Se gestisci un’attività in Europa o servi clienti europei, rendere il tuo sito web conforme all’EAA è esattamente ciò di cui hai bisogno. Non solo ti assicura di rispettare le normative web attuali, ma migliora anche l’accessibilità digitale e la soddisfazione degli utenti.
Raggiungere la conformità EAA per il tuo sito web non è più opzionale — è una necessità in tutta l’UE. Ecco i principali motivi per cui rendere il tuo sito conforme a questa legge:
- Rispettare i requisiti legali in tutta l’UE. La conformità all’EAA ti aiuta a evitare sanzioni assicurando che il tuo sito sia allineato alla legislazione europea sull’accessibilità.
- Aumentare la fiducia di un pubblico più ampio. Dimostrare un design inclusivo e un accesso equo costruisce credibilità e fiducia tra gli utenti con disabilità e le loro comunità.
- Migliorare l’esperienza utente per tutti. I siti accessibili non sono solo per chi ha disabilità; offrono vantaggi a tutti gli utenti grazie a una navigazione più chiara, semplice e intuitiva.
- Potenziare SEO e visibilità nei motori di ricerca. I motori di ricerca favoriscono contenuti accessibili, il che può influire positivamente sul tuo posizionamento e sulla scoperta online.
- Aprire i tuoi servizi a più clienti. Eliminando le barriere digitali, ampli la tua audience potenziale e aumenti l’interazione con i contenuti del tuo sito.
Nella sezione successiva, vedremo come assicurarti che il tuo sito rispetti gli standard EAA, offrendo agli utenti un’esperienza inclusiva.
Rendi il tuo sito web conforme all’EAA in 1-2-3
Se vuoi rendere il tuo sito conforme all’EAA rapidamente, Elfsight offre un widget di accessibilità semplice ed efficace che affronta le principali problematiche di accessibilità senza modificare il codice di base. È la soluzione ideale per implementare modifiche frontend per l’accessibilità e rispettare le direttive europee con pochi clic.
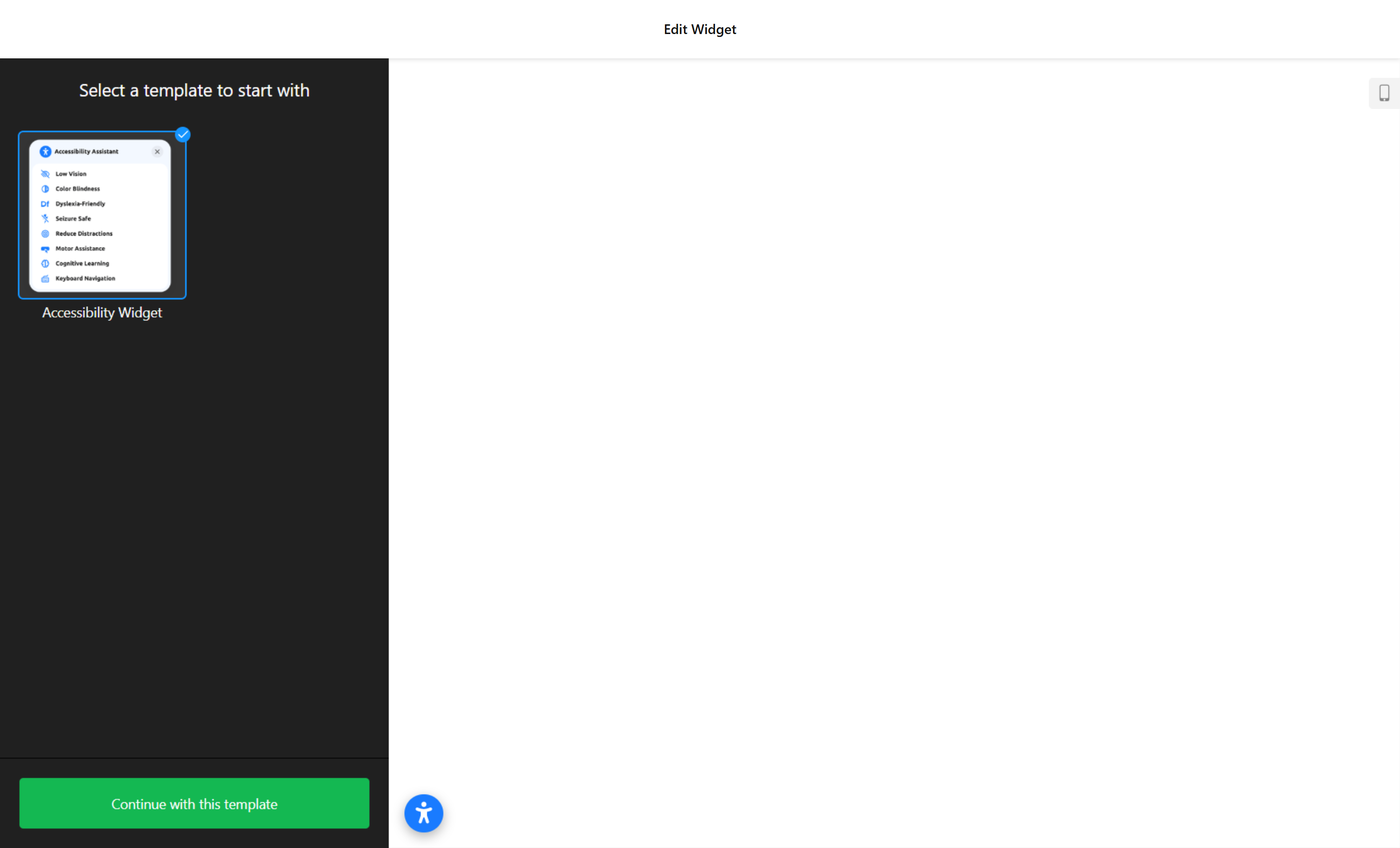
- Apri l’editor del widget e scegli un modello. Procedi con la modifica.
