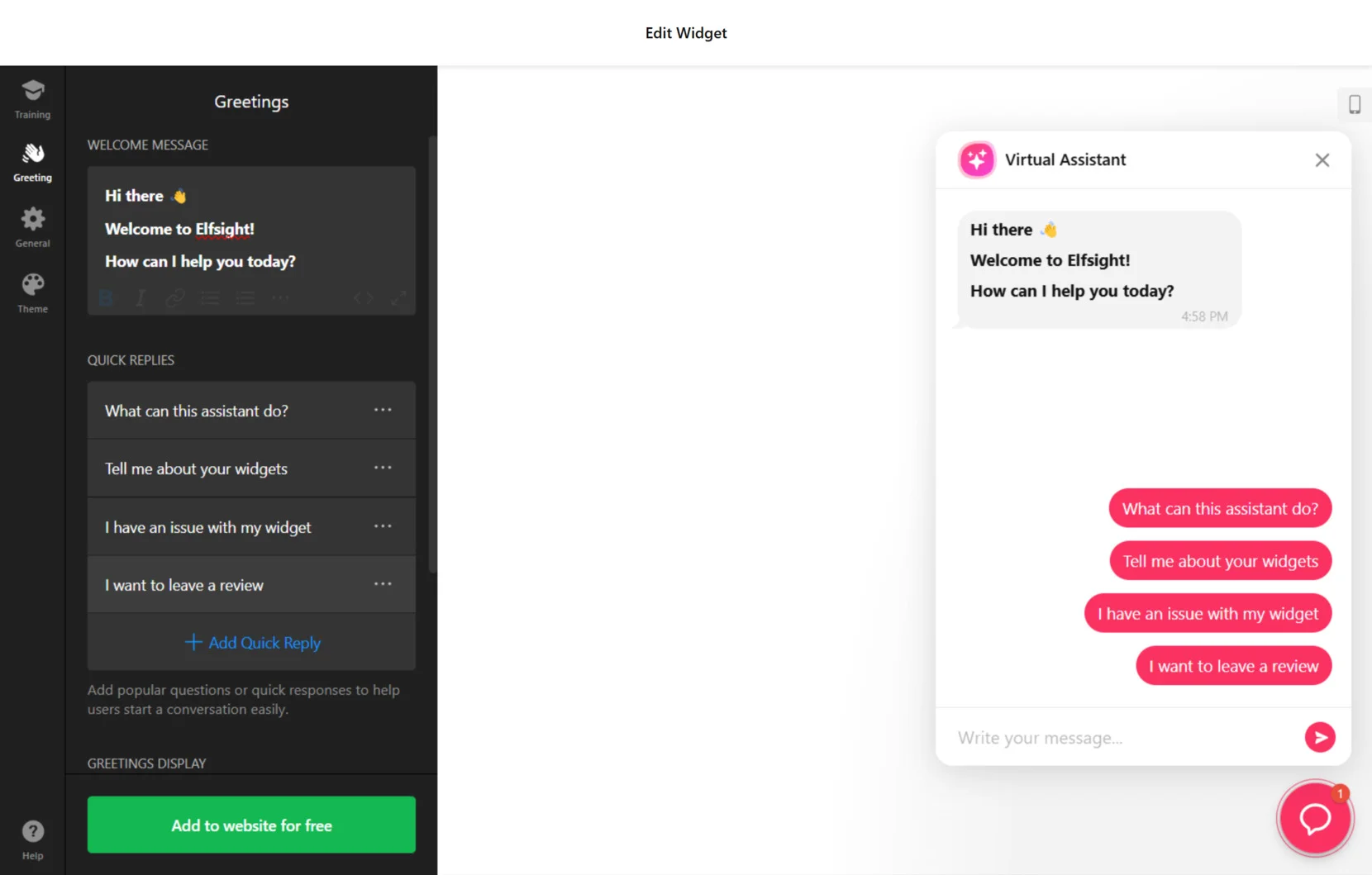
- Dostosuj powitanie. Ustaw wiadomość powitalną oraz szybkie odpowiedzi, które pomogą klientom rozpocząć rozmowę z chatbotem.
