Widget pop-up Elementor

Crea il tuo widget pop-up
Incorpora popup su Elementor con il widget Elfsight
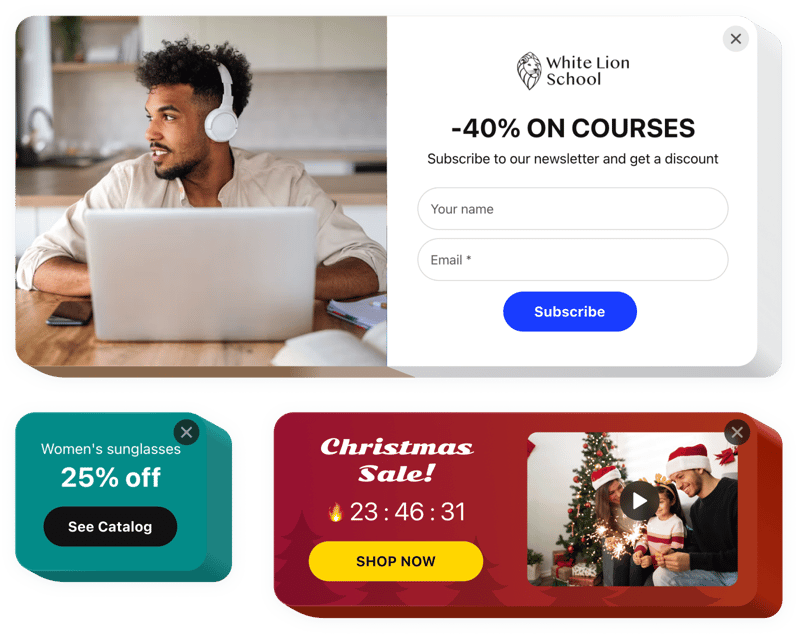
Con il widget Elfsight Popup, tutti sono in grado di dare forma al proprio pop personalizzato -up di ogni tipo e integrandoli nella pagina web. Crea un pop-up adeguato, con l’aiuto dei diversi componenti inclusi. Modificare l’interfaccia e la composizione del componente aggiuntivo Elementor; scegli i trigger di attivazione e regola la frequenza per aumentare l’efficacia. Popup di vario tipo consentono agli utenti di iscriversi alle tue e-mail, scoprire i tuoi prodotti e servizi e copiare coupon. Inoltre, il componente aggiuntivo offre ai clienti l’opportunità di conoscere saldi e offerte speciali, essere informato sugli eventi futuri sul tuo sito e molto altro ancora.
I popup ti aiuteranno a vendere meglio, a pubblicizzare occasioni pianificate, raccogli impressioni e lead nel builder Elementor.
Come posso incorporare un popup nel mio Sito web di Elementor?
La costruzione dello strumento avviene sulle app Elfsight e non è necessario imparare a programmare o utilizzare il builder Elementor Popup. Apri la demo attiva per creare il tuo modello Elementor Popup, ottieni il codice e integralo nel tuo sito.
Qual è il modo migliore per utilizzare la finestra popup?
Abbiamo tantissime opzioni di personalizzazione: modulo popup a grandezza naturale da incorporare nell’area dei contenuti, widget mobili con opportunità di scorrimento, layout per il piè di pagina, la sezione principale e tutte le varianti di una casella popup verticale per le barre laterali del sito web e menu. Puoi impostare il comportamento della tua casella Popup Elementor con un intento di uscita e altre regolazioni.
Esiste un'opzione per creare un intento di uscita o un popup di vendita tramite l'editor?
Sei libero di creare eventuali variazioni del widget. Ci sono molti layout di moduli Elementor nell’editor e tutti possono essere rapidamente personalizzati come desideri. Inoltre, puoi aprire il popup di Elementor facendo clic sul pulsante.
Come creare un popup video di Elementor?
Puoi creare facilmente un video popup con l’aiuto di un widget Elfsight. Ecco come:
- Accedi alle app Elfsight e trova un widget popup in un elenco.
- Seleziona il tuo modello preferito.
- Aggiungi un blocco video in una sezione Builder.
- Salva le modifiche e copia il codice di installazione.
- Incolla questo codice nel piè di pagina o nell’intestazione del sito web.
Questo è Esso! Ora hai aggiunto un video a Elementor.
Come creare un popup di immagine Elementor?
Puoi creare facilmente un popup di immagine con l’aiuto di un widget Elfsight. Ecco come:
- Accedi alle app Elfsight e trova un widget popup in un elenco.
- Scegli un modello.
- Aggiungi un blocco immagine in un Sezione Builder.
- Salva le modifiche e copia il codice di installazione.
- Incolla il codice del popup dell’immagine Elementor nel piè di pagina o nell’intestazione del sito web.
Questo è tutto! Ora hai aggiunto un’immagine al componente aggiuntivo Elementor.
Caratteristiche principali del plugin Popup
Controlla tutte le funzioni del widget box Elementor. Sono disponibili direttamente nell’editor e ti aiuteranno a configurare il widget adatto al tuo caso.
- 12 componenti disponibili per costruire un popup
- 5 pronti all’uso layout popup per diversi casi
- Posiziona pulsanti per indirizzare i visitatori a qualsiasi indirizzo
- Carica un’immagine per lo sfondo della casella Elementor
- Il popup può apparire dopo un certo tempo trascorso dall’utente o percentuale di scorrimento di una pagina
- Attivatori popup: apri il popup facendo clic sul pulsante o scorri verso il basso fino ad esso
Come aggiungere Popup Marker al mio sito Web Elementor?
Per incorporare il widget, segui semplicemente le linee guida di seguito
- Crea il tuo widget pop-up personalizzato
Utilizzando il nostro configuratore gratuito, crea un plugin con un design e funzioni preferiti. - Ottieni il codice individuale per incorporare il widget
Dopo aver creato il tuo plugin, acquisirai il codice univoco dalla finestra visualizzata su Elfsight Apps. Copia il codice per un ulteriore utilizzo. - Visualizza il widget sul tuo sito Elementor
Vai nel punto in cui prevedi di incorporare il plug-in e incolla lì il codice copiato. Pubblica i risultati. - Il gioco è fatto! Il popup modale di Elementor è ora attivo!
Inserisci il nome del sito web per visualizzare il popup. Successivamente, puoi modificare il widget sulle app Elfsight ogni volta che lo desideri: le modifiche si rifletteranno automaticamente su un sito web.
Puoi sempre contattare il nostro servizio clienti quando hai bisogno di aiuto con il tuo Elementor Popup modulo. I nostri specialisti ti aiuteranno con qualsiasi domanda sul modello.