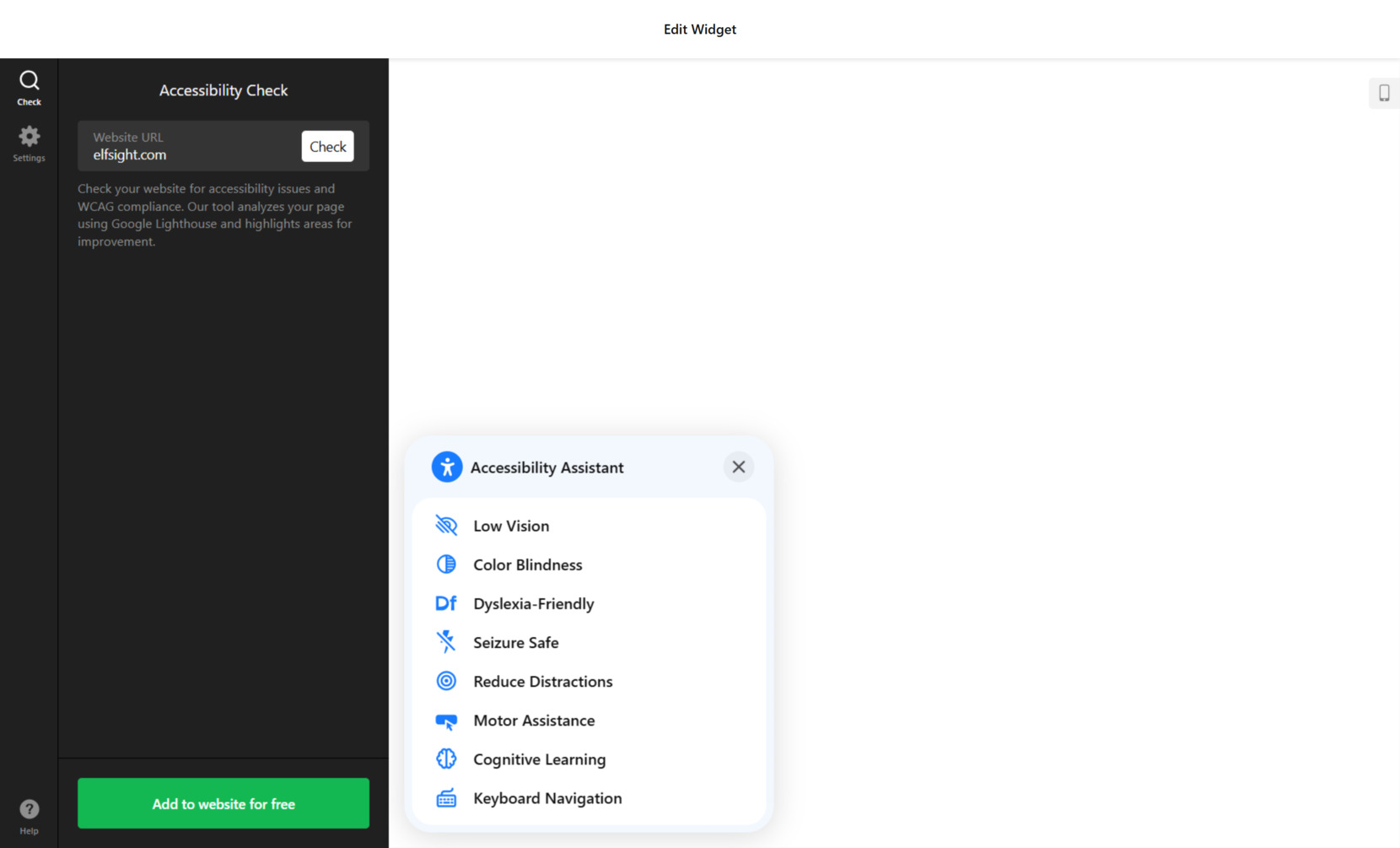
- Esegui un controllo di accessibilità del tuo sito se vuoi.