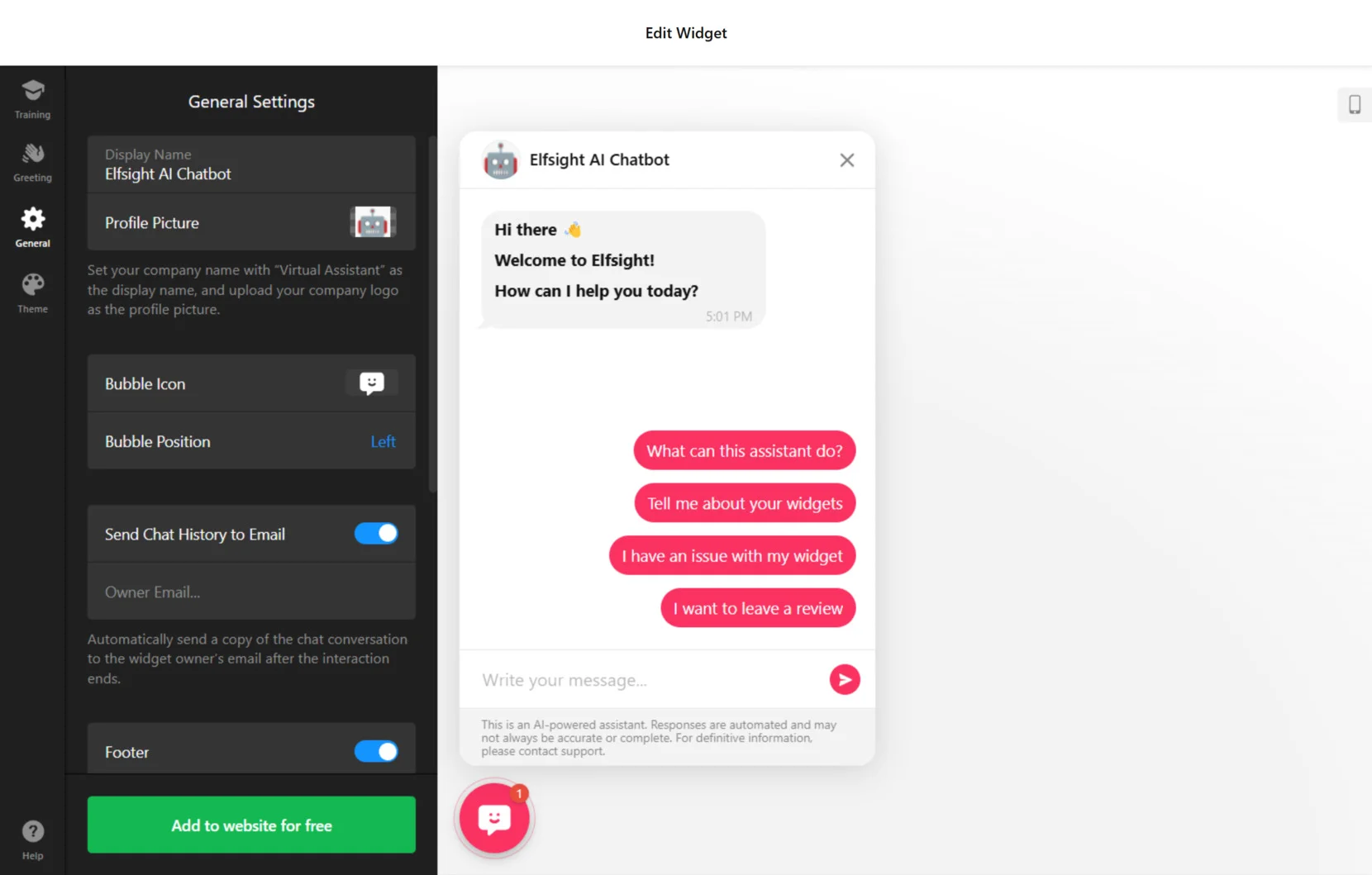
- Dopasuj ogólne ustawienia widgetu. Wpisz nazwę wyświetlaną dla swojego asystenta i dodaj zdjęcie profilowe, jeśli chcesz. Możesz też wybrać ikonę dymka dla widgetu oraz pozycję czatu na ekranie. Dodatkowe opcje to dodanie informacji w stopce, wysyłanie rozmów na e-mail, wybór języka i strefy czasowej. Dostępne są także niestandardowe elementy CSS i JS.
