Comment ajouter un compte à rebours à Shopify gratuitement : Conseils & Astuces

- Qu’est-ce qu’un compte à rebours
- Comment ajouter le plugin de compte à rebours
- Modèles de compte à rebours pour les sites Shopify
- Où ajouter le compte à rebours sur le site Shopify
- Meilleures pratiques pour le compte à rebours sur le site Shopify
- Avantages du widget de compte à rebours pour Shopify
- Conclusion
Qu’est-ce qu’un compte à rebours ? Pourquoi l’intégrer sur votre site Shopify ?
Un compte à rebours est un élément visuel dynamique qui affiche une horloge en marche arrière, décomptant jusqu’à un événement ou une date limite spécifique. Cet outil simple mais efficace sert de puissant motivateur psychologique, incitant les visiteurs à prendre une action ciblée. Lorsqu’il est placé de manière stratégique sur votre site Shopify, un compte à rebours peut transformer les visiteurs occasionnels en acheteurs impatients, augmenter les conversions et stimuler les revenus.
Ajouter un compte à rebours à votre site Shopify gratuitement
Dans le monde concurrentiel des affaires, nous avons pris l’habitude de lutter pour attirer l’attention des gens, avec le besoin constant de créer un sentiment d’urgence et de faire la meilleure offre marketing pour les utilisateurs. Pour vous soulager de ce poids, Elfsight a trouvé une solution : le widget de compte à rebours pour les propriétaires de sites Shopify.
Vous pouvez augmenter l’engagement et le taux de conversion des ventes de votre site Shopify en quelques étapes simples alors que l’horloge en ligne défile. Non seulement c’est gratuit, mais c’est aussi sans code HTML. Vous n’avez donc pas besoin d’être un expert en programmation ou d’avoir étudié le design pour configurer la barre de compte à rebours.
Essayez-vous et utilisez la démo de configuration en temps réel ci-dessous pour construire le plugin que vous désirez tant !
Comment ajouter le plugin de compte à rebours à votre site Shopify : Tutoriels gratuits
Elfsight a simplifié tout ce qui concerne le besoin d’ajouter l’application de compte à rebours à la page de votre site Shopify. Que vous soyez un développeur chevronné ou un novice en technologie, nous avons ce qu’il vous faut avec des tutoriels complets étape par étape sur le compte à rebours. Explorons les méthodes les plus populaires pour intégrer le plugin de la barre de temps sur votre site Shopify :
Étape 1 : Commencez par ouvrir le constructeur du plugin de compte à rebours
Pour commencer, vous devrez ouvrir le configurateur sans code du compte à rebours : utilisez la démo fournie dans cet article de blog ou inscrivez-vous sur le site Web d’Elfsight. C’est rapide, facile et complètement gratuit.
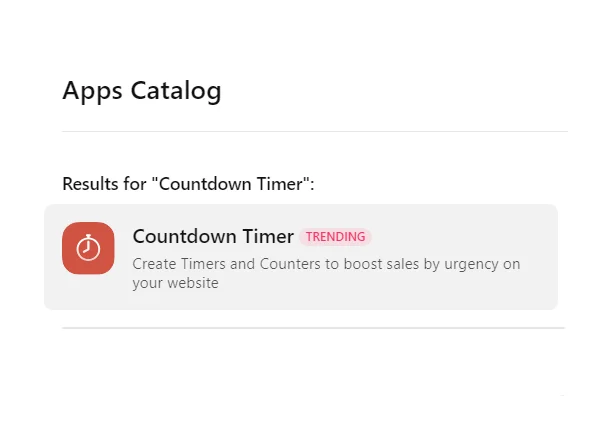
Une fois inscrit, accédez à votre tableau de bord de compte et rendez-vous dans la section « Catalogue d’applications ». Recherchez le widget de compte à rebours et cliquez dessus pour continuer.

