Aggiungi il pulsante WhatsApp a WordPress con un plugin
Il pulsante chat WhatsApp è un plugin utile per WordPress che aiuta le persone a contattarti e ottenere risposte alle loro domande. Integra il pulsante WhatsApp sul tuo sito WordPress e potrà apparire in pagine specifiche o per determinati gruppi di visitatori, scegli i trigger per avviare la chat, crea un messaggio di benvenuto personalizzato, seleziona le icone e molto altro. Con WhatsApp Chat sul tuo sito resterai connesso con le persone in qualsiasi momento e da qualsiasi luogo. Questo significa che potrai rispondere alle richieste, reagire ai feedback e restare in contatto quando qualcuno ha dubbi sull’acquisto.
In questo articolo ci concentreremo su come incorporare questo plugin nei siti WordPress. Ecco cosa devi fare per vedere il pulsante sul tuo sito:
- Usa il nostro editor e crea il tuo primo plugin WhatsApp.
- Salva la tua chat WhatsApp e copia il codice dalla finestra popup.
- Incorpora il codice nell’editor HTML del tuo sito WordPress.
Prova subito a creare il tuo pulsante chat WhatsApp!
Come aggiungere il pulsante WhatsApp su un sito WordPress
WordPress è una piattaforma online molto popolare che permette a chiunque di creare un sito per qualsiasi scopo, da una pagina personale a un ecommerce. Se vuoi migliorare le prestazioni complessive del tuo sito WP aggiungendo un pulsante chat WhatsApp, c’è sempre un plugin di Elfsight. Qui sotto trovi un video che spiega come incorporare facilmente un pulsante chat WhatsApp flottante nel codice HTML del tuo sito WordPress. Nel nostro dettagliato tutorial su WhatsApp trovi anche informazioni su come integrare il plugin in altre piattaforme.
Ora vediamo come aggiungere il plugin pulsante chat WhatsApp al tuo sito WordPress. La prima cosa da fare è ottenere il codice del plugin. Segui questi passaggi:
- Registrati o accedi al tuo account Elfsight su Apps Elfsight.
- Nel pannello Applicazioni del tuo account, trova e seleziona il pulsante WhatsApp Chat che vuoi aggiungere al tuo sito WordPress.
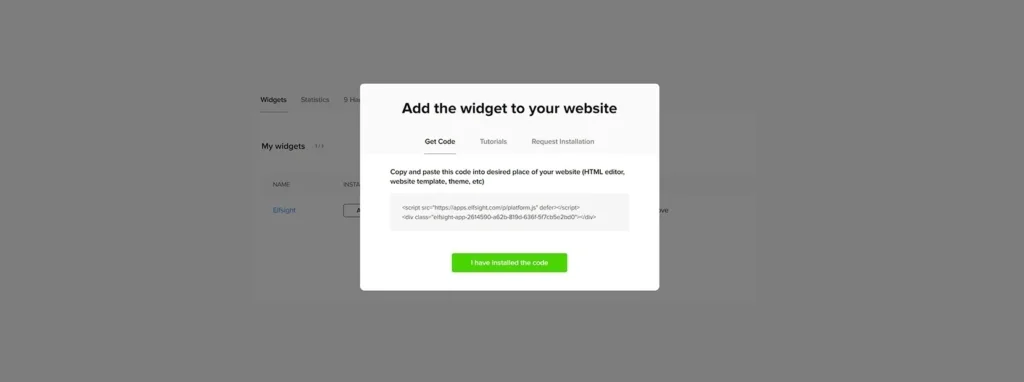
- Clicca su “Aggiungi al sito” accanto al nome del pulsante chat. Vedrai una finestra popup con il codice di installazione del plugin.
- Clicca con il tasto sinistro sul codice di installazione e copialo.