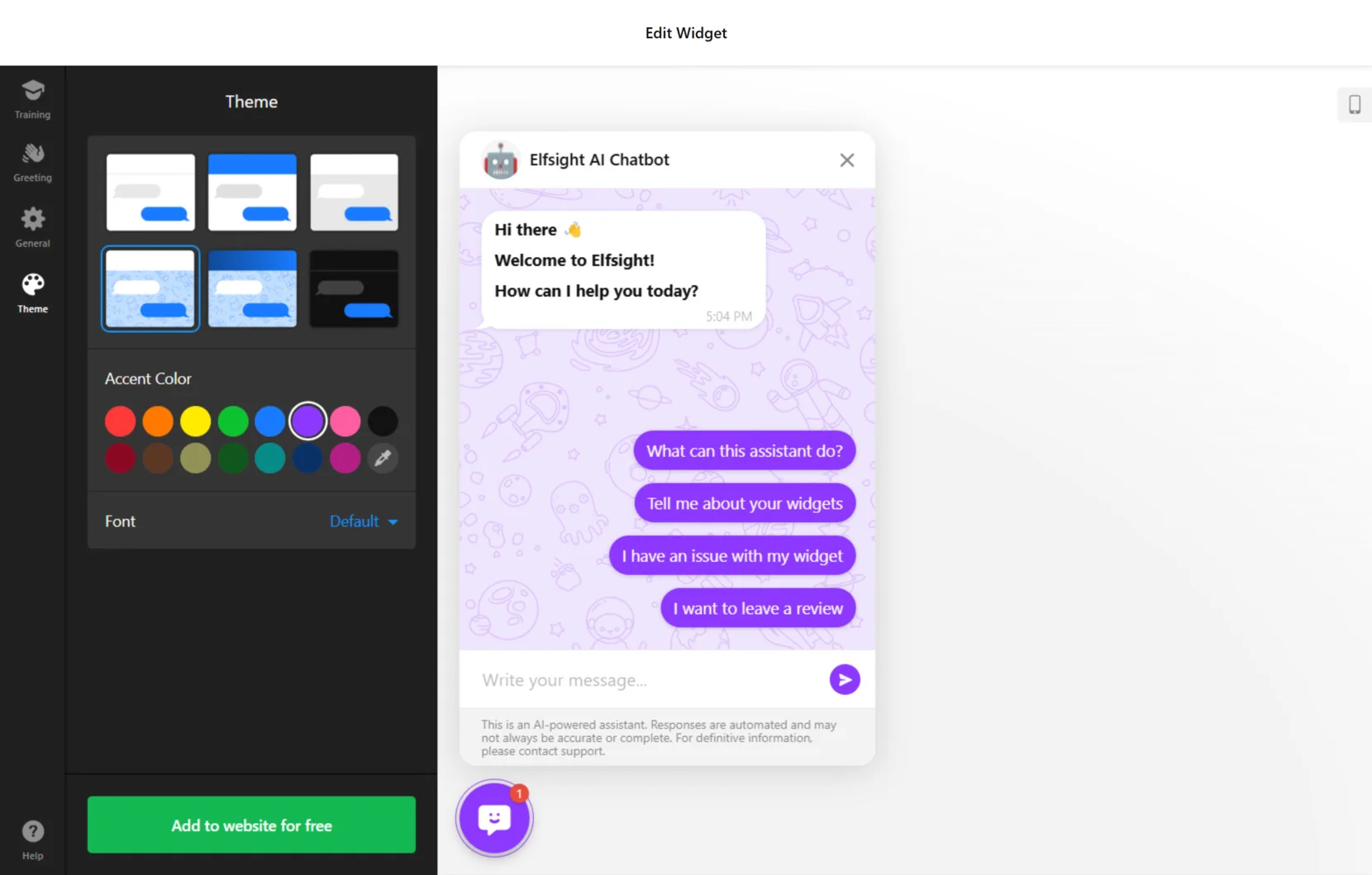
- Wybierz motyw. Dobierz kolorystykę chatbota, czcionkę i kolory akcentów, aby widget idealnie wpasował się w design Twojej strony.