Étape 2 : Spécifiez le modèle de compte à rebours
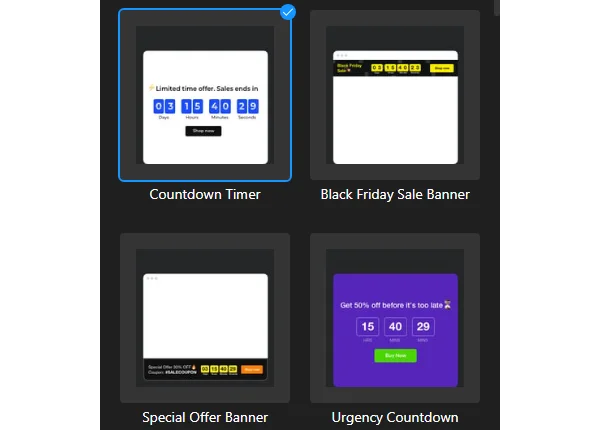
La prochaine étape consiste à choisir l’un des modèles de compte à rebours prêts à l’emploi et sans code. Vous avez un large choix avec toutes les options disponibles. Choisissez celui qui vous offre tous les avantages et qui correspond au thème de la page de votre site Shopify.

Étape 3 : Optez pour le type de compte à rebours parfait
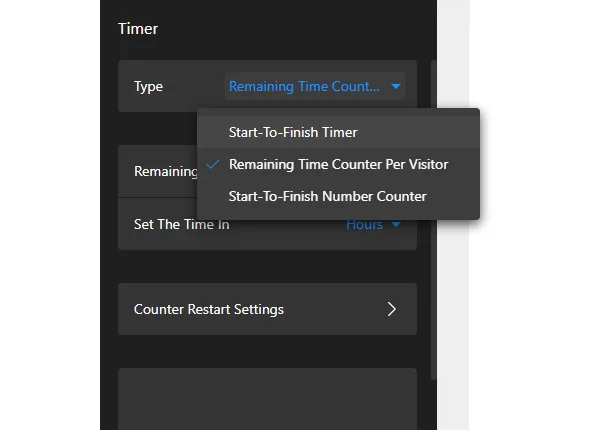
Déterminez le type de compte à rebours qui fonctionnera bien dans le cadre de votre campagne marketing sur Shopify et vous permettra d’atteindre vos objectifs commerciaux. Elfsight propose trois versions : le compte à rebours de début à fin, le décompte du temps restant par visiteur, et le compteur de nombre de début à fin.
Une fois que vous en avez sélectionné un, continuez à remplir les détails. Définissez la durée du compte à rebours, la date de début et le fuseau horaire selon vos besoins spécifiques. Assurez-vous qu’il est aligné avec votre calendrier promotionnel ou votre programme d’événements.

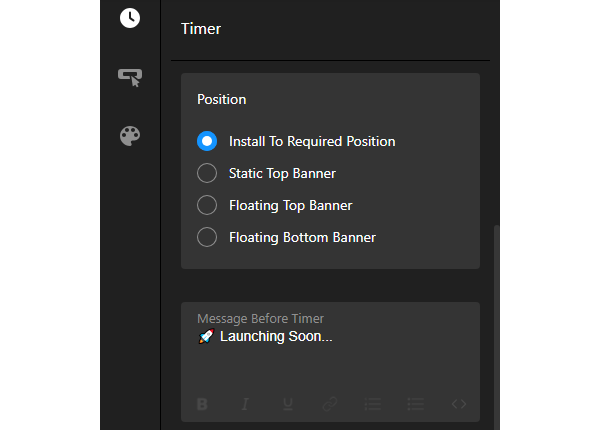
Étape 4 : Sélectionnez l’emplacement et le message de votre compte à rebours
L’application d’Elfsight offre plusieurs options pour placer votre widget de compte à rebours sans code sur votre site Shopify. Considérez les options suivantes :
- Installer à une position requise
- Bannière fixe en haut
- Bannière flottante en haut
- Bannière flottante en bas
N’oubliez pas d’ajouter un texte de vente pour expliquer et promouvoir l’offre. De plus, décidez de ce qui va se passer après que le compte à rebours atteigne zéro sur une horloge.