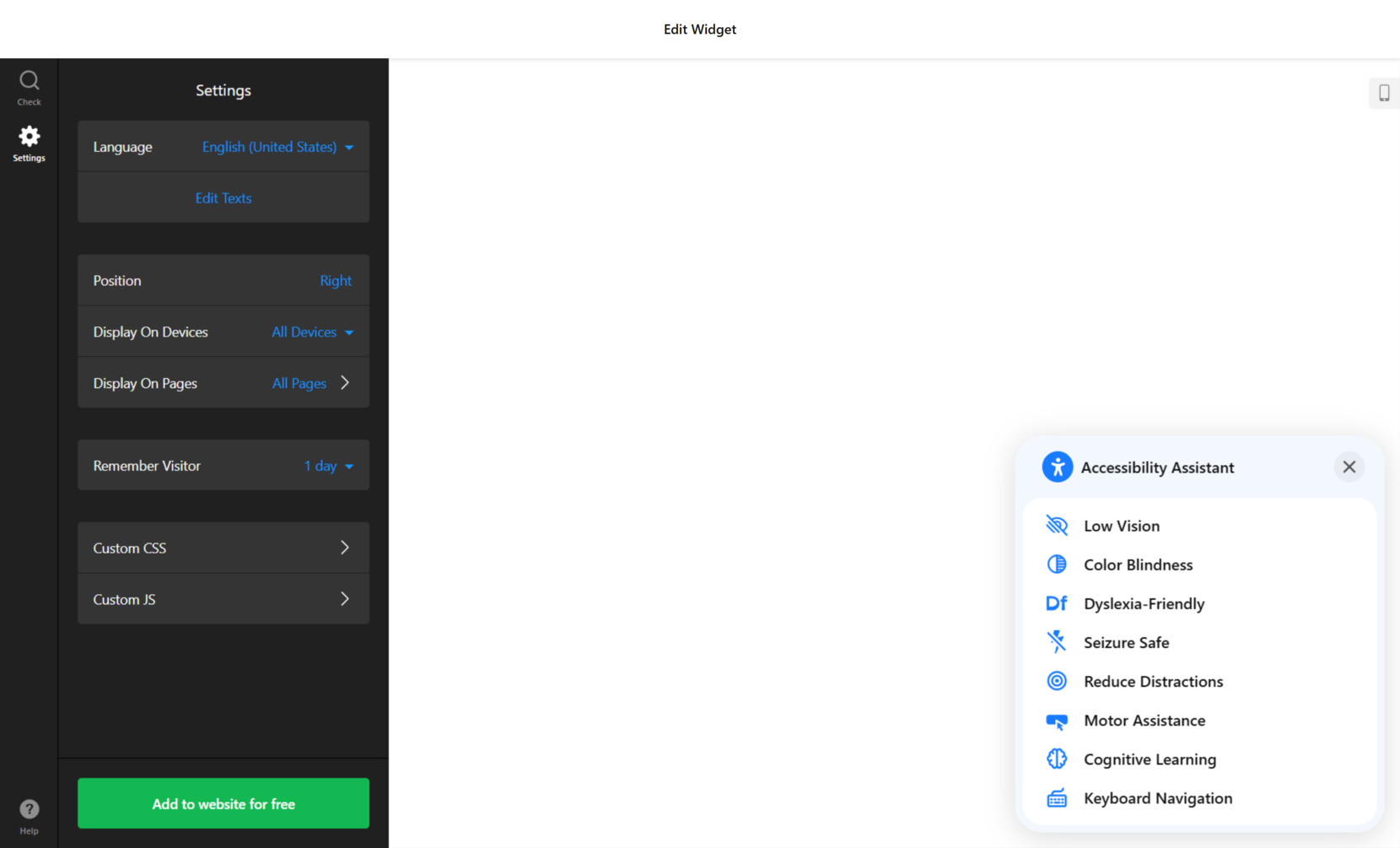
- Adatta le impostazioni del widget come posizione, lingua e altre opzioni secondo le tue esigenze.