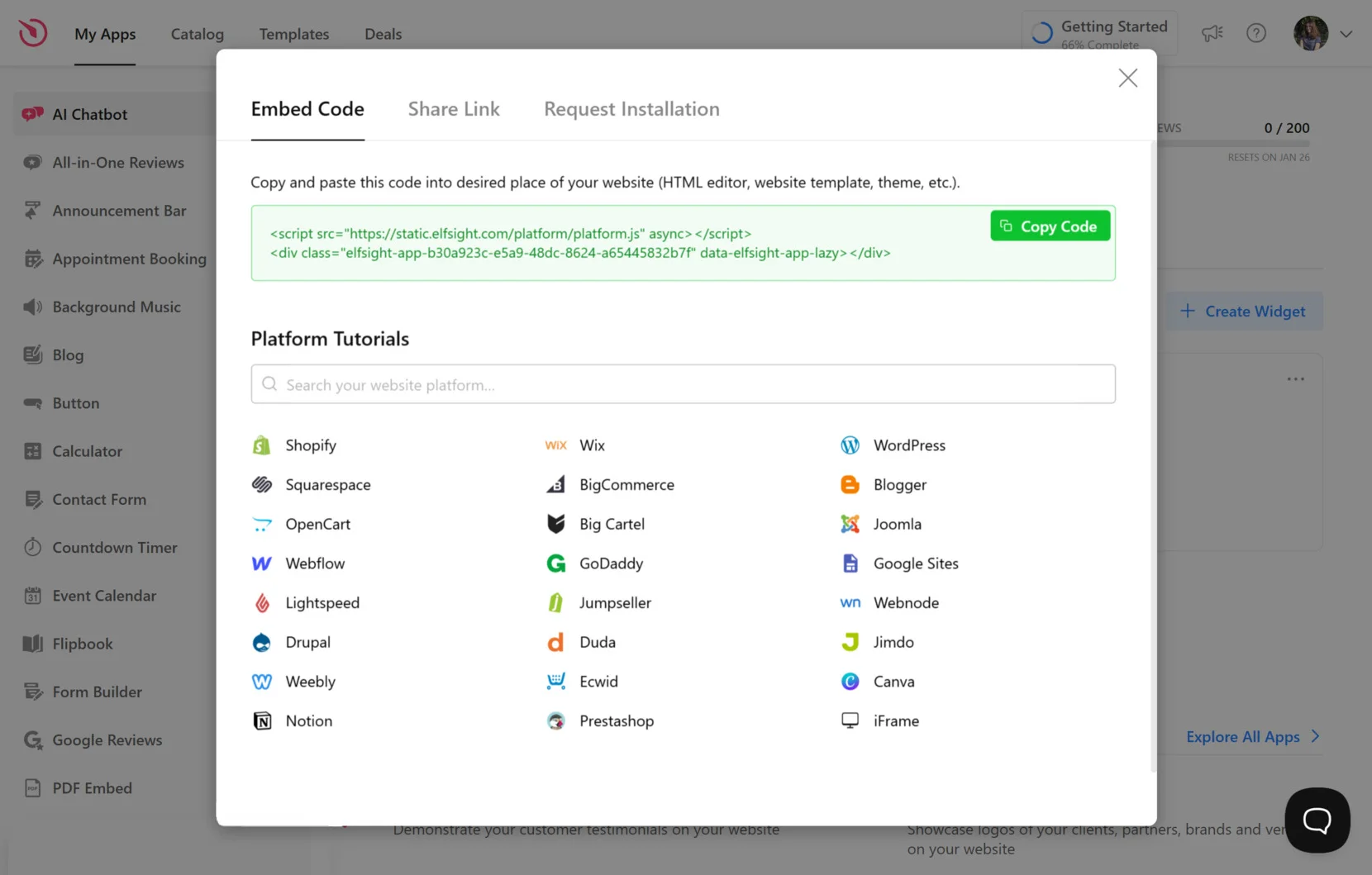
- Dodaj chatbota do swojej strony. Po wprowadzeniu wszystkich zmian kliknij „Dodaj do strony za darmo”, a następnie „Opublikuj”. Skopiuj kod do osadzenia i wklej go w kreatorze swojej strony. Przetestuj chatbota, aby upewnić się, że działa zgodnie z oczekiwaniami.