Ecco fatto! Ora hai copiato il codice di installazione per il pulsante WhatsApp Chat su WordPress. Puoi passare all’incorporamento del plugin nel tuo sito WordPress. Segui questi passaggi:
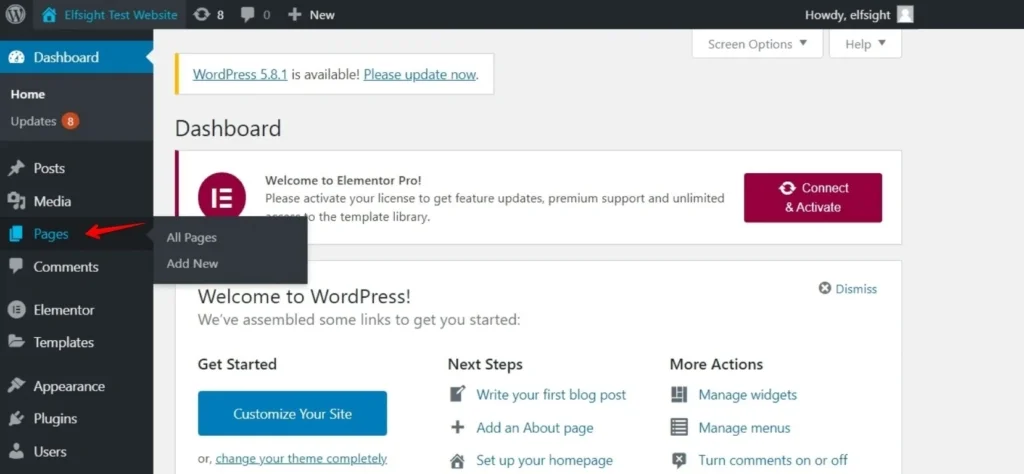
- Accedi al pannello di amministrazione del tuo sito WordPress e trova la pagina dove vuoi aggiungere il pulsante chat WhatsApp:

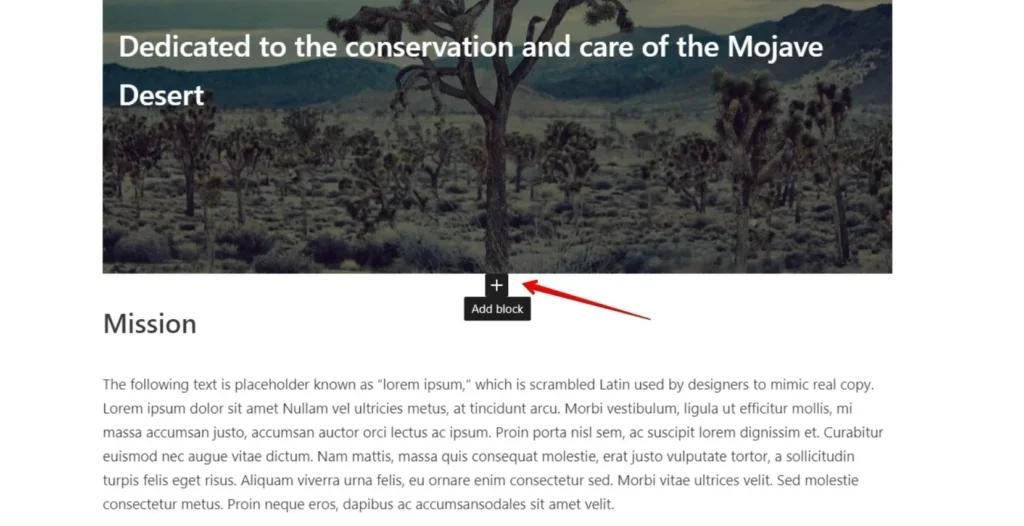
2. Passa con il mouse nel punto dove vuoi che appaia il pulsante chat flottante e clicca sull’icona Più:

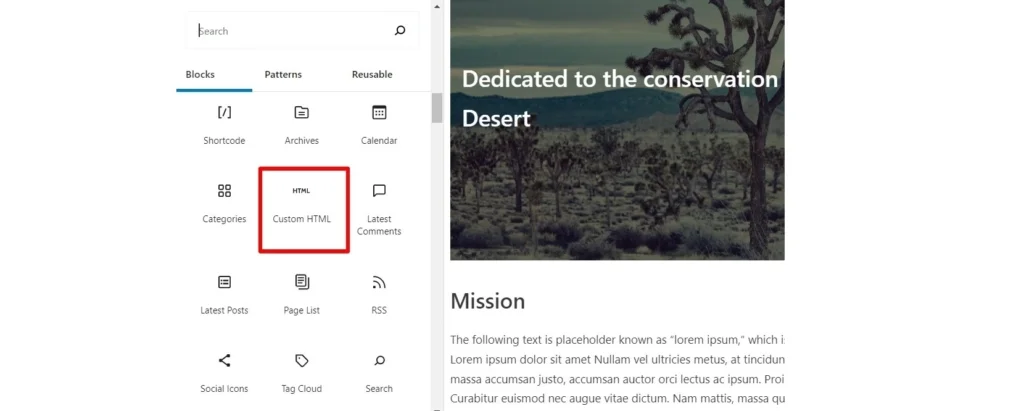
3. Trova la voce HTML personalizzato nella sezione Formattazione e cliccaci sopra:

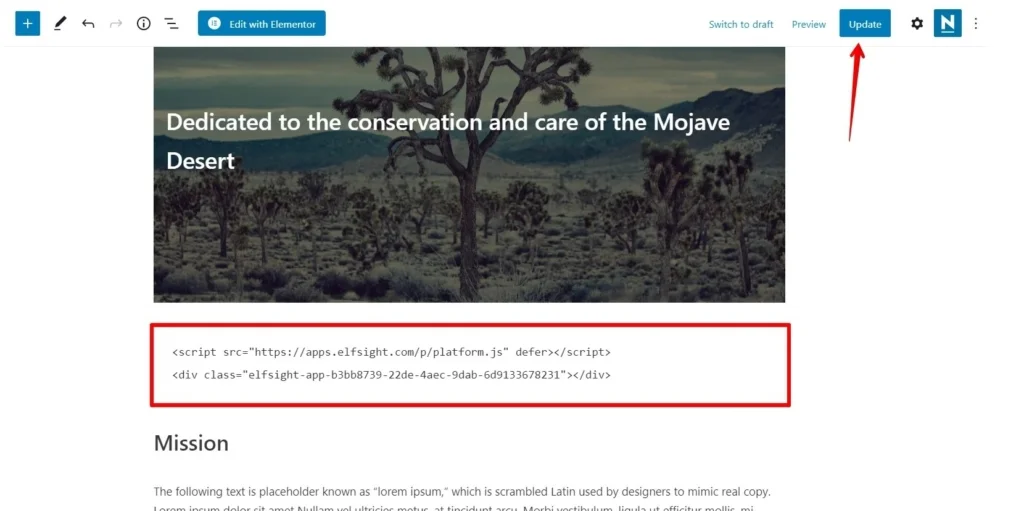
4. Inserisci il codice di installazione del pulsante chat WhatsApp nella finestra che si apre e clicca su Aggiorna per salvare le modifiche:

Dopo aver aggiunto il pulsante chat WhatsApp flottante o fisso al tuo sito WordPress, potresti volerlo inserire in tutte le pagine del sito. Ad esempio, questo è utile se vuoi che gli utenti possano contattarti in chat in qualsiasi momento. Inoltre, a causa di alcune particolarità di certi temi WordPress, ci possono essere modi diversi per aggiungere plugin Instagram flottanti o popup in tutte le pagine, con aspetto differente. Vediamo tre modi per farlo.
Aggiungi il pulsante WhatsApp Chat a WordPress usando l’editor del tema