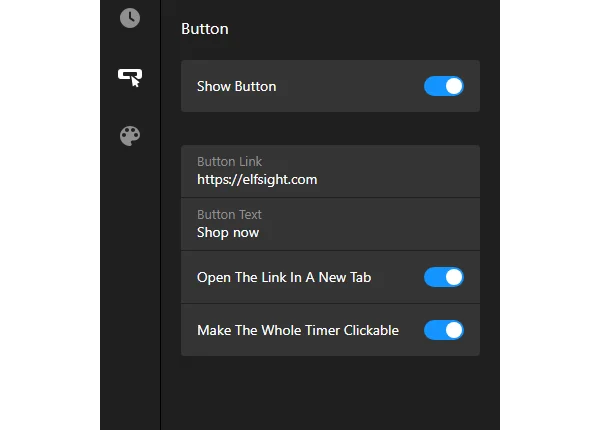
Étape 5 : Intégrez un bouton d’appel à l’action pour attirer l’attention sur votre compte à rebours
Pour maximiser les conversions, ajoutez un bouton d’appel à l’action (CTA) à votre application de compte à rebours. Ce bouton peut être lié directement à une page de vente, une page de produit ou une page de destination promotionnelle où les visiteurs peuvent effectuer l’action désirée. Le bouton CTA encourage les visiteurs à agir immédiatement, tandis que le compte à rebours crée un sentiment d’urgence.

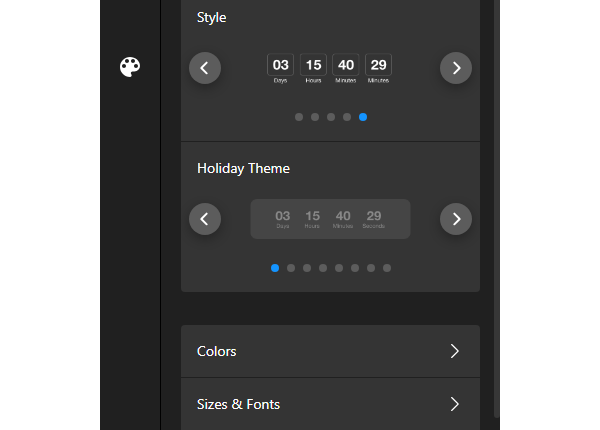
Étape 6 : Personnalisez l’apparence du compte à rebours
Personnalisez l’apparence de votre widget de barre de compte à rebours pour correspondre à l’image de marque de votre site Shopify sans avoir besoin de coder. Le constructeur de plugins d’Elfsight vous permet de personnaliser les styles, les couleurs, les polices, les tailles, les animations et autres éléments visuels.
Assurez-vous que le compte à rebours s’intègre parfaitement au design de votre site Web, créant une expérience utilisateur cohérente et visuellement attrayante.

Étape 7 : Obtenir le code d’intégration pour l’installation du compte à rebours
Une fois que vous êtes satisfait du design et de la configuration, cliquez sur le bouton « Publier » pour recevoir le code d’intégration de votre application Compte à rebours. Le code d’intégration est essentiel pour installer le widget de l’application sur votre site Web Shopify.
Étape 8 : Ajouter le plugin Compte à rebours à votre site Web Shopify
Il existe plusieurs façons d’ajouter le widget de compte à rebours à votre page Shopify, jetez un œil :
Comment intégrer le compte à rebours sur une page spécifique de votre site Web Shopify
Voici un guide simple pour vous aider :
- Accédez à l’éditeur visuel de votre site Web Shopify et rendez-vous dans la section boutique en ligne. De là, cliquez sur « Personnaliser ».
- Sélectionnez la section « Contenu personnalisé » et ajoutez-la à la page de votre site Web.
- Recherchez l’option « Sections » dans le menu de gauche et cliquez sur « Ajouter une nouvelle section ».
- Attribuez un nom à la section, puis continuez à personnaliser davantage.
