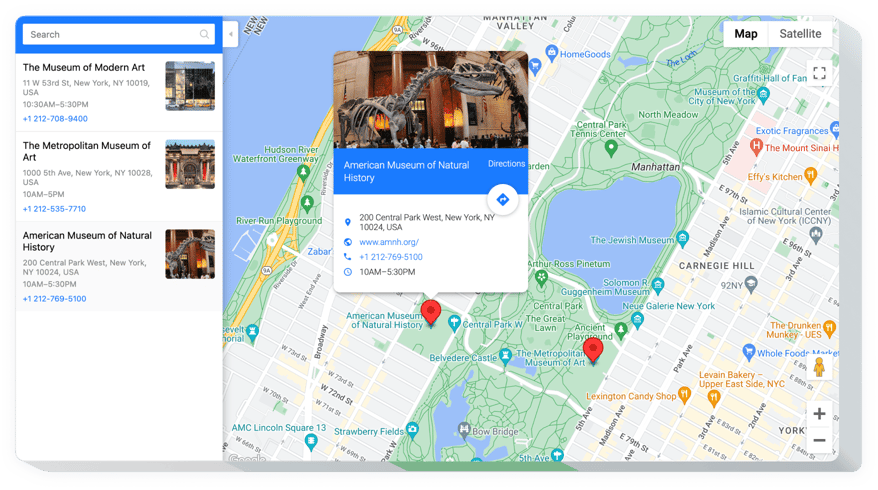
Plug-in jQuery per Google Map
Incorpora una mappa Google reattiva per visualizzare la tua posizione o più posizioni per una facile navigazione nel tuo sito Web jQuery senza sforzo.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Crea il tuo plug-in di Google Maps
Configura la tua Google Maps e aggiungila gratuitamente al tuo sito jQuery!
Descrizione
Uno strumento universale e totalmente personalizzato con un’integrazione semplice, che rende molto più facile per i tuoi clienti trovare le posizioni. Efficiente nell’attirare i clienti offline, l’integrazione rapida e la personalizzazione dell’interfaccia lo trasformano in uno dei migliori plugin per il tuo sito. Ottieni più clienti offline utilizzando le mappe interattive sul tuo sito web!- Avvicinati ai clienti.Dimostra le tue informazioni di contatto, che i clienti possono utilizzare per contattarti o trovarti sia nella realtà che online.
- Mostra una serie completa delle tue posizioni sulla mappa. Arricchisci la tua mappa con negozi, luoghi di vendita o ritiro merci e aiuta i tuoi utenti a trovare la destinazione più vicina.
- Costruzione automatica del percorso verso la tua posizione. Non consentire ai clienti di chiudere il tuo sito web quando sono pronti a contattarti. Mostra la strada per i tuoi indirizzi direttamente sulla mappa per ogni cliente!
Caratteristiche
Quali caratteristiche speciali rendono Elfsight jQuery mappa interattiva il miglior plug-in per ogni sito web?- Diversi indicatori di posizione per la mappa;
- Tutte le funzionalità di Google Maps supportate: livelli, tipi di mappa, controlli;
- Modifica titolo del pannello di posizione e scegli gli elementi;
- Oltre 50 indicatori di posizione multipli;
- Pratico editor (non è richiesta alcuna codifica).
Come incorporare il plug-in di Google Map nel sito Web jQuery
Un breve manuale sull’installazione autonoma di mappe interattive reattive sito web. Per fare ciò, non è necessario uno sviluppatore o comprendere la codifica. Il tempo di installazione totale è di soli 2 minuti.- Crea il tuo plug-in Maps personalizzato. Utilizzando la nostra demo gratuita, assembla un plug-in con il modello e le opzioni necessari.
- Ottieni un codice per aggiungere il plugin al sito. Dopo la regolazione del widget, ottieni un codice per la mappa dalla notifica popup sulle app Elfsight.
- Visualizza il plugin sul sito. Incorpora il plug-in nella posizione richiesta del sito Web e salva le modifiche.
- La configurazione è completata.Vai al tuo sito Web per controllare il tuo lavoro.
In che modo aggiungo Google Maps al sito jQuery?
La creazione del widget avviene sulle pagine di Elfsight e non è necessario imparare a programmare. Apri la nostra demo online per personalizzare il tuo widget, acquisire il codice e integrarlo nel tuo sito.
I modi migliori per utilizzare l'integrazione di Google Map
Ti forniremo tantissime opzioni di regolazione: widget a grandezza naturale da implementare nella sezione dei contenuti, plugin mobili con opportunità di scorrimento, layout per il piè di pagina del tuo sito web, intestazione e tutti i tipi di opportunità verticali per barre laterali e menu.
Posso creare una posizione o una mappa interattiva tramite l'editor?
Sei libero di apportare modifiche al widget. Ci sono una miriade di layout applicabili nell’editor e tutti possono essere rapidamente personalizzati nel modo che preferisci.
Prezzi
Garanzia di rimborso entro 14 giorni. Senza rischi, puoi annullare in qualsiasi momento.
Elfsight Apps
Software indipendente dalla piattaforma
da $ 0 / mese
inizia con un piano gratuito
Siti web illimitati
Supporto rapido e puntuale
Aiuto gratuito per l'installazione
Completamente personalizzabile