Dodawanie chatbota do kreatora strony
Widget AI Chatbot można łatwo zintegrować z wieloma kreatorami stron i systemami zarządzania treścią, co czyni go uniwersalnym rozwiązaniem dla każdej witryny.
Poniżej znajdziesz szczegółowe instrukcje, jak dodać chatbota do siedmiu najpopularniejszych platform.
Jak dodać chatbota AI do strony HTML

Integracja widgetu AI Chatbot na stronie HTML jest prosta i szybka. Wystarczy skopiować kod wygenerowany w Elfsight i wkleić go w wybrane miejsce na stronie.
- Wejdź do panelu administracyjnego swojej strony. Upewnij się, że masz odpowiednie uprawnienia do edycji kodu HTML, aby integracja przebiegła bez problemów.
- Wklej kod AI Chatbota. Wybierz miejsce na stronie, gdzie chcesz, aby pojawił się chatbot, i wklej tam kod HTML.
- Zapisz zmiany. Sprawdź, czy wszystko działa poprawnie i czy chatbot wyświetla się prawidłowo.
Dodaj chatbota do strony HTML →
Jak dodać chatbota AI do strony WordPress

Możesz łatwo osadzić widget AI Chatbot bez kodowania na swojej stronie WordPress, wstawiając wygenerowany kod do bloku HTML.
- Zaloguj się do swojego konta WordPress. Przejdź do panelu administracyjnego, aby uzyskać dostęp do opcji edycji strony.
- Przejdź do zakładki „Strony”. Wybierz stronę, na której chcesz wyświetlić chatbota AI, tak aby odpowiadała celom Twojej witryny.
- Dodaj blok HTML. Umieść blok HTML w miejscu, gdzie ma pojawić się chatbot.
- Wklej kod. Wstaw wygenerowany kod do bloku i kliknij „Aktualizuj”, aby potwierdzić, że chatbot działa poprawnie.
Dodaj chatbota do strony WordPress →
Jak wdrożyć chatbota AI na stronie Shopify

Dodanie chatbota AI do sklepu Shopify jest proste. Wystarczy wstawić wygenerowany kod w odpowiednią sekcję witryny.
- Zaloguj się do panelu administracyjnego Shopify. Otwórz panel i przejdź do sekcji „Sklep online”.
- Kliknij „Dostosuj”. Z opcji wybierz „Dodaj sekcję”, aby dodać nowy obszar dla chatbota.
- Wybierz „Niestandardowy HTML”. Ta opcja znajduje się pod „Dodaj zawartość”. W razie potrzeby usuń istniejące elementy.
- Wklej kod AI Chatbota. Wstaw wygenerowany kod do sekcji HTML i zapisz zmiany.
Dodaj chatbota do strony Shopify →
Jak dodać chatbota AI do strony Wix

Integracja chatbota AI na wybranej stronie Wix jest prosta. Wystarczy użyć niestandardowego kodu dostarczonego przez Elfsight, aby płynnie osadzić chatbota w wybranym miejscu.
- Otwórz edytor Wix. Zaloguj się na swoje konto Wix, wybierz stronę do edycji i kliknij „Edytuj stronę” w panelu.
- Dodaj blok HTML. Kliknij ikonę plusa w menu po lewej, przejdź do sekcji „Osadź” i wybierz „Osadź widget”, aby dodać nowy blok HTML.
- Wklej kod AI Chatbota. Wstaw wygenerowany kod w sekcji „Wprowadź kod” i kliknij „Aktualizuj”.