- Insérez le code d’installation du plugin de compte à rebours sans code dans l’éditeur, et n’oubliez pas d’enregistrer vos modifications dans le panneau Shopify.
Comment ajouter le compte à rebours au modèle de boutique Shopify
Suivez simplement ces étapes :
- Connectez-vous à votre compte Shopify et sélectionnez la boutique où vous souhaitez intégrer le plugin de compte à rebours sans code.
- Accédez à « Actions » et choisissez « Modifier le code » pour accéder à l’éditeur de code.
- Localisez le fichier theme.liquid dans la section « Disposition » pour commencer l’édition.
- Insérez le code d’installation du plugin de compte à rebours juste avant la balise de fermeture.
- Enregistrez vos modifications, et voilà !
Comment intégrer le compte à rebours sur les pages de produits Shopify
Suivez simplement ces instructions simples :
- Connectez-vous à votre Shopify et accédez au tableau de bord administrateur de votre site Web.
- Dirigez-vous vers la section boutique en ligne et choisissez « Modifier le code » dans l’onglet du menu « Actions ».
- Accédez au modèle de vos pages de produits.
- Recherchez le « Fichier de modèle de produit » dans les « Sections ».
- Trouvez l’endroit parfait sur le modèle pour présenter l’application Compte à rebours.
- Insérez le code d’installation de l’application à cet endroit et enregistrez vos modifications. Et voilà !
Félicitations ! Vous savez désormais comment intégrer avec succès l’application Compte à rebours d’Elfsight sur votre site Web Shopify.
Où ajouter le widget de compte à rebours sur votre site Web Shopify
Maintenant que vous savez comment ajouter le widget de compte à rebours, discutons des meilleurs endroits pour l’afficher sur la page de votre site Web Shopify. Voici quelques emplacements stratégiques où vous pouvez maximiser son impact :
Emplacement du compte à rebours #1 : Page d’accueil
Votre page d’accueil est la porte d’entrée de votre site Web Shopify, ce qui en fait un endroit idéal pour mettre en avant votre compte à rebours. Placez-le de manière visible, de préférence en haut de la page du site Web, pour attirer immédiatement l’attention des visiteurs.
Utilisez la barre de compte à rebours pour mettre en avant des promotions limitées dans le temps, des offres à durée limitée ou des lancements de produits à venir. En affichant un compte à rebours en marche, vous créez un sentiment d’urgence qui incite les visiteurs à agir rapidement et à explorer davantage vos offres.
| Avantages | Inconvénients |
| Visibilité immédiate. Placer l’application Compte à rebours sur la page d’accueil garantit une visibilité maximale dès que les visiteurs arrivent sur votre page Web Shopify. | Encombrement potentiel. Si votre page d’accueil Shopify contient déjà beaucoup de contenu ou d’éléments, ajouter un plugin de compte à rebours sans code pourrait augmenter l’encombrement, potentiellement submerger les visiteurs. |
| Première impression engageante. Présenter le plugin Compte à rebours sur la page d’accueil peut créer une première impression engageante, captivant les visiteurs et éveillant leur intérêt pour vos offres. | Manque d’attention. Les utilisateurs peuvent passer moins de temps sur la page d’accueil en fonction de leurs habitudes de navigation, réduisant ainsi les chances de remarquer l’horloge de compte à rebours à temps. |
| Inciter à l’action. Une horloge de compte à rebours sur la page d’accueil incite les visiteurs à prendre immédiatement des mesures, les incitant à explorer davantage votre site Web et à prendre rapidement une décision d’achat. | Moins de pertinence. Si votre page d’accueil propose plusieurs offres ou promotions, le widget peut ne pas correspondre à toutes, le rendant moins pertinent pour certains visiteurs du site Web. |
Emplacement du compte à rebours #2 : Pages de produits
Les pages de produits sont l’endroit où les visiteurs prennent des décisions d’achat, il s’agit donc d’un emplacement de choix pour intégrer votre plugin Compte à rebours. Envisagez d’afficher le compte à rebours aux côtés d’offres spéciales, de disponibilité limitée en stock ou de ventes flash pour créer un sentiment de rareté et motiver les utilisateurs de Shopify à réagir avant la fin du temps imparti.