Questo è il metodo più universale per incorporare il pulsante WhatsApp flottante nel tuo sito WordPress. Ecco come aggiungere il pulsante WhatsApp su WordPress:
- Accedi al tuo sito WordPress. Apri la scheda Aspetto nel menu a sinistra e poi clicca su Editor del tema.
- Trova il file footer.php nel menu a destra tra i file del tema, inserisci il codice prima del tag di chiusura e clicca su Aggiorna file.
Fatto! In questo modo puoi incorporare il plugin pulsante chat WhatsApp in tutte le pagine del tuo sito WordPress. Ci sono anche altri metodi, vediamone alcuni.
Aggiungi il plugin pulsante chat WhatsApp tramite l’opzione widget
Se vuoi usare questo metodo per incorporare un pulsante chat WhatsApp flottante nel tuo sito WordPress, è semplice. Ecco come aggiungere un pulsante WhatsApp su WordPress:
- Accedi al backend del tuo sito WordPress. Vai alla scheda Aspetto nel menu a sinistra e seleziona l’opzione Widget.
- Trova HTML personalizzato nella lista dei widget disponibili, scegli uno dei footer dal menu a tendina, ad esempio Footer Uno, e clicca su “Aggiungi widget”.
- Inserisci il codice di installazione del plugin WhatsApp nel campo Contenuto e clicca su Salva.
Hai aggiunto con successo il pulsante WhatsApp al tuo sito WordPress! C’è anche un terzo modo per incorporare il pulsante chat WhatsApp nel tuo sito WordPress. Vediamo come.
