widget de ventana emergente para jQuery

Crea tu complemento emergente
Descripción
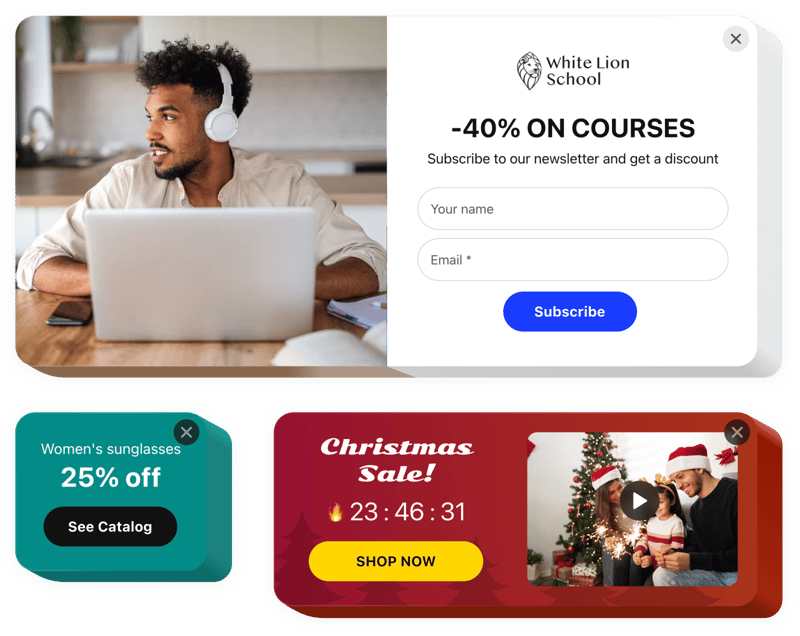
Con la ayuda del plugin Pop up de Elfsight, cualquiera puede crear popups personalizados de cualquier tipo e introducirlos en la página web. Construye tu popup a partir de los diversos bloques incluidos. Ajusta el diseño y la disposición; asigna un disparador para el popup y encuentra la frecuencia adecuada para obtener una mayor eficacia. Los popups de diferentes tipos permiten a las personas suscribirse a tu correo electrónico, descubrir tus productos, copiar cupones de descuento, conocer tus ventas y ofertas especiales. Las ventanas emergentes JQuery notifican sobre eventos próximos en tu sitio web y mucho más.
Los popups permiten aumentar las ventas de manera más eficiente, promocionar eventos próximos, obtener retroalimentación y suscriptores, y mucho más.
¿Cómo agrego un Popup a mi sitio jQuery?
La creación del widget se realiza en las páginas de Elfsight y no es necesario programar. Ve a la demo activa para personalizar tu propio plugin, obtener el código e insertarlo en tu sitio. Puedes agregarlo en cualquier lugar, y tienes la oportunidad de mostrar un popup jQuery en el menú.
¿Cuáles son los mejores ejemplos de uso de la integración de la ventana emergente?
Te ofrecemos muchas opciones de ajuste: widgets a escala completa para agregar en la sección de contenido, plugins flotantes con función de desplazamiento, diseños para el pie de página, encabezado y todas las variantes de opciones verticales para barras laterales y menús del sitio web. Puedes crear fácilmente una ventana emergente de confirmación jQuery o cualquier otro tipo de cuadro con la ayuda de plantillas listas para usar.
¿Puedo crear un Popup de Black Friday o una Notificación jQuery a través del editor?
Eres libre de crear todas las modificaciones del widget. Hay muchos diseños disponibles para los cuadros de popup jQuery, y todos ellos pueden ser personalizados rápidamente según tus necesidades. Puedes agregar un cupón o una notificación a tu popup y disfrutar del aumento de conversiones.
Principales características del widget Popup
Consulta la lista de todas las características del widget. Puedes gestionar los cuadros de popup jQuery directamente en el editor y te ayudará a configurar el widget para adaptarlo a cualquier caso.
- Doce bloques de contenido para construir un popup
- Cinco diseños de popup incluidos para diferentes casos
- Agrega botones para redirigir a los visitantes a cualquier dirección desde un cuadro emergente
- Opción de cargar una imagen como fondo del plugin
- El popup puede aparecer después de un tiempo específico en la página o de una cantidad de desplazamiento
- Disparadores del popup: hacer clic en un elemento específico o desplazarse hasta él
¿Cómo insertar un Popup jQuery en un sitio web?
Para agregar el widget, sigue estos pasos rápidos
- Genera tu plugin Popup personalizado
Ve a nuestro configurador gratuito, elige un ejemplo de Popup jQuery y crea un widget con el aspecto y la funcionalidad preferidos. - Obtén el código individual para instalar el plugin
Después de crear tu widget, recibirás tu código personal desde la ventana emergente en Elfsight Apps. Copia el código. - Integra el plugin en tu sitio jQuery
Elige el lugar donde deseas agregar el widget y pega el código guardado allí. Guarda los cambios. - ¡Has completado la instalación con éxito!
Ingresa a la página web para ver tu Popup.
Si necesitas ayuda o tienes alguna duda, no dudes en ponerte en contacto con nuestro soporte al cliente. Nuestros especialistas estarán encantados de ayudarte con cualquier consulta.
