Esempi di Google Maps
Controlla gli esempi di mappe per scoprire il pieno potenziale del widget. Assicurati che si adatti ai tuoi obiettivi.
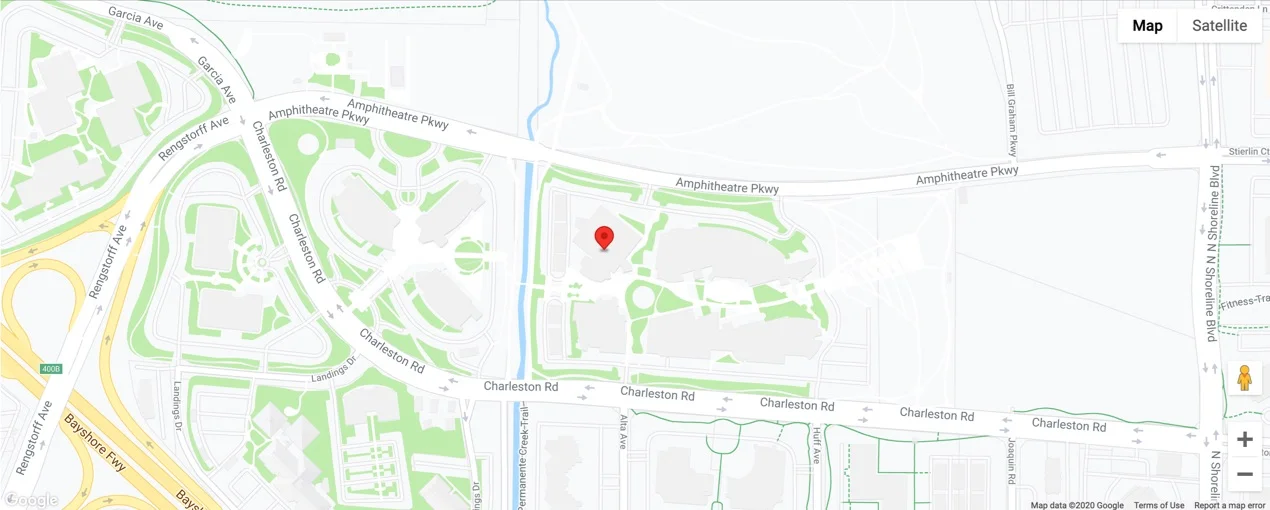
Esempio 1: Una mappa chiara e moderata con impostazioni semplici
Una variante della mappa classica, che mostra solo le autostrade e ha tutti i livelli aggiuntivi disattivati. Le impostazioni predefinite rendono la mappa molto chiara. La barra laterale è disabilitata, c’è un solo indicatore di luogo sulla mappa. Insomma, è una mappa semplice e facile da usare.

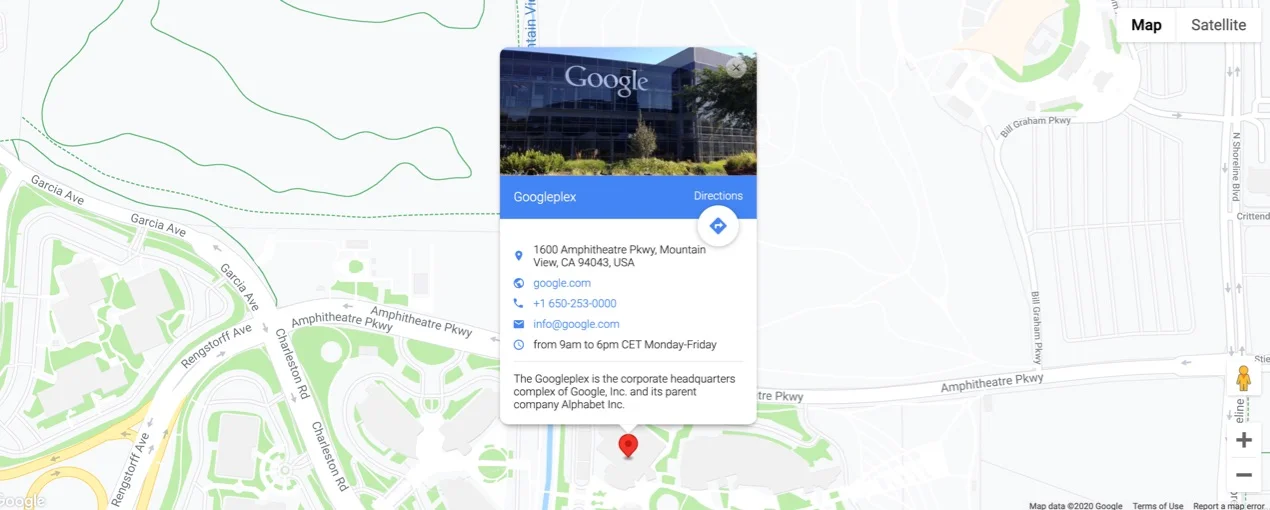
Esempio 2: Una mappa per scegliere il luogo più vicino
Questa mappa mostra tutti i uffici di una società e per unirli insieme, viene visualizzato un elenco nel pannello della posizione. Ogni indicatore mostra una finestra informativa al passaggio del mouse per controllare i dettagli sulla posizione in pochissimo tempo. Puoi selezionare rapidamente il luogo più vicino e costruire un percorso per raggiungerlo direttamente sulla pagina.

