complemento de ventana emergente para Webnode

Crea tu widget emergente
Descripción
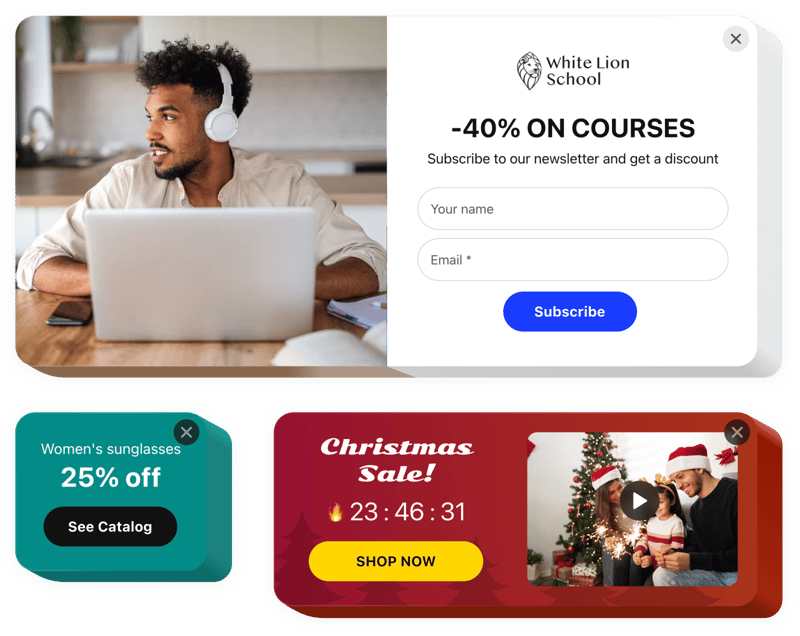
Con la herramienta Elfsight Popup, puedes diseñar tus ventanas emergentes personalizadas para cualquier tarea e integrarlas en tu sitio. Crea una ventana emergente única con la ayuda de una variedad de elementos. Ajusta el aspecto y la posición; elige el desencadenante de apertura y ajusta el tiempo para obtener una mayor eficacia de la ventana emergente. Las ventanas emergentes permiten que las personas se suscriban a correos electrónicos, conozcan más sobre tus ofertas, utilicen sus cupones, participen en ventas y ofertas especiales, se notifiquen sobre eventos próximos en tu sitio y mucho más.
Las ventanas emergentes te ayudarán a vender de manera más eficiente, anunciar eventos planeados, recibir comentarios y suscripciones, ¡y mucho más!
Características
A continuación, una lista de todas las funciones del widget. Están disponibles directamente en el editor y te ayudarán a crear el widget adecuado para tu caso de uso.
- Doce bloques incluidos para crear una ventana emergente;
- Cinco diseños de ventana emergente incluidos para diferentes casos;
- Agregar botones para dirigir a los usuarios a cualquier página;
- Opción para subir una imagen como fondo;
- La ventana emergente se puede activar después de un tiempo determinado en la página o por porcentaje de desplazamiento;
- Desencadenar la ventana emergente al hacer clic en un elemento o al desplazarse hacia él.
¿Cómo integrar el widget Popup en mi sitio Webnode?
Para integrar el widget, sigue estos pasos rápidos:
- Crea tu plugin de Popup personal
En nuestra demo gratuita, crea un widget con el diseño y la funcionalidad preferida. - Obtén el código personal para mostrar el plugin
Después de crear tu widget, obtendrás tu código de instalación desde la ventana emergente en Elfsight Apps. Copia el código. - Integra el plugin en tu sitio Webnode
Define el área donde deseas mostrar el widget y agrega el código copiado allí. Publica los cambios. - ¡Felicidades! ¡Acabas de integrar el widget!
Ve a la página web para revisar cómo está funcionando.
No dudes en contactar al soporte al cliente si necesitas asesoramiento o tienes alguna pregunta. Te ayudaremos con cualquier consulta.
¿Cómo agregar un botón de PayPal a mi sitio Webnode sin conocimientos de programación?
Elfsight proporciona una solución SaaS que te permite crear un widget de botón PayPal tú mismo, mira lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear un widget de botón PayPal que te gustaría ver en tu sitio Webnode. Elige una de las plantillas prediseñadas y ajusta la configuración del botón PayPal, agrega tu contenido, cambia el diseño y los colores sin conocimientos de programación. Guarda el botón PayPal y copia su código de instalación, para que puedas agregarlo fácilmente en tu sitio Webnode sin necesidad de comprar una suscripción de pago. Con nuestro Editor intuitivo, cualquier usuario de internet puede crear un widget de botón PayPal en línea e incrustarlo fácilmente en su sitio Webnode. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio. Si encuentras algún problema en cualquier paso, no dudes en contactar a nuestro equipo de soporte técnico.
