Complemento de chat en vivo de Squarespace

Crea tu complemento de chat todo en uno
Incorpora el Chat Todo en Uno en Squarespace con el widget de Elfsight
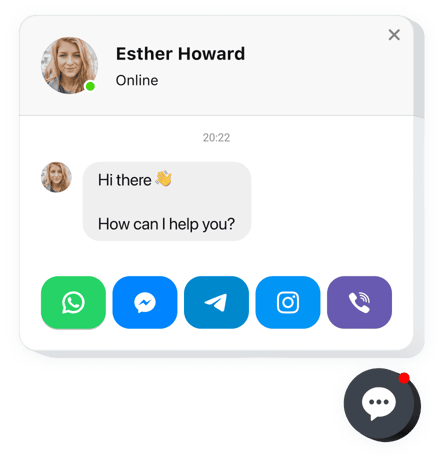
El widget de Chat Todo en Uno de Elfsight es una de las maneras más rápidas para que las personas se comuniquen contigo y obtengan respuestas a sus consultas. Mantente disponible en línea en todos los chats más utilizados. Incorpora el plugin en tu página web y puede aparecer en páginas seleccionadas o para categorías de audiencia específicas, elige los activadores para iniciar el chat, redacta tu mensaje de bienvenida, selecciona iconos y otras funciones. Al tener el plugin activo, podrás ser contactado por los visitantes en cualquier momento y desde cualquier lugar.
Aumenta el número de prospectos mediante contactos individuales
Aquí están las características esenciales del widget:
- Agrega el messenger de Chat Todo en Uno en tu sitio web para chatear con los usuarios.
- Tres variantes de posición del chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada.
- Una biblioteca de iconos de burbujas para elegir.
- Encabezado flexible del chat con el logo de la página, nombre y subtítulo.
- Selecciona la imagen de la página por defecto, desde nuestra biblioteca o sube tu propia imagen.
Solo prueba esta demo para ver lo que el widget puede ofrecerte
¿Cómo agregar el Chat Todo en Uno a una página de Squarespace?
Agregarlo a la página web toma solo unos segundos. Además, no necesitas tener conocimientos de codificación.
- Personaliza el widget de Squarespace en el configurador gratuito en vivo.
- Copia tu código de instalación.
- Pega el código en el lugar necesario en el backend de tu sitio.
- ¡Excelente! La instalación del plugin de chat en Squarespace está lista.
¿Tienes problemas al insertar el plugin en Squarespace o al formatear el Chat Todo en Uno? Puedes encontrar una guía detallada en esta página.
¿Puedo ver cómo se verá el widget en un sitio web?
¡Por supuesto! Durante el proceso de creación del plugin de chat en Squarespace en el editor en vivo, podrás ver todos los cambios en la parte derecha del editor. El cuadro de chat será idéntico a lo que tendrás en tu sitio de Squarespace.
¿Qué otros widgets son esenciales para un sitio de Squarespace?
Squarespace es una plataforma impresionante para crear casi cualquier tipo de sitio web: desde blogs hasta portfolios. Los sitios de comercio electrónico son muy populares entre los usuarios de Squarespace, y Elfsight ofrece muchas herramientas para tu tienda en línea.
Por ejemplo, Google Reviews aumentará la confianza en tu marca, el botón de WhatsApp Chat acelerará la comunicación con tus usuarios. El Contador Regresivo aumentará el interés en una increíble oferta, el Calendario de eventos te permitirá promocionar tus eventos y, finalmente, el Código QR llevará a cualquier página con información detallada.
¿Cómo integrar el plugin de Chat en Vivo en mi sitio Squarespace?
Sigue estos pasos para integrar el widget.
- Lanza nuestro configurador gratuito y comienza a construir tu widget personalizado.
Encuentra el diseño y las características del widget y guarda las modificaciones. - Obtén tu código único que aparecerá en el cuadro de Elfsight Apps.
Después de configurar tu herramienta personalizada, copia el código único de la ventana emergente y guárdalo para uso futuro. - Comienza a usar la herramienta en tu página de Squarespace.
Agrega el código guardado en tu sitio web y aplica los ajustes. - ¡Listo! La integración se ha realizado correctamente.
Ve a tu sitio web y revisa el funcionamiento del Chat en Vivo.
Si tienes alguna pregunta o problemas, no dudes en contactar con nuestro equipo de atención al cliente. Estaremos encantados de ayudarte a resolver cualquier inconveniente con el widget.