Incorpora la tua chat WhatsApp usando l’opzione Personalizza
Segui questi passaggi per incorporare il pulsante chat WhatsApp tramite l’opzione Personalizza:
- Accedi al pannello di amministrazione del tuo sito WordPress. Vai alla scheda Aspetto nel menu a sinistra e seleziona Personalizza.
- Trova e clicca su Widget nel menu a sinistra.
- Seleziona Aggiungi un widget in fondo al menu e scegli HTML personalizzato nel menu che appare.
- Inserisci il codice di installazione nel campo Contenuto. Clicca su Pubblica per applicare le modifiche.
Fatto, ora sai come migliorare le prestazioni del tuo sito WordPress con il plugin pulsante chat WhatsApp, incorporandolo in una o più pagine del sito.
Come aggiungere il pulsante chat WhatsApp a WordPress Gutenberg
In questa guida vedremo come incorporare il pulsante chat WhatsApp su WordPress Gutenberg. Bastano pochi passaggi e minuti. Ecco come inserire un link WhatsApp nel tuo sito:
- Vai all’editor Gutenberg, clicca sul pulsante “Aggiungi” in alto a destra.
- Inizia a digitare “short” nella barra di ricerca e seleziona Shortcode tra le opzioni suggerite.
- Nel blocco Shortcode clicca con il tasto destro e scegli Incolla.
- Clicca su “Pubblica” in alto a destra e poi di nuovo su Pubblica.
- Seleziona Visualizza pagina per vedere come appare il plugin pulsante chat WhatsApp sulla pagina del tuo sito WordPress.
- Il pulsante chat WhatsApp è stato integrato con successo nel tuo sito WordPress e ora sarà visibile sul sito.
Fatto! Hai incorporato con successo la tua chat WhatsApp su WordPress Gutenberg.
Aggiungi il pulsante chat WhatsApp a WordPress tramite Elementor
Molti utenti WordPress preferiscono usare un editor visuale, come Elementor, per inserire il pulsante chat nei siti invece dell’editor standard di WordPress, perché così non serve usare codice HTML. Elementor amplia le possibilità di WordPress standard e rende più semplice apportare modifiche ai siti. Nel video qui sotto vedrai tutti i passaggi da seguire se vuoi aggiungere un pulsante chat WhatsApp flottante o fisso al tuo sito WordPress tramite Elementor.
- Trova la pagina che ti serve nel pannello di amministrazione di WordPress.
- Scegli Modifica con Elementor tramite la lista delle pagine o l’editor pagine di WordPress.
- Trascina l’elemento HTML nella pagina desiderata.
- Inserisci il codice di installazione del pulsante chat nel campo Codice HTML nel menu a sinistra.
- Clicca su Aggiorna per salvare le modifiche sia in Elementor che in WordPress.
Ora, seguendo questa guida, puoi incorporare il pulsante chat WhatsApp nel codice HTML di qualsiasi sito WordPress creato con Elementor. Visita il nostro Centro assistenza se vuoi sapere come integrare un link WhatsApp in altre piattaforme CMS.
Caratteristiche del plugin pulsante chat WhatsApp
Oltre alla facilità incredibile di incorporare il plugin chat WhatsApp nel tuo sito WordPress, potrai godere di molti altri vantaggi sorprendenti. Qui sotto elenchiamo le principali caratteristiche del plugin WhatsApp, disponibili subito dopo la registrazione.
| Messaggi | -Uno dei messenger più popolari al mondo integrato nel tuo sito -Incorpora il plugin usando il tuo numero di telefono nelle impostazioni |
| Posizionamento | -Tre modalità di posizionamento della chat – bolla flottante, bolla incorporata o finestra chat incorporata -Scegli il pubblico a cui mostrare la chat -Mostra il pulsante chat flottante in qualsiasi pagina del sito -Seleziona i trigger che aprono la chat |
| Interfaccia | -Scegli l’icona della bolla e aggiungi testo -Organizza gli elementi dell’intestazione -Scrivi il testo del messaggio di benvenuto e del pulsante di avvio chat -Mostra notifiche per attirare l’attenzione |
| Stile | -4 elementi personalizzabili nei colori -Ampia libreria di icone |
Esempi di pulsante chat WhatsApp per WordPress
Ora è il momento di vedere alcune opzioni di stile per il tuo pulsante chat flottante se hai scelto un plugin WordPress di Elfsight. Queste opzioni sono solo una piccola parte delle possibilità di personalizzazione offerte da WhatsApp Chat. Gli esempi mostrati qui sotto sono adatti a qualsiasi scopo, dall’incorporare una chat di gruppo su un sito personale a grandi negozi online.
