Plug-in iFrame per Google Maps

Crea il tuo widget di Google Maps
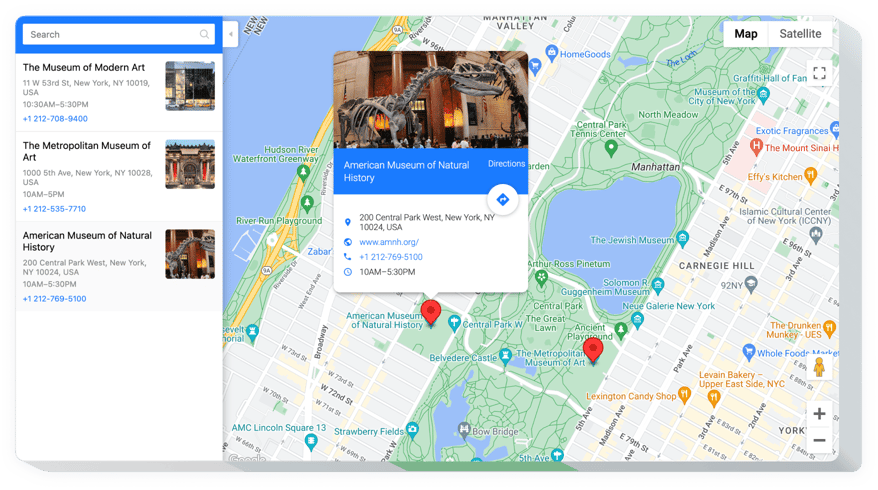
Incorpora Google Maps su iFrame con il widget Elfsight
Offriamo un plugin con integrazione semplicissima e una varietà di opzioni di personalizzazione. Renderà più facile per i tuoi clienti trovare i tuoi negozi. Segna i tuoi luoghi sulla mappa e aiuta gli utenti a trovare il percorso in pochi semplici passaggi. Questo è un must assoluto per qualsiasi sito iFrame di e-commerce.
Attieni più visitatori nella vita reale con l’aiuto di mappe reattive sul tuo sito web!
Aumenta il livello di interazione dei tuoi visitatori con il contenuto del sito web
Configura la tua mappa per essere comoda per i clienti e mostrala sul tuo sito web, in modo che i clienti possano utilizzare in modo efficiente i tuoi dati di contatto.
Trova e attira clienti locali
Contrassegna la tua posizione per far capire agli utenti che sei nelle vicinanze e potranno raggiungere rapidamente il tuo ufficio.
Risparmia tempo e fatica nella creazione delle mappe
Decine di funzioni sono disponibili con pochi clic del mouse per aiutarti a costruire la mappa più potente per il tuo sito web.
Caratteristiche principali del widget di Google Maps
Quali vantaggi rendono il plug-in della mappa Elfsight il migliore per ogni sito web iFrame?
- Oltre 50 indicatori di posizione;
- Aggiunta di una nuova posizione inserendo solo il suo indirizzo, nome o coordinate;
- Reindirizzamento URL per ogni indicatore cliccabile;
- Scheda informativa con il massimo delle informazioni di contatto;
- Costruzione automatica del percorso dalla posizione del visitatore.
Come incorporare il plug-in di Google Maps nel sito Web iFrame
Un breve tutorial sull’integrazione autonoma delle mappe reattive su iFrame. Per realizzarlo, non è necessario assumere un programmatore o avere conoscenze nella programmazione web. La durata totale di realizzazione è di soli 4 minuti.
- Progetta il tuo plugin Mappa
Attraverso la nostra demo gratuita, genera un plugin con un layout personalizzato e funzioni. - Acquisisci il codice individuale per pubblicare il plugin
Dopo aver configurato il tuo plugin, riceverai il codice di configurazione dalla notifica apparsa su Elfsight Apps. Copia questo codice per un ulteriore utilizzo. - Incorpora il plugin nel tuo sito web
Vai nell’area in cui desideri aggiungere il plugin e inserisci lì il codice copiato. Salva le modifiche. - Hai finito!
Visita il negozio, per dare un’occhiata alla tua mappa google.
Hai difficoltà o domande durante l’esecuzione delle istruzioni di configurazione? Leggi le istruzioni dettagliate «Come visualizzare una mappa sul sito web iFrame» o lascia una richiesta al centro assistenza e il team di supporto sarà felice di aiutarti a modellare e inserire mappe sul tuo sito.
Come posso aggiungere una Google Maps al sito web iFrame?
La base dello strumento viene eseguita sulle pagine Elfsight e non è necessaria la codifica. Vai alla nostra demo online per personalizzare il tuo widget personale, ottenere il codice e implementarlo sul tuo sito web.
I migliori esempi di utilizzo dell'integrazione dei widget di Maps
Offriamo molte opportunità di regolazione: widget a grandezza naturale da inserire nell’area dei contenuti, widget mobili con funzionalità di scorrimento, layout per il piè di pagina del tuo sito web, sezione principale e tutti i tipi di possibilità verticali per barre laterali e menu.
Posso creare una mappa locale o una mappa semplice tramite il tuo editor?
Sei libero di creare qualsiasi variante del widget. Ci sono una serie di layout applicabili nell’editor e tutti possono essere rapidamente modificati proprio come ti manca.