En exploitant l’impact visuel de l’horloge de compte à rebours, vous pouvez susciter de l’excitation et augmenter les chances de conversions.
| Avantages | Inconvénients |
| Création d’urgence sur des offres spécifiques. Ajoutez l’application Horloge de Compte à Rebours sur les pages de produits pour renforcer le pouvoir sur l’offre marketing, incitant les gens à prendre des décisions d’achat opportunes. | Distractions potentielles. Placer le plugin sur les pages de produits pourrait distraire les visiteurs de Shopify d’autres informations cruciales sur le produit : avis, descriptions, détails de tarification, etc. |
| Augmentation des conversions. Un compte à rebours sur la page Shopify incite les visiteurs à agir rapidement, augmentant les ventes de produits spécifiques. | Impact dilué pour plusieurs produits. Si votre boutique Shopify propose une large gamme de produits, ajouter un plugin de compte à rebours à chaque page de produit peut diluer son impact, diminuant l’effet d’urgence. |
| Renforcement de la perception de la rareté. En mettant en avant des offres limitées dans le temps ou une disponibilité de stock limitée, le plugin de compte à rebours sans code renforce le sentiment de rareté, incitant à prendre des décisions d’achat basées sur la peur de manquer (FOMO). | Les clients passent les pages de produits. En fonction du comportement des visiteurs, certains peuvent contourner complètement les pages de produits, risquant ainsi de passer à côté du widget de compte à rebours. |
Emplacement du compte à rebours #3: Pages de panier et de paiement
Lorsque les visiteurs atteignent les pages de panier et de paiement, ils ont déjà une forte intention d’acheter des produits de votre boutique Shopify. Placer une barre de compte à rebours là-bas sert de dernier coup de pouce pour les encourager à finaliser leur transaction sans hésitation.
Incorporez des offres à durée limitée, des délais de commande, ou même des dates de fin de livraison gratuite pour créer de l’importance, mettre en avant l’exclusivité, et motiver les clients à finaliser leurs achats.
| Avantages | Inconvénients |
| Réduction de l’abandon de panier. Intégrez l’application Horloge de Compte à Rebours sur les pages de panier et de paiement pour rappeler aux clients les offres, délais ou remises à durée limitée, réduisant ainsi la probabilité d’abandon du panier et augmentant les conversions. | Expérience de paiement accablante. Les pages de panier et de paiement avec de nombreux éléments visuels pourraient ne pas être une option. Le widget de la minuterie peut submerger les clients, entraînant potentiellement des frictions ou un abandon de la commande. |
| Incitation à l’achat. Une barre de chronométrage sur les pages de panier et de paiement incite les clients à finaliser rapidement leurs décisions d’achat, en profitant des offres à durée limitée ou des incitations. | Manque de flexibilité. Certains clients de Shopify peuvent avoir besoin de plus de temps pour décider pendant le processus de paiement sur le site Web. La contrainte de temps rigide de l’application de compte à rebours sans code peut ne pas convenir à de tels scénarios. |
| Amélioration de l’expérience de paiement. Le plugin Horloge de Compte à Rebours maintient les clients concentrés et engagés lors du paiement, rationalisant leur prise de décision et réduisant les distractions. | Suppression d’une minuterie en cas d’abandon de panier. Si un client abandonne son panier pour revenir plus tard, le compte à rebours peut être réinitialisé, ce qui peut entraîner de la confusion ou de la frustration. |
Meilleures pratiques pour avoir le compte à rebours sur le site Web Shopify
Permettez-nous de vous présenter les cinq meilleures pratiques pour intégrer le widget Horloge de Compte à Rebours d’Elfsight sur votre site Web Shopify dans la meilleure forme et le meilleur aspect. De choisir le bon design à l’optimisation de l’emplacement et à la rédaction de copies convaincantes, nous avons tout prévu.