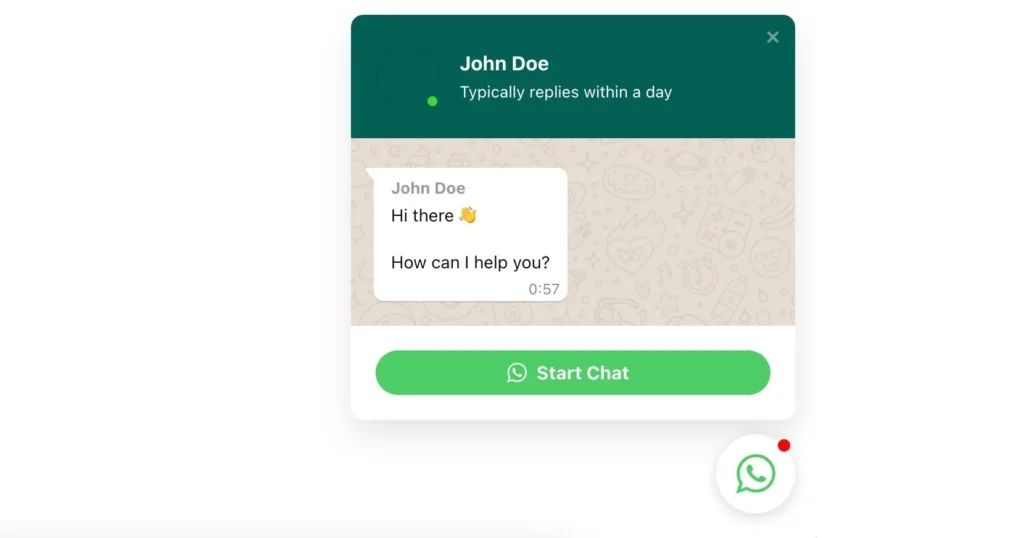
Modello 1: Chat WhatsApp generale in diretta
Qui vediamo un pulsante WhatsApp dal design familiare che permette agli utenti di navigare facilmente tra le opzioni principali. Questo pulsante chat WhatsApp può essere usato per qualsiasi tipo di assistenza, dalla scelta della taglia giusta a conversazioni generiche con il pubblico. È familiare e facile da usare, dato che sai già come incorporare il plugin. Questo pulsante chat non richiede abilità particolari per essere creato.

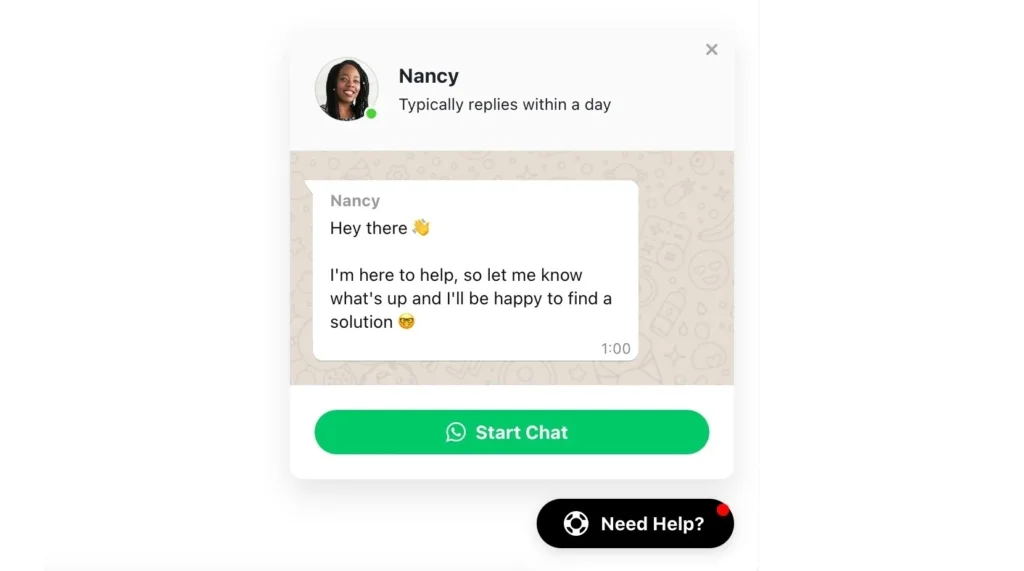
Modello 2: Chat WhatsApp per supporto
Qui la chat WhatsApp è usata come opzione più mirata, per fornire supporto clienti. La finestra del pulsante chat è personalizzata con l’icona di uno specialista del supporto, aumentando la fiducia degli utenti. Il messaggio di benvenuto può essere facilmente inserito nella finestra chat, aumentando la fedeltà mostrando che nessuna richiesta viene trascurata dagli operatori. Ottima soluzione per attività online e offline che tengono al supporto via WhatsApp e vogliono restare sempre in contatto con il loro pubblico.

