Widget de clic para llamar de Drupal

Crea tu módulo Click to Call
Descripción
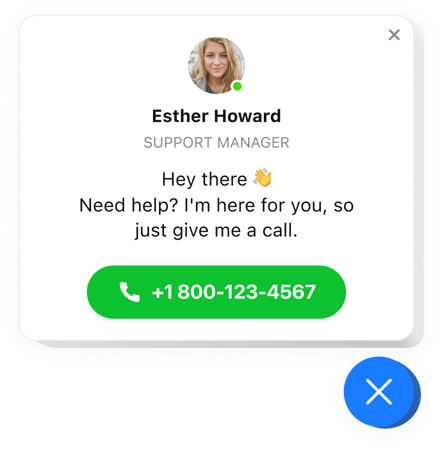
Elfsight Button Now Button es un widget sencillo para cualquier sitio web, que facilita a los clientes iniciar una llamada telefónica. En los dispositivos móviles, el widget marca el número integrado tan pronto como el usuario hace clic en el icono del teléfono. En las computadoras de escritorio, el clic muestra su número de teléfono en el sitio para ayudar a los usuarios a comenzar a marcar en el mismo segundo. Es posible no sólo añadir el número, sino también configurar la ventana de llamada con el nombre y la foto de tu persona de contacto y un breve texto. Todos los elementos son conmutables y permiten dar forma a cualquier variante de la interfaz. Therese también tiene una función para definir un activador que hará que aparezca la burbuja del teléfono y elija una categoría de visitantes para quienes se mostrará.
¿Dónde puedo mostrar este complemento?
El widget puede aparecer en cualquier página del sitio web o en todas las páginas web. En la configuración del widget, hay una función para ingresar las URL de las páginas seleccionadas donde necesita colocar el widget. Otra forma es aplicar la opción Excluir e ingresar las URL de aquellas páginas donde desea prohibir la demostración del widget.
¿Cómo me beneficio del botón Hacer clic para llamar?
Puede recibir más llamadas telefónicas de clientes potenciales gracias a la manera sencilla e instantánea de ponerse en contacto con usted desde el sitio web. Esto puede ayudarle a tener más comunicaciones personales y convertir usuarios en clientes. Además, podrás crear tu base de datos de leads.
¿Cómo incorporo el módulo Call en mi sitio web Drupal?
Solo necesitas un minuto para tener el widget en funcionamiento. Agregar es muy rápido, gratuito y sin codificación.
El widget se puede integrar directamente en nuestro servicio o a través del mercado. Aquí puede leer los pros y los contras de ambas opciones y seleccionar la más adecuada.
Características
Para tener un conocimiento más claro de Click to Call, aquí está la lista de las características más valiosas. Hacen que este widget sea increíblemente beneficioso para usted:
- Llamadas telefónicas rápidas en dispositivos móviles;
- Tres variantes incorporadas de colocación de widgets: flotante a la izquierda, flotante a la derecha o personalizado;
- La opción de incrustar widgets en páginas particulares o excluir páginas web;
- Tres grupos de usuarios a los que mostrarles el widget: todos, nuevos y recurrentes solamente;
- 4 activadores de activación de widgets: tiempo en la página, tiempo invertido en el sitio web, cantidad de desplazamiento o intención de salida.
Conozca una lista completa de funciones en nuestra demostración en vivo
Cómo agregar el módulo Botón de clic para llamar a su página Drupal
Simplemente siga las instrucciones a continuación para activar el módulo en Drupal.
- Realice nuestra demostración gratuita y comience a formar su módulo personalizado.
Especifique el diseño y las características deseables del módulo Haga clic para llamar y aplique las ediciones. - Copia tu código personal expuesto en el formulario especial en Elfsight Apps.
Cuando finalice la personalización de su herramienta, copie el código exclusivo en el cuadro que aparece y guárdelo para usarlo en el futuro. - Iniciar el uso del módulo en el sitio web de Drupal.
Implemente el código copiado anteriormente en su sitio web y aplique las ediciones. - La instalación ha finalizado por completo.
Visite su sitio web para examinar el rendimiento del complemento.
¿Aún tienes algo que te hace sentir inseguro? ¿O tienes consultas? Simplemente escriba una solicitud a nuestro servicio de atención al cliente, resolveremos cualquier duda.
