módulo de Galería de fotos para Drupal

Crea tu módulo de Galería de fotos
Descripción
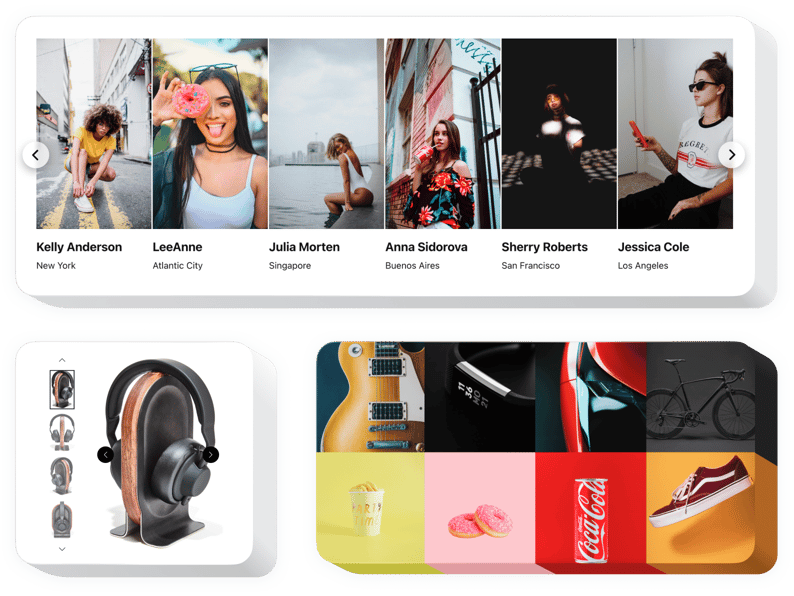
Elfsight Photo Gallery es la manera más conveniente de mostrar imágenes o crear hermosos álbumes de fotos en tu sitio web. Inserta cualquier cantidad de imágenes, comenta cada una de ellas y elige la mejor manera de organizarlas en la página. El módulo de Elfsight ofrece seis tipos de diseño y muchas características adicionales de la interfaz. Cada foto puede abrirse en modo pop-up, los visitantes pueden desplazarse a través de ellas o ver una presentación de diapositivas, hacer zoom y admirar las fotos a pantalla completa. Tienes la libertad de personalizar la interfaz del módulo y aplicar un fondo único, variar la configuración de texto y más opciones de estilo.
¡Impresiona a los usuarios con impresionantes galerías de fotos!
¿Cómo puedo incrustar una galería de fotos en mi sitio Drupal?
La creación del widget se realiza dentro del servicio de Elfsight y no necesitas aprender a programar. Usa nuestra demostración activa para crear tu propio complemento, obtener el código e insertarlo en tu sitio.
¿Cuáles son las mejores formas de utilizar la integración del widget de galería?
Tenemos muchas opciones de ajuste: widgets de longitud completa para implementar en el área de contenido, complementos flotantes para la función de desplazamiento, diseños para el pie de página, la sección de encabezado y todo tipo de oportunidades verticales para barras laterales y menús.
¿Es posible crear un slider de boda o una galería de fotos de viaje mediante el editor?
Tienes libertad para crear cualquier variación de widget. Hay muchos diseños disponibles en el editor, y todos ellos se pueden personalizar fácilmente según lo necesites.
Características
Conoce todas las características del widget de la Galería de Fotos de Drupal. Están disponibles directamente en el editor y te ayudarán a crear el módulo más adecuado para tu caso de uso.
- Usa botones de llamada a la acción (CTA) para guiar a los usuarios hacia la conversión.
- Regula la duración del cambio de diapositivas.
- Elige entre muchas opciones de paginación.
- Coloca el texto en cualquier parte de la página utilizando la posición avanzada.
- Modifica cinco elementos de contenido.
¿Cómo agregar el módulo de Galería de Fotos en un sitio Drupal?
Para activar el widget, simplemente sigue las instrucciones a continuación.
- Usa nuestra demo gratuita y comienza a crear tu propio módulo.
Define el diseño y los aspectos deseados del módulo y aplica todas las modificaciones. - Copiar tu código personal mostrado en la ventana de Elfsight Apps.
Una vez que la configuración de tu módulo personalizado esté lista, copia el código en la ventana emergente y guárdalo para usarlo más adelante. - Comienza a usar el módulo en tu sitio Drupal.
Integra el código que copiaste previamente en tu sitio web y aplica las correcciones. - ¡Listo! La integración ha finalizado correctamente.
Visita tu sitio web para revisar cómo está funcionando el módulo.
No dudes en ponerte en contacto con el servicio al cliente si necesitas ayuda o tienes preguntas. Estaremos encantados de asistirte con cualquier solicitud.