1. Alignez le Design du Compte à Rebours avec Votre Marque
Pour maintenir la cohérence et renforcer l’identité de votre marque, personnalisez le design de votre widget Barre de Minuteur pour correspondre à votre site Web Shopify. Si votre marque utilise des couleurs vibrantes, incorporez ces couleurs dans le compte à rebours. Cela garantit une expérience utilisateur fluide et renforce l’identité visuelle de votre marque tout au long du parcours client.
Voici quelques exemples :
- Palette de Couleurs. Utilisez les mêmes couleurs que votre marque ou votre thème de site Web pour l’arrière-plan, le texte et les éléments mis en évidence du plugin de compte à rebours sans code.
- Typographie. Ajoutez le même style de police utilisé dans votre marque ou votre conception de site Web au texte du minuteur.
- Intégration du Logo. Intégrez le logo ou l’icône de votre marque dans la conception de l’horloge pour améliorer la reconnaissance de la marque.
- Imagerie de Marque. Créez des visuels ou des graphiques pertinents pour l’esthétique de votre marque en arrière-plan ou autour du compte à rebours.
- Style. Assurez-vous que le style global de la barre de minuterie s’accorde bien avec les principes et les directives de conception.
2. Choisissez le Bon Format de Compte à Rebours
Choisissez le format de compte à rebours qui convient le mieux à votre objectif et résonne avec votre public cible sur Shopify. Les options comprennent les jours, les heures, les minutes et les secondes, ou une combinaison de ceux-ci.
Adaptez le format de compte à rebours à la nature de votre offre ou de votre événement. Pour les offres à court terme, inclure seulement les heures et les minutes peut créer un plus grand sentiment d’urgence. Pour les promotions à plus long terme, ajouter des jours au compte à rebours peut renforcer l’anticipation.
Voici quelques exemples :
- Compte à Rebours Numérique. Ce format affiche le temps restant sous forme numérique : X jours, X heures, X minutes et X secondes.
- Horloge à Retournement. Ce format ressemble à une horloge rétro avec des chiffres qui se retournent pour les jours, les heures, les minutes et les secondes. Il offre une présentation visuellement attrayante et nostalgique.
- Compte à Rebours Basé sur du Texte. Ce format utilise des représentations textuelles telles que « Bientôt Disponible » ou « Dépêchez-vous, la Vente se Termine dans X jours ! »
- Combinaison. Vous pouvez également ajouter différents formats pour créer une horloge de compte à rebours personnalisée.
3. Affichez des Délais de Compte à Rebours Clairs et Réalistes
Définissez des délais réalistes pour vos offres ou événements qui correspondent à la capacité de votre entreprise. Communiquer des objectifs transparents et réalisables aide à renforcer la confiance des clients et évite de les induire en erreur ou de les confondre. Des informations claires sur la date et l’heure de fin créent un sentiment de crédibilité et augmentent la probabilité que les visiteurs se convertissent en clients.
Voici quelques exemples :
- Date et Heure Spécifiques. Affichez la date et l’heure exactes à laquelle le compte à rebours en ligne se termine. Par exemple, « La Vente se Termine le 31 décembre 2023 à 23h59. »
- Temps Relatif. Utilisez des termes relatifs pour indiquer quand la barre de minuterie se termine. Des exemples incluent « Se Termine Bientôt, » « Dernière Chance, » ou « Temps Limité Restant.«
- Considérations sur le Fuseau Horaire. Gardez à l’esprit le fuseau horaire de vos utilisateurs Shopify et leur emplacement principal. Ajoutez les délais dans leur heure locale pour éviter toute confusion.
- Délais Réalistes. Assurez-vous que le compte à rebours reflète un délai réaliste. Par exemple, si vous mentionnez qu’une vente se termine dans 24 heures, assurez-vous que le minuteur correspond à la durée réelle de la vente et n’expire pas prématurément.
4. Rédiger une Copie Convaincante et Orientée Action pour Votre Compte à Rebours
Associez votre application Horloge de Compte à Rebours à une copie persuasive et orientée action qui encourage les clients à prendre des décisions immédiates. Utilisez des verbes forts et des phrases convaincantes pour rédiger une copie qui excite et motive les visiteurs de Shopify avant que le temps ne soit écoulé.