- Dostosuj ustawienia. Zmień rozmiar i pozycję chatbota, aby dobrze wyglądał i pasował do układu strony.
Dodaj chatbota do strony Wix →
Jak zintegrować chatbota AI na stronie Webflow

Integracja chatbota AI na stronach Webflow jest bezproblemowa — wystarczy dodać element „Embed” i wkleić dostarczony kod.
- Zaloguj się do Webflow. Wejdź na swoje konto Webflow i wybierz projekt, do którego chcesz dodać chatbota.
- Dodaj element „Embed”. W edytorze Webflow kliknij przycisk „Plus” i przeciągnij element „Embed” w wybrane miejsce na stronie.
- Wklej kod AI Chatbota. Wstaw kod w edytorze „HTML Embed Code” i kliknij „Zapisz i zamknij”.
- Dostosuj ustawienia i opublikuj. Wprowadź potrzebne zmiany w ustawieniach widgetu i kliknij „Opublikuj”, aby uruchomić chatbota na stronie.
Dodaj chatbota do strony Webflow →
Jak dodać chatbota AI do strony Squarespace

Aby osadzić widget AI Chatbot na wybranej stronie Squarespace, wystarczy wkleić wygenerowany kod w odpowiedni blok.
- Zaloguj się do Squarespace. Wejdź na swoje konto i wybierz stronę do edycji w panelu.
- Przejdź do sekcji „Strona internetowa”. Wybierz stronę, na której chcesz dodać chatbota AI.
- Kliknij „Edytuj” i „Dodaj sekcję”. Dodaj nową pustą sekcję, a następnie wybierz „Dodaj blok”, aby wstawić blok „Kod”.
- Wklej kod AI Chatbota. Wstaw wygenerowany kod w polu edycji i dostosuj szerokość bloku, aby chatbot był dobrze widoczny i estetyczny.
Dodaj chatbota do strony Squarespace →
Jak osadzić chatbota AI na stronie Elementor

Osadzenie widgetu AI Chatbot w Elementor jest proste. Wystarczy wstawić wygenerowany kod widgetu do pustego bloku na stronie.
- Zaloguj się do WordPress. Przejdź do „Strony” w panelu WordPress i wybierz stronę, na której chcesz dodać chatbota AI.
- Edytuj za pomocą Elementora. Kliknij „Edytuj za pomocą Elementora”, aby rozpocząć dostosowywanie układu strony.
- Użyj elementu HTML. Przeciągnij i upuść element HTML w miejsce, gdzie ma pojawić się chatbot.
- Wklej kod AI Chatbota. Wstaw wygenerowany kod do pola „Kod HTML”.
- Zaktualizuj i sprawdź. Kliknij „Aktualizuj”, aby zapisać zmiany i zobaczyć chatbota AI na stronie.
Dodaj chatbota do strony Elementor →
Chatbot AI na stronie: zastosowania i korzyści
Chatboty AI stały się niezbędnym narzędziem dla firm z różnych branż. Te inteligentne asystenty dostosowują się do Twoich potrzeb, oferując spersonalizowane wsparcie, automatyzując rutynowe zadania i zwiększając zaangażowanie.
🛒 E-commerce
Chatboty AI w e-commerce podnoszą jakość zakupów, pomagając klientom znaleźć produkty, odpowiadając na często zadawane pytania dotyczące zamówień czy zwrotów oraz oferując spersonalizowane rekomendacje. Dzięki obsłudze śledzenia zamówień i typowych zapytań zapewniają płynniejszy proces zakupowy.
Korzyści:
- Zwiększenie zaangażowania klientów. Spersonalizowane odpowiedzi utrzymują zainteresowanie i zachęcają do powrotu.
- Obniżenie kosztów wsparcia. Obsługuje powtarzalne zapytania, odciążając zespoły wsparcia.
🔧 Firmy usługowe
Dla firm usługowych chatboty na stronie poprawiają kontakt z klientami, natychmiast odpowiadając na pytania dotyczące usług, udzielając szczegółowych informacji oraz wysyłając wiadomości follow-up, by utrzymać klientów na bieżąco. Możliwość uczenia się szczegółów czyni je cennym wirtualnym asystentem.
