Kod widżetu HTML Photo Gallery

Utwórz widżet Galerii zdjęć
Opis
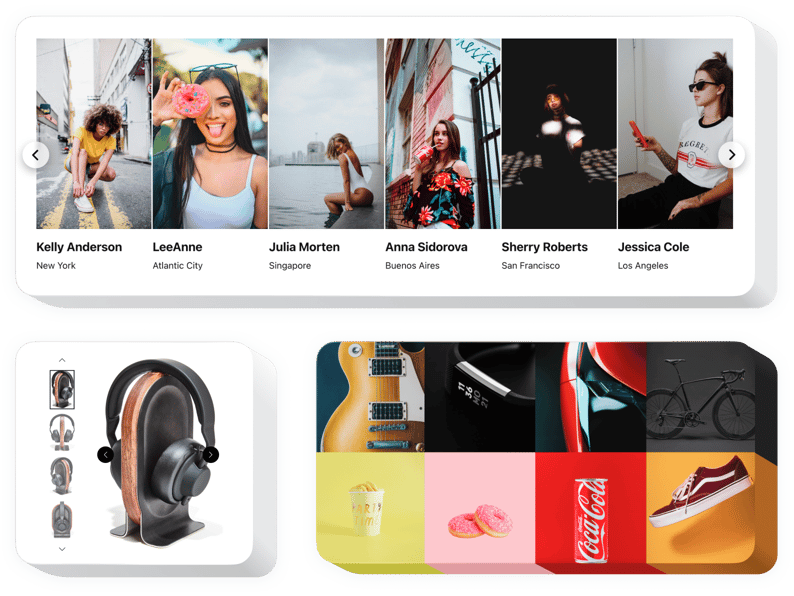
Widżet Galeria Elfsight to najprostszy sposób na pokazanie zdjęć lub utworzenie atrakcyjnego albumu na Twojej stronie internetowej. Wstaw dowolną ilość zdjęć, opisów miejsc i wybierz optymalny sposób ich rozmieszczenia na stronie. Nasz widget zawiera sześć szablonów i różnorodne dodatkowe możliwości projektowania. Każde zdjęcie otwiera się w trybie wyskakującym, można je przeglądać lub oglądać pokaz slajdów, powiększać i pomniejszać oraz otwierać zdjęcia na pełnym ekranie. Możesz znaleźć niestandardowe kolory elementów widżetu i zastosować niestandardowe tło, zastosować opcje tekstowe i więcej funkcji stylistycznych.
Zwiększ poziom zaangażowania użytkowników, pokazując piękne kolekcje zdjęć!
Jak mogę osadzić galerię zdjęć w mojej witrynie HTML?
Tworzenie narzędzia odbywa się na stronach Elfsight i nie ma potrzeby uczyć się kodowania. Zastosuj nasze demo na żywo, aby dostosować swoje narzędzie, zdobądź kod i dodaj go na swojej stronie internetowej.
Najlepsze przykłady wykorzystania integracji Galerii obrazów
Zapewnimy mnóstwo opcji dostosowywania: pełnowymiarowe widżety do osadzania w sekcję treści, pływające widżety do przewijania, układy stopki, nagłówka i wszelkiego rodzaju opcje pionowe dla pasków bocznych i menu witryny.
Jak zbudować galerię zdjęć produktów lub portfolio za pomocą edytora?
Możesz zbudować dowolne odmiany widżetu. W edytorze dostępnych jest mnóstwo układów, a każdy z nich można szybko dostosować tak, jak potrzebujesz.
Funkcje
Tutaj możesz zobaczyć wszystkie funkcje kodu Galerii zdjęć HTML. Są one dostępne bezpośrednio w edytorze i pomogą Ci skonfigurować szablon widżetu odpowiednio do Twojego przypadku.
- Wykorzystaj przyciski CTA, aby poprowadzić odbiorców do celu.
- Dostosuj czas przełączania slajdów.
- Wybierz jedną z wielu opcji paginacji.
- Umieść swoją wiadomość w dowolnym miejscu strony za pomocą zaawansowanej pozycji.
- Dostosuj pięć opcji treści.
Sprawdź wszystkie pozostałe funkcje w wersji demonstracyjnej
Jak dodać kod Galerii zdjęć w formacie HTML?
Aby osadzić widżet, wykonaj kilka szybkich kroków.
- Zaprojektuj swój osobisty szablon Galerii
Zarządzając naszą bezpłatną wersją demonstracyjną, utwórz kod widżetu o preferowanym wyglądzie i funkcjonalności. - Uzyskaj osobisty kod do zainstalowania widżetu
Po dostosowaniu szablonu otrzymasz unikalny kod z powiadomienia, które pojawiło się w aplikacjach Elfsight. Skopiuj go. - Wyświetl widżet Galerii na swojej stronie HTML
Wybierz obszar, do którego chcesz dodać widżet i wklej tam zapisany kod. Zapisz zmiany. - Osadzanie powiodło się!
Wejdź na stronę, aby zobaczyć swój widget.
Nie wahaj się i skontaktuj się z naszym działem obsługi klienta, jeśli potrzebujesz pomocy lub masz pytania. Chętnie pomożemy przy każdym zgłoszeniu.
