Complemento de consentimiento de cookies para Webflow

Crea tu widget de consentimiento de cookies
Incorporar el consentimiento de cookies en Webflow con el widget de Elfsight
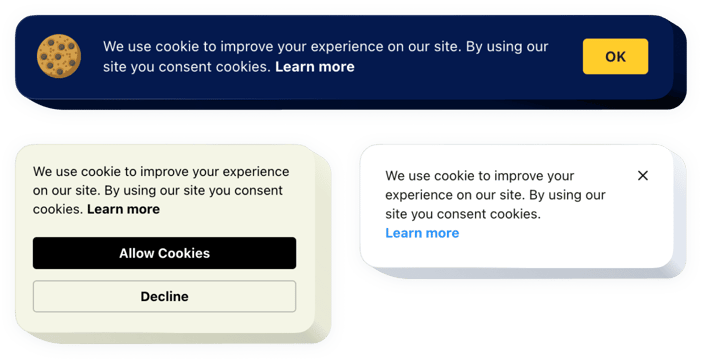
Con el widget de cookies de Elfsight, será absolutamente fácil notificar a tu audiencia que tu sitio utiliza cookies a través de una barra emergente agradable. El widget te permite mostrar tu mensaje, agregar un enlace a los términos y condiciones del sitio web, y mostrar botones activos para obtener la aprobación de los visitantes. Puedes elegir organizar la notificación en forma de barra o de cuadro responsivo y asignar cualquier posición dentro de la página. Además, la opción de pintar los elementos de la interfaz te ayuda a hacer que el widget se vea equilibrado y se ajuste al estilo general.
¿Dónde puedo agregarlo en mi sitio?
Es fácil mostrar el anuncio sobre el uso de cookies en cualquier página del sitio web, así como en todas sus páginas, depende de dónde lo necesites. Cuando un visitante entra a la página, el widget aparecerá.
¿Qué ventajas me da?
Nuestro widget te ayudará a mostrar un anuncio inmediato sobre cookies sin necesidad de codificación y de manera muy rápida. Cuenta con todos los idiomas europeos más comunes para asegurar una experiencia cómoda para la audiencia del sitio web.
¿Cómo agrego el consentimiento de cookies a mi sitio Webflow?
Solo necesitarás tres minutos para tener el widget funcionando. Es muy rápido, gratuito y sin necesidad de codificación.
Puedes pegar el widget en tu sitio web a través de nuestro servicio. Para ello, sigue una breve descripción a continuación en esta página.
Principales características del widget de consentimiento de cookies
Para lograr una comprensión completa del widget de cookies, revisa la lista de sus funciones principales. Estas características hacen que el widget sea increíblemente efectivo para tu negocio:
- Crea un simple anuncio o solicita el consentimiento del usuario;
- Ingresa un mensaje de notificación personalizado con opciones de formato y enlaces;
- Muestra u oculta un enlace a la política de uso del sitio web con texto de enlace personalizado;
- La opción de elegir el tipo de diseño de la notificación: barra o cuadro;
- Elige un color personalizado para los botones y el enlace.
Veamos cómo colocar el consentimiento de cookies en tu sitio Webflow. Es rápido.
Las siguientes acciones son lo único que necesitas hacer para configurar el plugin.
- Crea tu widget de cookies personalizado
Con la ayuda de nuestra demo gratuita, genera un plugin con el diseño y las características funcionales seleccionadas. - Copiar el código personal para agregar el widget
Después de generar tu plugin, recibirás el código único de la notificación que aparece en Elfsight Apps. Copia el código. - Agregar el plugin a tu sitio Webflow
Define el lugar donde deseas agregar el plugin y pega el código copiado allí. Publica los cambios. - ¡Felicidades! Acabas de agregar el widget.
Ingresa a tu página para comprobar el funcionamiento del plugin.
¿Aún no lo tienes claro? ¿O te has encontrado con algún problema? Solo hace falta una solicitud a nuestro equipo de soporte y resolverán cualquier inconveniente.