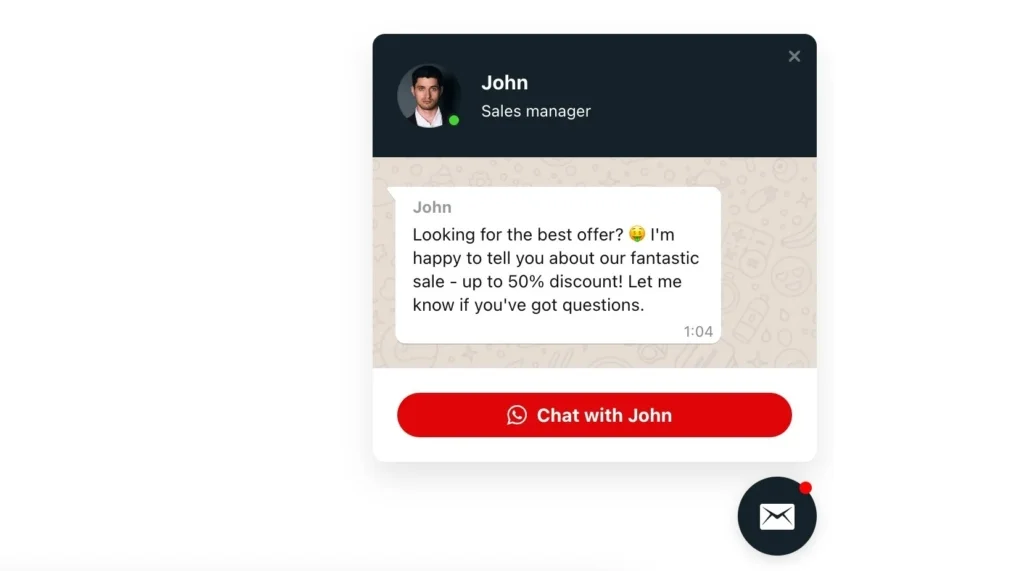
Modello 3: Chat WhatsApp per vendite
La finestra chat qui è completamente rinnovata, difficile riconoscere il classico WhatsApp, ma tutte le funzionalità comode sono ancora presenti. Questo pulsante chat è pensato principalmente per le vendite, ideale per proprietari di negozi e attività ecommerce in generale. È una soluzione eccellente per chi cerca di offrire il miglior servizio clienti possibile.

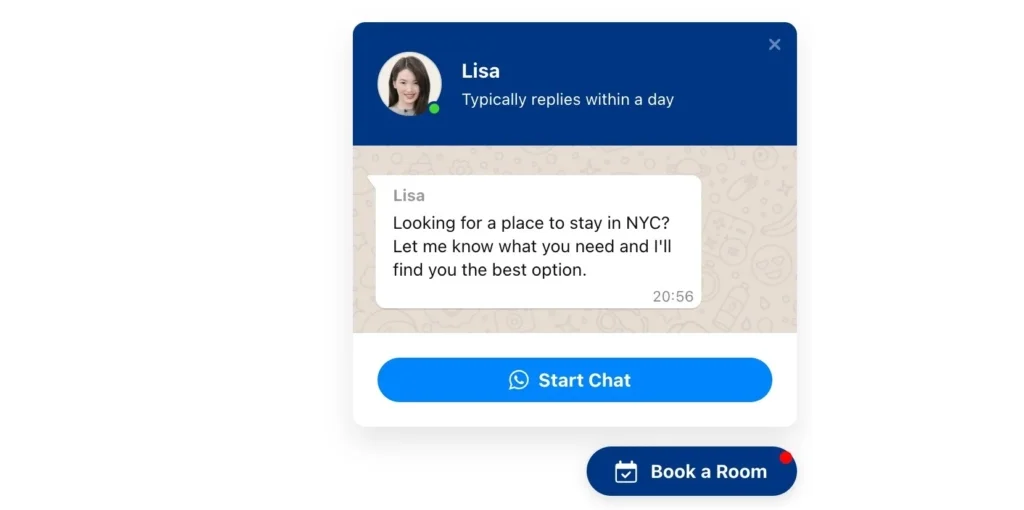
Modello 4: Chat WhatsApp per prenotazioni
Il pulsante chat flottante può essere usato facilmente come funzione di prenotazione hotel sul tuo sito. Grazie a molte opzioni di stile puoi trasformarlo in una funzione simile a un noto servizio di prenotazioni alberghiere. I tuoi utenti possono contattarti direttamente tramite una comoda finestra chat e discutere subito tutti i dettagli, senza perdere tempo a cercare contatti online.

