Wtyczka iFrame Map Google

Utwórz widżet Map Google
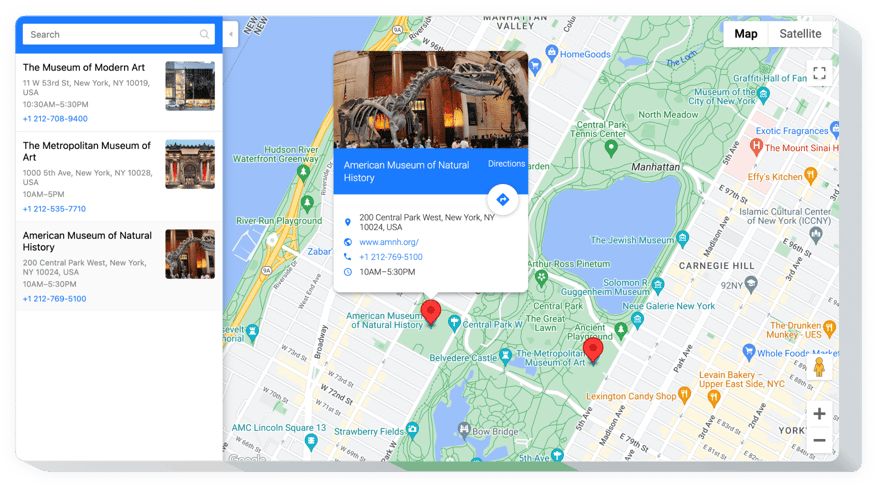
Osadź Mapy Google w ramce iFrame za pomocą widżetu Elfsight
Oferujemy wtyczkę z integracją bez potu i różnymi opcje dostosowywania. Dzięki temu Twoi klienci z łatwością odnajdą Twoje sklepy. Zaznacz swoje miejsca na mapie i pomóż użytkownikom znaleźć trasę w kilku prostych krokach. Jest to absolutny must-have w każdej witrynie e-commerce iFrame.
Przyciągnij więcej prawdziwych odwiedzających dzięki responsywnym mapom w swojej witrynie!
Podnieś poziom interakcji odwiedzających z treścią witryny
Skonfiguruj swoją mapę tak, aby była wygodna dla klientów i pokaż ją na swojej stronie, aby klienci mogli efektywnie korzystać z Twoich danych kontaktowych.
Znajdź i przyciągnij lokalnych klientów
Oznacz swoją lokalizację, aby użytkownicy wiedzieli, że jesteś w pobliżu i mogą szybko dotrzeć do Twojego biura.
Oszczędzaj czas i wysiłek przy tworzeniu map
Dziesiątki funkcji dostępnych po kilku kliknięciach myszką pomagają stworzyć najskuteczniejszą mapę Twojej witryny.
Główne cechy widżetu Mapy Google
Jakie zalety sprawiają, że wtyczka mapy Elfsight jest najlepsza dla każdej witryny iFrame?
- Ponad 50 znaczników lokalizacji;
- Dodawanie nowej lokalizacji poprzez podanie tylko jej adresu, nazwy lub współrzędnych;
- Przekierowanie adresu URL dla każdego klikalnego znacznika;
- Karta informacyjna z maksymalną liczbą danych kontaktowych;
- Automatyczne budowanie tras na podstawie lokalizacji odwiedzającego.
Jak osadzić wtyczkę Google Maps w witrynie iFrame
Krótki poradnik na temat samodzielnej integracji responsywnych map w iFrame. Aby to zrobić, nie musisz zatrudniać programisty ani posiadać wiedzy z zakresu programowania webowego. Całkowity czas wykonania to zaledwie 4 minuty.
- Zaprojektuj własną wtyczkę mapy
Korzystając z naszej bezpłatnej wersji demonstracyjnej, wygeneruj wtyczkę z niestandardowym układem i funkcje. - Zdobądź indywidualny kod, aby opublikować wtyczkę
Po skonfigurowaniu wtyczki otrzymasz kod instalacyjny z powiadomienia, które pojawi się w aplikacji Elfsight. Skopiuj ten kod do dalszego wykorzystania. - Osadź wtyczkę na swojej stronie
Przejdź do obszaru, w którym chcesz dodać wtyczkę i wstaw tam skopiowany kod. Zapisz zmiany. - Gotowe!
Odwiedź sklep, aby zobaczyć swoją mapę Google.
Masz trudności lub pytania podczas wykonywania instrukcji konfiguracji? Przeczytaj obszerną instrukcję «Jak wyświetlić mapę na stronie iFrame» lub zostaw prośbę w centrum pomocy, a zespół wsparcia chętnie pomoże Ci w kształtowaniu i wstawianiu map na Twojej stronie.
Jak dodać Mapy Google do witryny iFrame?
Podstawy narzędzia są wykonywane na stronach Elfsight i nie ma potrzeby kodowania. Przejdź do naszego demo online, aby dostosować swój osobisty widget, pobrać kod i wdrożyć go na swojej stronie internetowej.
Najlepsze przykłady wykorzystania integracji widżetów Map
Oferujemy wiele możliwości dostosowania: pełnowymiarowe widżety do wstawiania w obszarze zawartości, widżety pływające z funkcją przewijania, układami stopki witryny, sekcją nagłówka i wszelkiego rodzaju pionowymi możliwościami pasków bocznych i menu.
Czy mogę utworzyć mapę lokalną lub prostą za pomocą Twojego edytora?
Możesz tworzyć dowolne odmiany widżetu. W edytorze dostępnych jest wiele układów, a każdy z nich można szybko dostosować, tak jak Ci brakuje.