Korzyści:
- Poprawa dostępności. Zapewnia klientom potrzebne informacje nawet poza godzinami pracy.
- Podniesienie profesjonalizmu. Dostarcza jasną i spójną komunikację dostosowaną do Twoich usług.
💻 Firmy IT
Chatboty AI są nieocenione dla firm IT, upraszczając wsparcie techniczne poprzez odpowiadanie na pytania, udzielanie instrukcji krok po kroku oraz przekazywanie bardziej skomplikowanych problemów do odpowiednich zespołów. Pomagają usprawnić komunikację, zachowując precyzję.
Korzyści:
- Zwiększenie efektywności. Automatyzuje powtarzalne zapytania wsparcia, oszczędzając czas programistów.
- Budowanie zaufania. Dostarcza dokładne i wiarygodne informacje użytkownikom.
Funkcje widgetu Elfsight AI Chatbot
Nowy widget AI Chatbot od Elfsight jest wyposażony w funkcje, które zwiększają funkcjonalność Twojej strony i zapewniają wyjątkowe doświadczenia klientom. Oto szybki przegląd, co czyni go niezbędnym narzędziem dla Twojej firmy:
- Automatyzuj interakcje z klientami, oszczędzając czas i wysiłek
Usprawnij zadania sprzedaży i wsparcia dzięki w pełni zautomatyzowanemu chatbotowi. Obsługuj rozmowy bez udziału człowieka, zapewniając szybką obsługę przez całą dobę. - Dostarczaj spersonalizowane doświadczenia klientów
Zapewnij ludzki wymiar dzięki funkcjom takim jak rozpoznawanie imion, zapisywanie historii rozmów i wiadomości follow-up. Oferuj komunikację dopasowaną do odbiorcy. - Szkol AI dla precyzyjnych, dopasowanych odpowiedzi
Dostosuj chatbota, korzystając z danych swojej firmy. Prześlij pliki, FAQ i szczegółowe teksty, aby nauczyć asystenta tonu i usług Twojej marki. - Podnieś satysfakcję klientów dzięki natychmiastowym, jakościowym odpowiedziom
Zapewnij klientom szybkie, jasne i dokładne odpowiedzi na pytania w wielu językach. Chatbot gwarantuje płynną i profesjonalną obsługę, budując zaufanie i zadowolenie. - Zyskaj praktyczne dane do optymalizacji działania
Otrzymuj szczegółowe transkrypcje rozmów bezpośrednio na e-mail. Wykorzystaj te informacje, aby ulepszać wiedzę chatbota i jeszcze bardziej poprawiać doświadczenia klientów. - Dostosuj widget do swojej marki
Zachowaj spójny wygląd strony dzięki w pełni konfigurowalnemu widgetowi chatbota. Personalizuj każdy element, od awatara po motywy, bez konieczności kodowania.
Chatbot AI na stronie: zalety i wady
Choć chatbot na stronie może być przełomowym rozwiązaniem, warto znać jego ograniczenia. Poniżej opisujemy główne zalety i wady, które warto rozważyć przed dodaniem chatbota na swoją stronę.
| Zalety | Wady |
|---|---|
| Automatyzuje powtarzalne zadania, oszczędzając czas i koszty. | Brak inteligencji emocjonalnej w przypadku złożonych lub wrażliwych spraw. |
| Zapewnia wsparcie 24/7 z natychmiastowymi odpowiedziami. | Wymaga ciągłego szkolenia i utrzymania, by pozostać precyzyjnym. |
| Oferuje wsparcie wielojęzyczne, docierając do globalnej publiczności. | Może mieć trudności z niuansowanymi pytaniami lub wyjątkowymi przypadkami. |
| Poprawia satysfakcję klientów dzięki spersonalizowanym doświadczeniom. | Może powodować frustrację, jeśli brak jest opcji kontaktu z człowiekiem. |
Chatbot AI to doskonałe narzędzie do poprawy obsługi klienta, usprawnienia procesów i zwiększenia zaangażowania na stronie. Jednak niezbędny jest nadzór ludzki, aby asystent był dobrze wyszkolony, dokładny i aktualny. Zapewnienie klientom możliwości kontaktu z żywym agentem w trudniejszych sytuacjach gwarantuje optymalne połączenie efektywności AI z empatią i elastycznością człowieka.