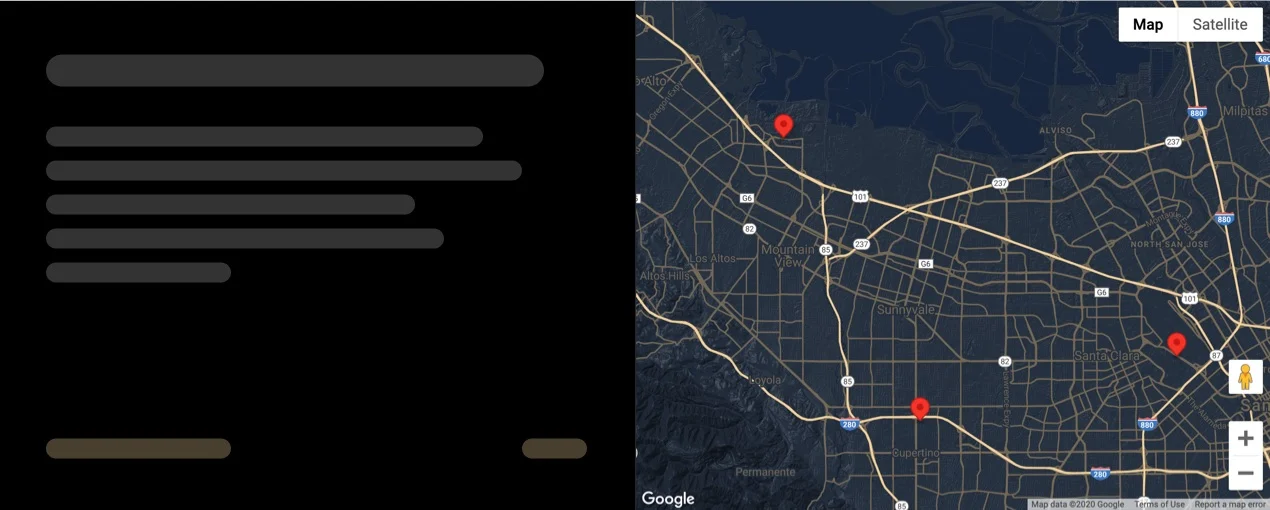
Esempio 3: Una mappa compatta per un aspetto più bilanciato
Una dimensione moderata rende questa variante perfetta per la pagina Contattaci o altre pagine con contenuti diversi. A causa delle dimensioni e dell’assenza di elementi aggiuntivi, questa mappa si adatta armoniosamente a qualsiasi sfondo del sito web. Gli utenti hanno anche la possibilità di usare la modalità Satellite. L’utilizzo della combinazione di colori “Notte” ha tinto la mappa con toni scuri.

