complemento de preguntas frecuentes para WooCommerce

Crea tu aplicación de preguntas frecuentes
Descripción
Nuestra sección de preguntas frecuentes (FAQ) es una herramienta eficiente y fácil de usar y ajustar para generar y agregar una unidad de las preguntas más importantes con sus respuestas en tu sitio web personal. Un plugin informativo con una interfaz intuitiva te permite mostrar información más detallada sobre tus productos, destacar sus ventajas y combatir posibles miedos y dudas que puedan interponerse en el proceso de toma de decisiones de compra.
¡Obtén lo mejor del plugin FAQ para facilitar los desafíos de tu negocio!
¿Cómo puedo agregar un FAQ a mi sitio web de WooCommerce?
La creación de la herramienta se realiza en las páginas de Elfsight y no es necesario programar. Usa nuestra demostración en línea para personalizar tu aplicación, obtener el código e integrarlo en tu sitio.
Los mejores ejemplos de uso de integración de widget FAQ
Te ofrecemos una amplia variedad de opciones de personalización: widgets de tamaño completo para agregar al área de contenido, widgets flotantes con opciones de desplazamiento, diseños para el pie de página de tu sitio web, encabezado y todas las variaciones de opciones verticales para las barras laterales y menús del sitio web.
¿Hay una opción para crear un FAQ desplegable o FAQ de acordeón mediante tu editor?
Eres libre de crear cualquier variación de widget. Hay una gran cantidad de diseños disponibles en el editor, y todos ellos pueden ajustarse fácilmente según lo que necesites.
A continuación, se presentan las características clave del widget:
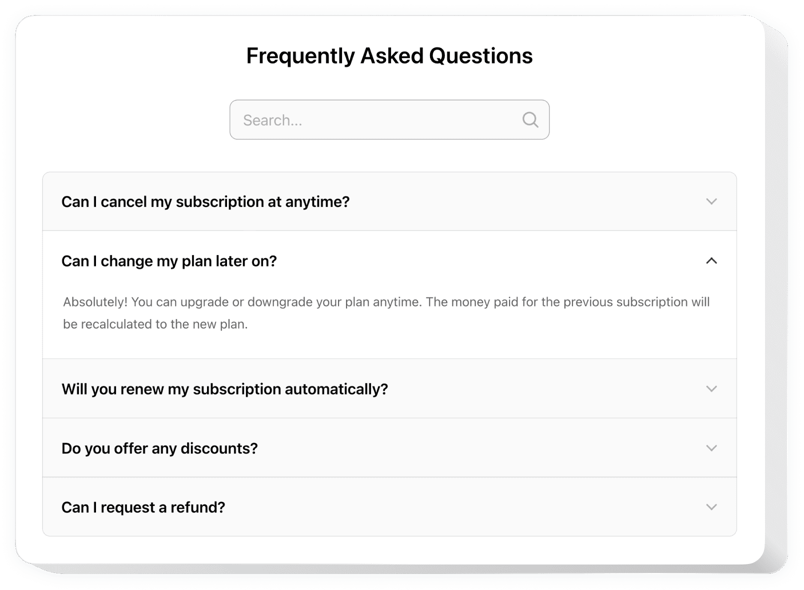
- 3 diseños predefinidos: acordeón, lista, multicolumna;
- Diseño de acordeón para mostrar respuestas al hacer clic;
- Diseño de lista para mostrar todas las preguntas y respuestas de una vez;
- Diseño multicolumna para distribuir automáticamente el contenido en columnas;
- 4 estilos listos para usar con bordes y sombras.
Explora todas las configuraciones en la demostración completa
¿Cómo puedo insertar el FAQ en mi sitio de WooCommerce?
Solo sigue las instrucciones a continuación para activar el plugin.
- Realiza nuestra demostración gratuita y comienza a crear tu widget personalizado.
Especifica la apariencia y los aspectos preferidos del widget y guarda los cambios. - Obtén tu código personal que aparecerá en el cuadro de Elfsight Apps.
Una vez que la creación de tu widget personal esté lista, copia el código en el popup emergente y guárdalo para su uso futuro. - Comienza a usar el widget en tu sitio de WooCommerce.
Implementa el código que copiaste recientemente en tu sitio web y guarda los cambios. - ¡Listo! La integración se ha realizado con éxito.
Ve a tu sitio para ver cómo está funcionando la herramienta.
En caso de tener preguntas o encontrar dificultades, no dudes en contactar a nuestro personal de atención al cliente. Nuestros consultores están listos para resolver todas las dudas que puedas tener sobre el plugin.
