Widget de chat en vivo de Elementor

Crea tu widget de chat todo en uno
Incrustar All-in-One Chat en Elementor con el widget de Elfsight
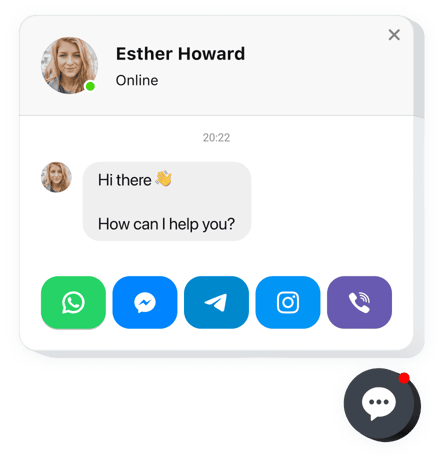
El widget All-in-One Chat de Elfsight es una de las herramientas más convenientes para que los visitantes de tu sitio web se pongan en contacto contigo y resuelvan sus preguntas. Mantente disponible en vivo en los mensajeros más utilizados. Agrega el widget en tu página y configúralo para que aparezca en páginas seleccionadas o para categorías de audiencia separadas, elige iniciadores para el chat, crea tu texto de bienvenida, selecciona íconos y más. Con el complemento en tu página, estarás siempre conectado con las personas, en cualquier momento y desde cualquier lugar.
Mantente fácil de contactar y rápido para responder, impulsando las compras a través de la consultoría
Estas son solo algunas de las características valiosas del widget:
- Incrusta el mensajero All-in-One Chat en tu sitio para tener conversaciones con los usuarios.
- 3 tipos de posición del chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada.
- Una colección de íconos de burbujas para elegir.
- Título del chat maleable con imagen de la página, nombre y subtítulo.
- Selecciona una imagen de página por defecto, desde la biblioteca o sube tu propia imagen.
¿Cómo incrustar el widget de Chat en Vivo en mi sitio de Elementor?
Sigue los pasos a continuación para agregar el widget.
- Lanza nuestra demo gratuita y comienza a crear tu widget único.
Determina la forma y características preferidas de la herramienta y aplica las modificaciones. - Copia el código individual que aparece en la ventana de Elfsight Apps.
Cuando la creación de tu widget esté completa, copia el código personal en la ventana que aparecerá y guárdalo para futuras ocasiones. - Inicia el uso del complemento en tu página de Elementor.
Inserta el código que copiaste recientemente en tu página de inicio y aplica los cambios. - La instalación se realiza correctamente.
Visita tu sitio para ver cómo funciona el widget.
Si experimentas alguna dificultad, por favor contacta a nuestro equipo de servicio al cliente. Nuestros especialistas estarán encantados de resolver todas las preguntas que puedas tener sobre el producto.
¿Cómo puedo agregar All-in-one Chat a mi sitio de Elementor sin conocimientos de programación?
Elfsight ofrece una solución SaaS que te permite crear el widget All-in-one Chat por ti mismo, observa lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear el widget All-in-one Chat que deseas ver en tu sitio de Elementor. Elige una de las plantillas prediseñadas y ajusta la configuración de All-in-one Chat, agrega tu contenido, cambia el diseño y los colores sin conocimientos de programación. Guarda el All-in-one Chat y copia su código de instalación, que podrás incrustar fácilmente en tu sitio de Elementor sin necesidad de comprar una suscripción de pago. Con nuestro Editor intuitivo, cualquier usuario de internet puede crear un widget All-in-one Chat en línea e incrustarlo fácilmente en su sitio de Elementor. No es necesario pagar ni ingresar tus datos bancarios para acceder al servicio. Si tienes algún inconveniente en cualquier paso, no dudes en contactar a nuestro equipo de soporte técnico.