Voici quelques exemples :
- Offre à Durée Limitée : « Dépêchez-vous ! Offre à durée limitée—24 heures seulement !«
- Offre Exclusive : « Ne manquez pas notre remise exclusive. L’offre se termine bientôt ! »
- Urgence : « Attrapez ces articles populaires avant qu’il ne soit trop tard !«
- Dernière Chance : « Dernière chance pour économiser gros ! La vente se termine dans 3 heures.«
- Inscription à un Événement : « Places limitées disponibles ! Inscrivez-vous maintenant avant que le compte à rebours n’expire.«
- Promotion de Précommande : « Soyez le premier à obtenir notre nouveau produit. Précommandez maintenant !«
- Appel à l’Action : « Magasinez maintenant et bénéficiez de 40 % de réduction.«
- Stock Limité : « Collection limitée ! Achetez maintenant avant qu’elle ne soit épuisée. »
- Lancement de Nouveau Produit : « Nouveau produit excitant bientôt disponible ! Restez à l’écoute !«
- Vente Flash : « Alerte vente flash ! Magasinez maintenant et profitez de réductions massives.«
5. Optimiser la Réactivité Mobile du Compte à Rebours
En ligne avec le thème de l’accessibilité, emmenez vos clients Shopify dans un voyage sans limites—laissez votre widget de compte à rebours être entièrement réactif et fonctionner sans heurts sur différents appareils : téléphones, ordinateurs portables, ordinateurs de bureau et tablettes. L’optimisation mobile est cruciale avec un nombre croissant d’utilisateurs actifs qui naviguent et font des achats sur leurs appareils mobiles.
Le plugin d’horloge doit s’adapter à différentes tailles d’écran et orientations, offrant une expérience visuellement attrayante et conviviale pour tous.
Maintenant armé de ces tutoriels et exemples réels, vous êtes prêt à faire briller votre site Web Shopify avec le widget de compte à rebours sans code !
Avantages du Widget de Compte à Rebours sur la Page du Site Web Shopify
De l’augmentation des ventes à la stimulation de l’engagement client—tout reste possible si vous décidez d’intégrer la barre de compte à rebours sur votre site Web Shopify. Mais ce n’est pas tout ! Jetez un coup d’œil aux dix avantages que vous initiez avec le tic-tac de l’horloge :
| Taux de Conversion Accrus | L’un des avantages les plus significatifs d’un plugin de compte à rebours sans code est sa capacité prouvée à augmenter les taux de conversion. Les offres limitées ou les offres exclusives mises en avant permettent à la barre de chronomètre de pousser les visiteurs de Shopify à agir avant qu’il ne soit trop tard. Cette incitation psychologique conduit souvent à des taux de conversion plus élevés et à une augmentation des ventes. |
| Sens de l’Urgence Renforcé | Le compte à rebours suscite un sentiment d’urgence parmi votre audience du site Web Shopify. L’horloge qui tourne crée l’impression que le temps presse, les encourageant à prendre rapidement une décision d’achat. Cette pression subtile peut être un puissant moteur, incitant les clients hésitants à finaliser leur achat avant que le compte à rebours n’atteigne zéro. |
| Amélioration de l’Engagement Client | L’application dynamique de compte à rebours sans code captive l’attention des utilisateurs et augmente leur engagement avec votre site Web Shopify. Fournissez un élément visuellement attrayant et interactif pour susciter l’intérêt et concentrer l’attention sur l’offre marketing. Cet engagement prolongé se traduit souvent par un temps passé plus long sur votre page et un taux de conversion plus élevé. |
| Gestion Efficace des Stocks | Pour les entreprises Shopify avec un stock limité ou des stocks sensibles au temps, le widget de la barre de minuterie est votre moyen idéal de fixer des délais clairs et d’informer les clients sur les quantités limitées. En mettant en avant le temps qui diminue ou la disponibilité en magasin, vous créez un sentiment d’exclusivité, incitant les clients à acheter rapidement des produits. |
