Complemento jQuery Portfolio Gallery

Crea tu complemento de cartera
Descripción
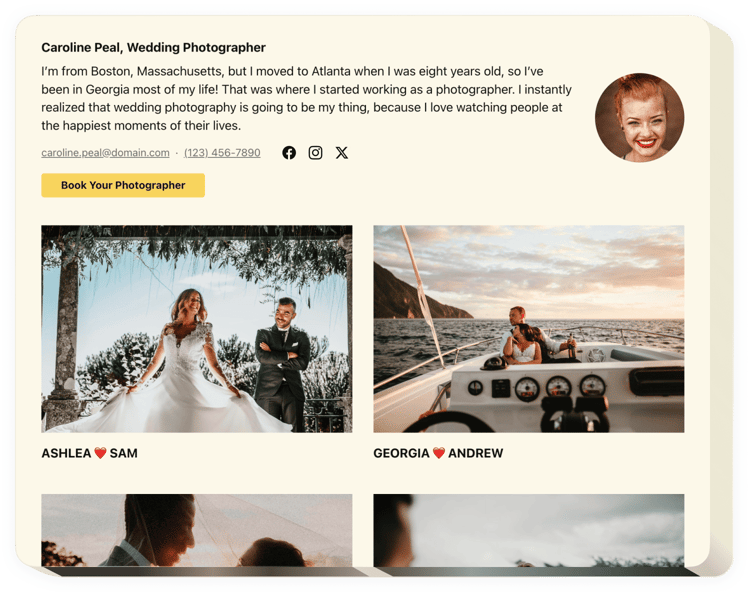
La galería Elfsight Portfolio está diseñada para cada persona que tiene la tarea de mostrar su biblioteca de proyectos en el sitio web y aumentar el número de pedidos. Al utilizar nuestra galería de portafolio responsiva con jquery, puede revelar selecciones de imágenes, videos, maquetas y otro contenido. Cada archivo de proyecto puede tener un texto y una fecha. Tiene la oportunidad de vincular proyectos a sitios web y difundirlos en grupos. Su audiencia verá su portafolio, ingresará a cada proyecto y verá todos los trabajos directamente en su sitio. El encabezado mostrará su nombre completo, foto y datos de contacto, que ayudarán a comunicarse con usted. El botón de llamada a la acción llevará a las personas a la página de pedidos y le ayudará a aumentar el nivel de ventas.
¿Dónde puedo publicar este complemento
Puede hacer su trabajo en cualquier página del sitio, así como en todas las páginas. Sus atractivos materiales atraerán la atención de los visitantes publicados en la página principal del sitio y pueden ilustrar sus ofertas en las páginas del Portafolio.
¿Cuáles son los beneficios de usarlo para mí?
Una fascinante colección de sus obras demostrará todas sus altas habilidades y creatividad a los visitantes. Hará que los usuarios estén ansiosos por vivir la misma experiencia y verá nuevos pedidos. Más aún, al utilizar las formas rápidas de contactarlo, puede aumentar el número de clientes potenciales.
¿Qué necesito para agregar Portfolio Grid en mi sitio jQuery?
Solo le tomará dos minutos de su tiempo comenzar a usar el widget. El proceso es extremadamente rápido, gratuito y sin codificación.
Puedes pegar el código de Portfolio en el sitio web directamente a través de nuestro servicio. Para ello, debe realizar la guía a continuación en esta página.
Características
Para comprender mejor jQuery Portfolio Gallery, consulte la lista de sus características más valiosas. Hacen que nuestro complemento sea realmente eficiente para su promoción:
- Demuestre cualquier cantidad de proyectos y agregue títulos;
- Establezca grupos y divida proyectos en ellos;
- Seleccione los tipos de datos para mostrar en la ventana emergente y coloque el cursor sobre ella;
- Agregue descripciones y fechas a los materiales en el proyecto;
- Diseño totalmente responsivo;
- El botón de llamada a la acción en el encabezado del widget y en la ventana emergente redirige a los usuarios a cualquier sitio o página.
Para explorar todas las funciones, vea nuestra demostración en vivo
Cómo agregar el complemento Portfolio a su sitio web jQuery
Las siguientes acciones son lo único que debe hacer para tener el widget en funcionamiento. corriendo.
- Construya su propio Portfolio Grid
Mediante nuestra demostración gratuita, genere un complemento con un diseño personalizado y características funcionales. - Reciba el código personal para configurar el complemento
Después de haber creado su widget, adquirirá su código personal en la ventana emergente de Elfsight Apps. Copie este código para uso futuro. - Publique el complemento en su sitio web jQuery
Vaya al lugar donde necesita mostrar el widget e inserte el código guardado allí. Guarde los resultados. - ¡Listo!
Vaya a la página web para comprobar su complemento Portfolio.
¿Aún tienes algo que te hace sentir inseguro? ¿O tienes consultas? Simplemente envíe una solicitud a nuestro equipo de soporte para resolver cualquier tipo de problema.
