Widget pop-up iFrame

Crea il tuo widget pop-up
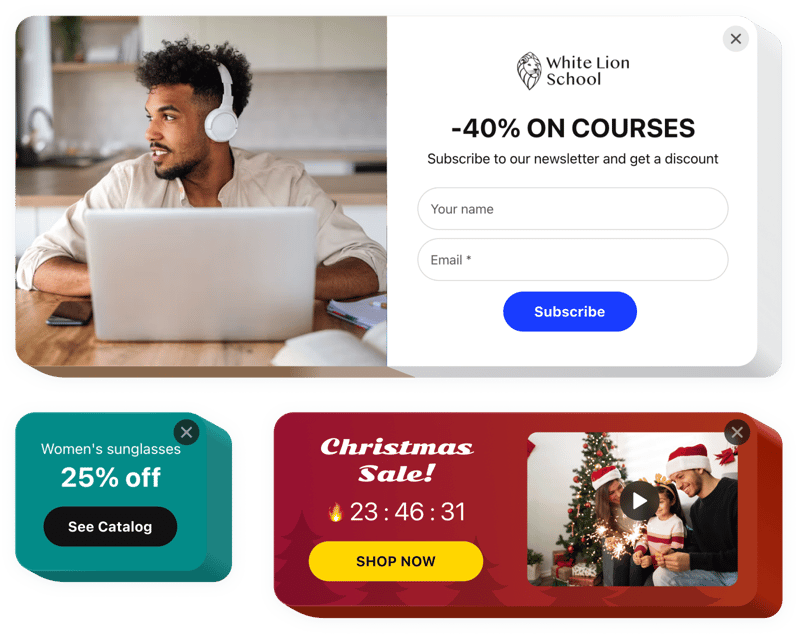
Incorpora popup su iFrame con il widget Elfsight
Tramite il widget Elfsight Popup, chiunque è in grado di creare popup personalizzati di qualsiasi digitarli e mostrarli su un sito iFrame. Crea il pop-up più adatto, scegliendo tra una varietà di blocchi inclusi. Modificare il layout e la composizione; applica un trigger di attivazione e regola la frequenza per ottenere una maggiore efficacia del pop-up. I popup consentono agli utenti di creare un abbonamento, conoscere le tue offerte, utilizzare buoni sconto, utilizzare saldi e offerte speciali, ricevere notifiche sui nuovi eventi sul tuo sito e molto altro ancora.
I pop-up ti aiuteranno a vendere più velocemente, ad annunciare eventi pianificati, a ricevere feedback e abbonamenti e molto altro ancora.
Come posso aggiungere un popup all'iFrame?
La creazione del widget avviene all’interno del servizio Elfsight e non è necessaria la codifica. Vai alla nostra demo live per personalizzare il tuo plugin personale, ottenere il codice e implementarlo nel tuo sito web iFrame.
I modi migliori per utilizzare l'integrazione delle finestre pop-up
Ti garantiamo numerose opzioni di personalizzazione: widget a grandezza naturale da implementare nella sezione dei contenuti , widget mobili per le opzioni di scorrimento, miniature per il piè di pagina del tuo sito web, intestazione e tutte le varianti delle opzioni verticali per barre laterali e menu.
Posso creare un popup delle vendite recenti o di una nuova collezione tramite il tuo editor?
Sei libero di creare qualsiasi modifica del widget. Ci sono molti layout disponibili nell’editor. Tutti i popup modali iFrame possono essere rapidamente adattati nel modo che preferisci.
Caratteristiche principali del widget Popup
Qui puoi vedere tutte le caratteristiche funzionali del widget. Sono disponibili direttamente nell’editor e ti aiuteranno a creare il widget più adatto al tuo caso.
- Dodici elementi disponibili per costruire un popup
- Cinque layout popup pronti all’uso per vari casi
- Pulsanti Posiziona per reindirizzare a qualsiasi pagina
- Caricamento di un’immagine per lo sfondo del popup
- Il popup può apparire dopo un tempo specifico sulla pagina web o una certa quantità di scorrimento
- Attivazione del popup tramite facendo clic su un elemento della pagina o scorri verso il basso fino ad esso
- Incorpora popup in iFrame in pochi secondi
Come incorporare un widget Popup nel sito web iFrame?
Per aggiungere il widget, segui le linee guida seguenti:
- Progetta il tuo plug-in pop-up
Con l’aiuto della nostra demo gratuita , ottieni un widget con una composizione e funzionalità selezionate. - Copia il codice individuale per visualizzare il plugin
Dopo aver creato il tuo widget, riceverai il codice di installazione su App Elfsight. Copialo. - Incorpora il plugin nel tuo sito iFrame
Seleziona l’area della pagina o la parte del template in cui vuoi mostrare il widget e inserisci il widget salvato codice lì. Pubblica i risultati. - Hai completato l’installazione
Vai al tuo sito web iFrame per dare un’occhiata al tuo pop-up.
Sentiti libero di contattare la nostra assistenza clienti se hai bisogno di assistenza o se riscontri problemi con un popup sovrapposto iFrame. Ti aiuteremo con qualsiasi richiesta.