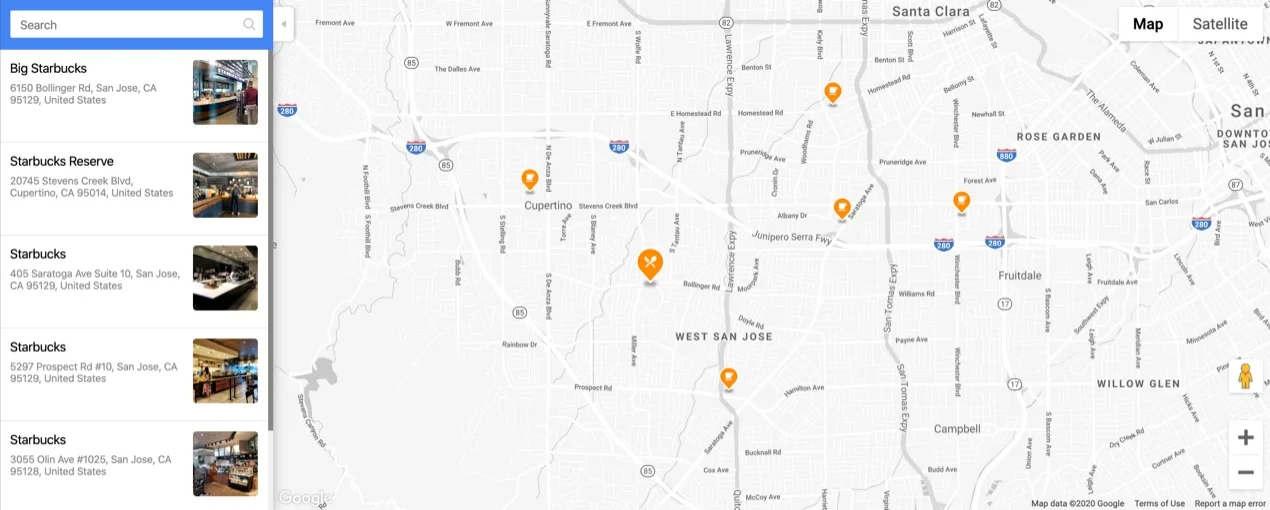
Esempio 4: Una mappa informativa con diverse infrastrutture
Una mappa ricca di marcatori di diverse categorie. La mappa con uno zoom mostra una varietà di luoghi a poca distanza. Livelli ed elementi aggiuntivi sono disabilitati: c’è solo una varietà di luoghi da visitare e la posizione principale contrassegnata in modo personalizzato per attirare l’attenzione dello spettatore.

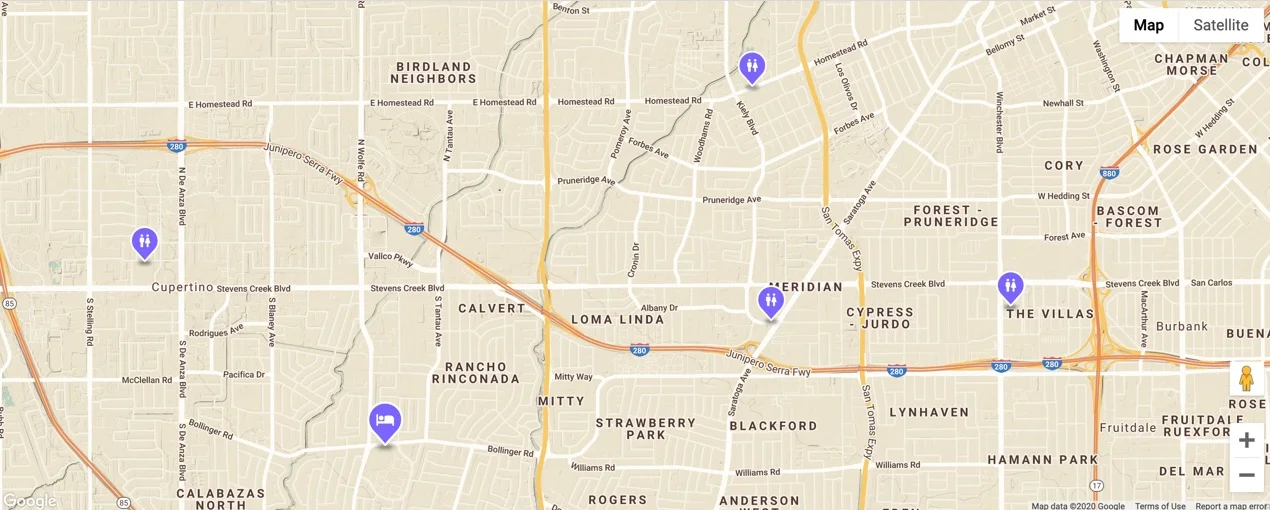
Esempio 5: Una mappa con colori personalizzati e indicatori suddivisi in categorie
Questo widget è un ottimo esempio di come la scelta di un colore possa cambiare l’aspetto di una mappa. Il colore qui è l’accento principale. Tutti gli altri elementi sono nascosti per non sovraccaricare il design. L’indicatore principale che mostra la struttura medica ha un simbolo riconoscibile, è stato selezionato da una vasta libreria incorporata.

Unisciti a 2,078,753 clienti che già utilizzano le App di Elfsight
Prova il gusto di 80+ potenti app di Elfsight. Nessuna carta di credito. L'iscrizione è gratuita!
Inizia
Ottieni 20% di sconto ora!