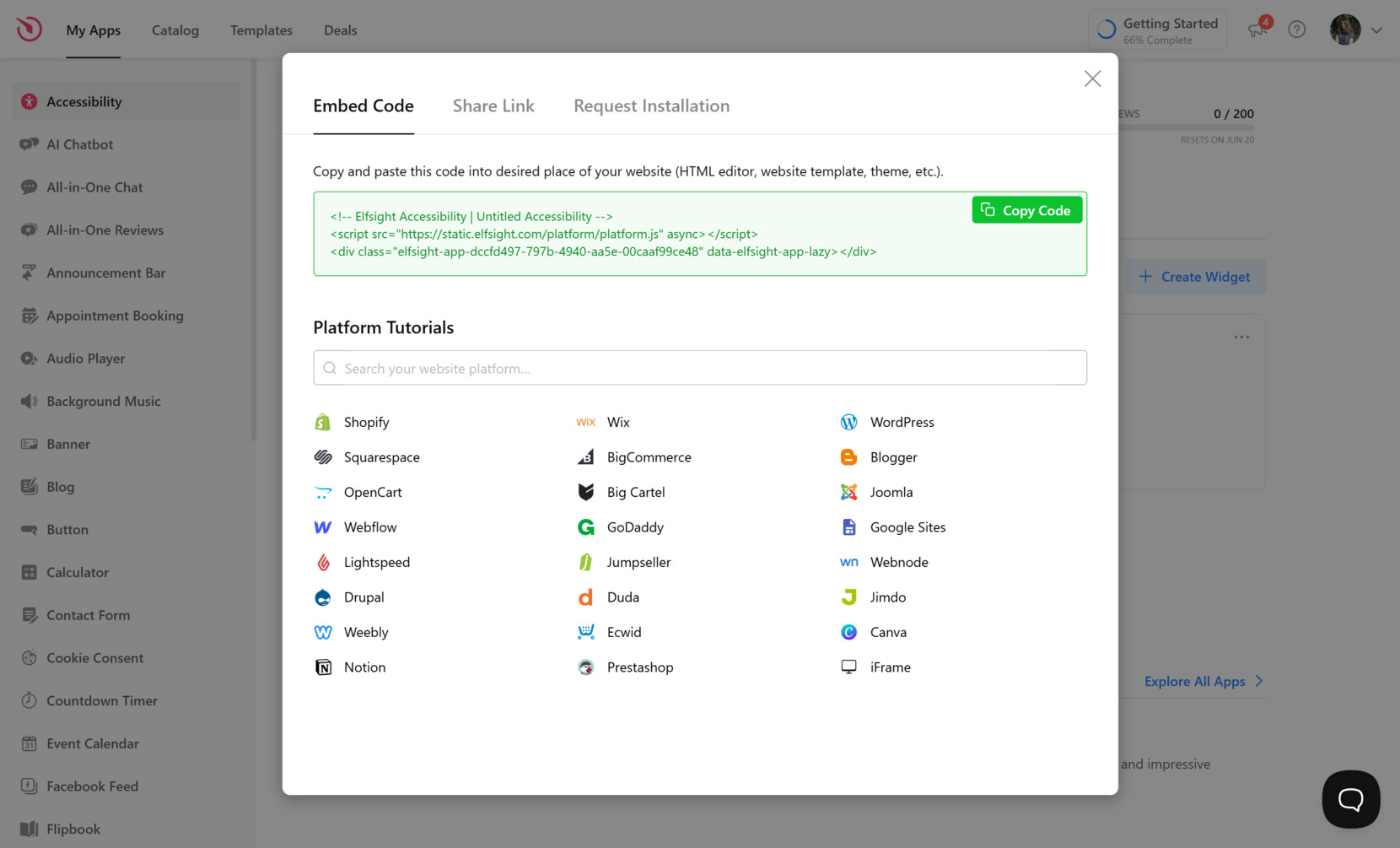
- Clicca su “Aggiungi al sito gratuitamente“, copia il codice di incorporamento e inseriscilo nel backend del tuo sito.
Rendi il tuo sito conforme all’EAA – prova subito il widget!
Caratteristiche del Widget di Accessibilità Elfsight
Per rispettare efficacemente gli standard di accessibilità EAA, serve una soluzione affidabile che copra tutti gli aspetti essenziali della conformità frontend e dell’usabilità. Il servizio di accessibilità digitale di Elfsight è progettato per aiutarti a restare in linea con le normative offrendo un’esperienza fluida ai visitatori.