| Promotion d’Offres à Durée Limitée | Intégrez le widget de compte à rebours sur votre site Web Shopify pour mettre en avant efficacement des offres à durée limitée. Qu’il s’agisse d’une vente flash, d’une remise à durée limitée ou d’une promotion spéciale, l’horloge met la date limite au premier plan, ce qui suscite un grand intérêt et incite les clients à agir rapidement pour saisir la meilleure offre. |
| Réduction de l’Abandon de Panier | L’abandon de panier est un défi pour de nombreuses entreprises en ligne. Ajoutez le widget de compte à rebours sur vos pages de panier et de paiement pour combattre ce problème. Laissez-le être un puissant rappel pour finaliser l’achat et augmenter le volume de ventes du magasin Shopify. |
| Renforcement de la Confiance Client | L’application de compte à rebours peut apporter de la crédibilité à vos offres en ligne, renforçant la confiance des clients. Afficher des délais clairs et transparents peut vous aider à établir une transparence avec vos clients, favorisant un sentiment de fiabilité. Cette confiance influence considérablement les décisions des clients d’acheter sur votre site Web Shopify plutôt que chez vos concurrents. |
| Éveil de la Peur de Manquer (FOMO) | Les humains ont une peur innée de manquer des opportunités exclusives. Le widget de la barre de compte à rebours facilite la capitalisation sur cette peur en créant un sentiment de rareté. En mettant en avant des offres à durée limitée, des ventes flash ou des offres liées au temps, vous suscitez une peur de manquer (FOMO) chez les clients potentiels, les incitant à profiter de l’opportunité avant qu’il ne soit trop tard. |
| Amélioration de l’Esthétique du Site | Au-delà de ses avantages fonctionnels, le plugin de minuterie ajoute un attrait visuel à la page de votre site Web Shopify. Elfsight propose des options personnalisables, vous permettant d’aligner le design de la minuterie de compte à rebours avec la marque et le style de votre site Web. Un compte à rebours esthétiquement agréable attire non seulement l’attention des visiteurs, mais améliore également l’expérience visuelle globale, rendant votre site Web plus attrayant et mémorable pour les utilisateurs en ligne. |
| Intégration et Personnalisation Faciles | Ajoutez l’application de compte à rebours d’Elfsight à votre site Web Shopify sans effort supplémentaire. Elfsight propose des tutoriels conviviaux et étape par étape, rendant le processus d’intégration transparent. Aucune expertise technique ou compétences en écriture de code HTML ne sont nécessaires. De plus, il existe des dizaines d’options de personnalisation pour adapter l’apparence et les fonctionnalités du compte à rebours à la marque unique de votre site Web Shopify. |
Intégrez le plugin de compte à rebours sans code sur votre site Web Shopify et bénéficiez de nombreux avantages qui peuvent transformer votre boutique en ligne. Les avantages sont indéniables : de l’augmentation des taux de conversion et des ventes à la création d’un sentiment d’urgence et de l’engagement client.
Sautez le pas et ajoutez-en un aujourd’hui pour rester en tête de la concurrence et débloquer tout le potentiel de votre entreprise !
Conclusion : Que le Temps Joue en Votre Faveur avec le Plugin de Compte à Rebours
Ne manquez pas l’occasion de dynamiser votre site Web Shopify avec l’application de compte à rebours gratuite—car cela n’a jamais été aussi facile avec tous les guides disponibles et les fonctionnalités personnalisables. Devenez stratégique, suivez les pratiques simples et ajoutez l’horloge de compte à rebours pour constater la croissance exponentielle de votre entreprise Shopify.
Pour en savoir plus sur le processus d’intégration du plugin de compte à rebours sans code, obtenir plus de vastes tutoriels ou poser les questions suivantes, utilisez l’une des sources de confiance d’Elfsight :
Restez en avance sur la concurrence, et que le compte à rebours vers un grand jour commence !
