plugin de Chat de WhatsApp para Webnode

Crea tu widget de Chat de Whatsapp
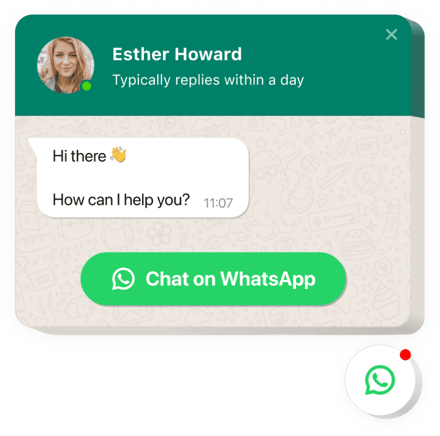
Incrustar chat de WhatsApp con el widget de Elfsight
El widget de WhatsApp de Elfsight es la herramienta más fácil para que las personas de tu sitio web se pongan en contacto contigo y obtengan respuestas a sus preguntas. Puedes estar disponible para tus clientes en su mensajero más popular las 24 horas del día, los 7 días de la semana. Agrega el chat a tu sitio web y haz que aparezca en páginas específicas o solo para ciertas categorías de audiencia, activa los disparadores de inicio de chat, escribe tu mensaje de bienvenida personalizado, cambia los íconos y aplica otras personalizaciones. Al usar el chat integrado en un sitio Webnode, estarás en contacto con tus usuarios a cualquier hora y desde cualquier lugar.
¿Dónde puedo insertarlo?
Puedes insertar el widget en todas las páginas de tu sitio web o solo en páginas específicas. Otra opción es restringirlo en ciertas páginas si no deseas que el widget aparezca allí.
¿Qué ventajas me puede dar?
El chat de WhatsApp hará que los usuarios se comuniquen contigo con sus preguntas, solicitudes o problemas. Puede ayudar a aumentar la cantidad de clientes potenciales y compras. Además, responder rápidamente y con un enfoque personalizado mejorará la calidad de la interacción con tus clientes.
¿Qué necesito para incrustar el chat en mi sitio web?
Solo te llevará dos minutos tener el widget funcionando. Es rápido, gratuito y no requiere codificación.
Hay una opción para introducir el widget directamente en la página web a través de nuestro servicio. Simplemente usa la breve descripción al final de esta página.
Características principales del widget de chat de WhatsApp
Para tener una idea completa del Chat en vivo, descubre la lista de sus principales características. Hacen que el widget sea realmente efectivo para tu tienda:
- Incrusta el mensajero de WhatsApp en tu sitio web para mantenerte conectado con los visitantes;
- Responde a los mensajes directamente desde tu cuenta de WhatsApp;
- Utiliza 3 tipos de diseño de chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada;
- Explora una biblioteca de íconos de burbujas para elegir | Selecciona tu variante de ícono de burbuja de la colección disponible;
- Texto editable en la burbuja.
Descubre todas las características viendo la demostración en vivo
Cómo agregar el chat de WhatsApp a tu sitio web de Webnode
Un par de acciones fáciles es todo lo que necesitas para incrustarlo.
- Construye tu chat en vivo personalizado
A través de nuestra demostración gratuita, crea un plugin con diseño personalizado y características funcionales. - Obtén el código individual para integrar el widget
Después de configurar tu plugin, recibirás el código de instalación en la ventana emergente de Elfsight Apps. Copia este código. - Integra el widget de chat en tu sitio Webnode
Elige el lugar donde te gustaría mostrar el plugin y pega el código guardado allí. Publica los cambios. - Has realizado la instalación con éxito
Ve al sitio para ver tu trabajo.
¿Aún no estás seguro? ¿O te has topado con algo? Solo una solicitud a nuestro equipo de soporte resolverá cualquier problema.
¿Cómo agregar el chat de WhatsApp a mi sitio Webnode sin conocimientos de codificación?
La empresa Elfsight ofrece una solución SaaS que permite a los usuarios generar un widget de chat de WhatsApp por sí mismos. Sigue estos sencillos pasos:
- Ve a la demostración en vivo para establecer el plugin de chat de WhatsApp que te gustaría agregar a la página de inicio de Webnode.
- Elige una de nuestras plantillas prehechas y ajusta la configuración del chat de WhatsApp, actualiza tu contenido, cambia el diseño y esquema de colores sin necesidad de codificación.
- Guarda el chat de WhatsApp y obtén el código de instalación, que se puede agregar fácilmente en tu sitio Webnode de forma gratuita.
Con nuestro Configurador fácil de usar, cualquier usuario web puede crear el chat de WhatsApp en línea e insertarlo sin esfuerzo en cualquier sitio Webnode. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio de Elfsight. Si tienes algún problema, no dudes en contactar a nuestro equipo de soporte técnico.