Alternatywne rozwiązanie: ChatGPT API
Dla firm poszukujących zaawansowanego rozwiązania chatbotowego, integracja ChatGPT API bezpośrednio na stronie to świetna alternatywa. Ta metoda daje większą elastyczność i skalowalność, pozwalając na stworzenie asystenta konwersacyjnego dopasowanego do specyficznych potrzeb i procesów firmy.
Dzięki wykorzystaniu potężnej technologii przetwarzania języka naturalnego OpenAI, widget ChatGPT radzi sobie z złożonymi interakcjami, dostosowuje się do różnych zastosowań i integruje się bezproblemowo z istniejącymi systemami.
Kluczowe cechy ChatGPT API
- Zaawansowane możliwości AI. Radzi sobie z niuansowanymi rozmowami i złożonymi zapytaniami, zapewniając kontekstowe zrozumienie i spójność.
- Mocny silnik AI. Oferuje nowoczesne rozumienie języka, gwarantując wysoką jakość i angażujące interakcje.
- Kontrola dla deweloperów. Daje firmom pełną kontrolę nad sposobem interakcji chatbota z użytkownikami, integracją z innymi narzędziami i jego rozwojem.
Jak dodać widget ChatGPT do swojej strony
- Zarejestruj się, aby uzyskać dostęp do OpenAI API. Załóż konto na OpenAI i wygeneruj swój klucz API.
- Skonfiguruj backend. Użyj języka po stronie serwera (np. Node.js lub Python), aby wysyłać zapytania do ChatGPT.
- Stwórz interfejs czatu. Zaprojektuj na stronie okno czatu, gdzie użytkownicy będą mogli wysyłać pytania i wyświetlać odpowiedzi AI.
- Połącz frontend z backendem. Użyj JavaScript, aby przesyłać dane od użytkownika z interfejsu czatu do serwera, który wywołuje API i zwraca odpowiedź.
Szczegółowy przewodnik integracji ChatGPT API znajdziesz w oficjalnej dokumentacji OpenAI.
Dodanie widgetu ChatGPT na stronę to potężny i elastyczny sposób na zaangażowanie odbiorców. Postępując według tych kroków, stworzysz wysoce spersonalizowanego chatbota, który wykorzystuje zaawansowaną technologię AI do natychmiastowego i indywidualnego wsparcia.
FAQ
Czy mogę stworzyć chatbota na moją stronę za darmo?
Jakie inne narzędzia AI mogę dodać na moją stronę?
Podsumowanie
Podsumowując, dodanie chatbota AI do Twojej strony może znacznie zwiększyć zaangażowanie klientów poprzez automatyzację interakcji, oferowanie spersonalizowanego wsparcia i usprawnienie komunikacji. Dzięki łatwemu w integracji widgetowi Elfsight szybko wdrożysz asystenta dopasowanego do potrzeb Twojej firmy.
Choć chatboty zapewniają dużą efektywność, ważne jest zachowanie nadzoru ludzkiego w zakresie szkolenia, kontroli jakości oraz umożliwienie klientom kontaktu z żywym agentem w razie potrzeby. Połączenie automatyzacji AI z interakcją człowieka gwarantuje najlepsze doświadczenia dla odwiedzających Twoją stronę.
Potrzebujesz więcej informacji?
Mamy nadzieję, że ten przewodnik był pomocny. Skontaktuj się z nami, aby dowiedzieć się, jak stworzyć chatbota AI dla swojej strony. Naszym celem jest zapewnienie Ci płynnego i skutecznego doświadczenia. W Elfsight oferujemy kompletne rozwiązanie widgetowe bez konieczności kodowania dla Twojej firmy.
Dołącz do naszej aktywnej Społeczności, gdzie możesz dzielić się pomysłami i spostrzeżeniami. Zachęcamy do zgłaszania propozycji ulepszeń na naszej Liście życzeń.