Perché WhatsApp è utile per la tua attività
Usare la chat WhatsApp per contattare il tuo pubblico ti permette di aumentare la risposta della community, sviluppare modi migliori di interagire con i clienti e ottenere un vantaggio rispetto ai concorrenti che ancora non usano questo strumento.
Crescita della velocità di gestione ordini con WhatsApp
Uno dei fattori più importanti è la rapidità con cui lavori con i clienti. Se superi i tuoi concorrenti, i clienti restano con te. Questo contribuisce alla crescita del fatturato e del profitto complessivo dell’azienda.
WhatsApp ha un sistema veloce e molto intuitivo per distribuire i messaggi tra amministratori e operatori, che accelera le risposte alle richieste e facilita il contatto con il pubblico. Inoltre, la comunicazione è disponibile da qualsiasi dispositivo: computer, tablet o telefono. Ci sono molte altre funzionalità utili che semplificano l’esperienza utente e ottimizzano il tuo business, come: numero unico, integrazione con CRM, statistiche per ogni operatore, chatbot, modelli base di messaggi (benvenuto, promemoria). Configurando queste funzioni, velocizzerai notevolmente il contatto con il cliente.
Rispetto della privacy con WhatsApp
Se i dipendenti della tua azienda comunicano con i clienti tramite i loro account WhatsApp personali, potresti rischiare la perdita di dati personali dei clienti. Questo danneggerebbe la tua reputazione e ridurrebbe la base clienti. Il problema si risolve usando un account business, dove tutte le informazioni restano sempre in azienda e, in caso di uscita di un utente, i dati personali non vengono divulgati a estranei o terzi.
Avrai sempre informazioni aggiornate sul cliente, che farà una buona impressione perché dà l’idea che lo ricordi. Allo stesso tempo, gli utenti salveranno il numero aziendale, non quello di un singolo dipendente.
Mantieni la base clienti con WhatsApp
È fondamentale sviluppare un sistema di comunicazione con gli utenti. Devono sentire la tua attenzione verso di loro e vedere miglioramenti nel servizio. Per questo serve implementare nuove funzionalità comode.
WhatsApp offre accesso alla visualizzazione account normale, account business e Business API, che permette di integrare WhatsApp con altre app o servizi, come Verbox.
Grazie a questa integrazione puoi gestire la comunicazione dall’app:
- I tuoi messaggi si distinguono per farli riconoscere dagli utenti rispetto a quelli normali.
- Hai a disposizione un design speciale dove puoi inserire informazioni aggiuntive sull’azienda, mostrare lista prodotti e orari di apertura.
- Puoi inviare tutti i file e documenti necessari.
- Crea una mailing list pubblicitaria.
- Puoi usare il CRM.
- Stai al passo con altri brand popolari.
Allo stesso tempo, devi sapere che creare e configurare un account WhatsApp è molto semplice, e i vantaggi nell’usarlo aumenteranno significativamente la redditività della tua attività velocizzando e ottimizzando il contatto con gli utenti.
Conclusione
WhatsApp offre molte opportunità straordinarie per la tua attività, devi solo sapere come usarle al meglio. Per farlo, usa liberamente soluzioni di terze parti come il plugin WhatsApp Chat di Elfsight e riuscirai sicuramente a creare un legame con il tuo pubblico! Speriamo che ora tu sappia esattamente come aggiungere un pulsante WhatsApp su un sito WordPress.