Ecco cosa rende questo aggiornamento per l’accessibilità web una scelta vincente:
- Modalità di accessibilità preimpostate per diverse esigenze. Gli utenti possono attivare modalità come Seizure Safe, Vision Impaired, Cognitive Disability e altre per personalizzare l’esperienza senza modificare le impostazioni del browser.
- Supporto per screen reader e navigazione da tastiera. Il widget è progettato per funzionare perfettamente con tecnologie assistive e include il pieno controllo da tastiera per una navigazione semplificata.
- Test automatici di accessibilità con Lighthouse. Scansiona subito le tue pagine con Google Lighthouse per individuare lacune di accessibilità e ottimizzare il frontend per la conformità legale.
- Opzioni personalizzate di aspetto e lingua. Adatta facilmente colori, font e testi del widget al tuo brand, scegliendo la lingua preferita per il tuo pubblico.
- Compatibilità mobile e multi-piattaforma. Il widget funziona perfettamente su tutti i dispositivi e piattaforme, garantendo coerenza negli sforzi di accessibilità ovunque.
- Facile da integrare e aggiornamenti senza manutenzione. Basta copiare e incollare il codice di installazione — niente aggiornamenti manuali o integrazioni complesse.
Questa soluzione tutto-in-uno semplifica il processo di verifica dell’accessibilità e ti supporta nel rispettare gli obblighi legali online. Ora, vediamo più nel dettaglio cosa comportano i requisiti EAA per i siti web.
Requisiti del sito web EAA spiegati
Garantire la conformità EAA significa creare un ambiente digitale accessibile a tutti — in particolare alle persone con disabilità. Non è solo una buona pratica — è un obbligo legale per le aziende che operano o servono l’Unione Europea a partire dal 28 giugno 2025.
L’European Accessibility Act stabilisce standard specifici allineati con WCAG 2.1 Livello AA, richiedendo che i siti eliminino le barriere di accesso per utenti con disabilità visive, uditive, cognitive e motorie. Se il tuo sito ha scopi commerciali nell’UE, questa guida ti accompagnerà passo passo per rispettare le normative EAA con sicurezza ed efficacia.
1. Comprendi cosa richiede l’EAA e chi coinvolge
L’EAA si applica ai siti che offrono servizi in tutta l’UE, inclusi banche, e-commerce, trasporti, media, e-book e telecomunicazioni. Il primo passo è capire che la direttiva richiede che il sito sia percepibile, utilizzabile, comprensibile e robusto — i quattro principi dell’accessibilità. Concentrati sull’allineamento a WCAG 2.1 Livello AA, il quadro tecnico accettato dall’EAA.
2. Struttura i contenuti con HTML semantico
Usa elementi HTML5 appropriati come <nav>, <main>, <aside> e <footer> per definire le aree distinte della pagina. Le intestazioni devono seguire un ordine logico da <h1> a <h6>, senza saltare livelli. Questa struttura aiuta gli screen reader a interpretare e navigare i contenuti in modo efficiente.
3. Aggiungi alternative testuali significative alle immagini
Ogni immagine, icona, infografica o file multimediale deve includere attributi alt descrittivi. Queste alternative testuali sono fondamentali per gli utenti di screen reader. Per esempio, usa “Donna che legge una guida all’accessibilità su un tablet” invece di descrizioni generiche. Gli elementi decorativi devono avere alt vuoti (alt="") per essere ignorati dalle tecnologie assistive.
4. Assicura un forte contrasto e accessibilità visiva
Testi e componenti interattivi devono mantenere un rapporto di contrasto di almeno 4,5:1 per essere leggibili da utenti con vista ridotta. Evita di usare il colore come unico mezzo per trasmettere informazioni — integra con icone, etichette o testo. Assicurati che le dimensioni dei font siano scalabili fino al 200% senza compromettere il layout.
5. Rendi la navigazione completamente accessibile da tastiera
Testa l’intero sito usando solo la tastiera. Tutti gli elementi interattivi — pulsanti, link, menu a tendina e modali — devono essere raggiungibili e utilizzabili con i tasti Tab, Shift+Tab e Enter. Evidenzia visivamente il focus da tastiera in modo che gli utenti sappiano sempre dove si trovano nella pagina.
6. Crea moduli accessibili con etichette chiare
Ogni campo del modulo deve essere associato a un <label> chiaro e visibile. Usa attributi for che corrispondano agli id degli input. Fornisci istruzioni inline, testi segnaposto e messaggi di errore descrittivi. Raggruppa gli input correlati con <fieldset> e <legend> per una migliore comprensione.
7. Progetta per screen reader e tecnologie assistive
Implementa ruoli e attributi ARIA dove necessario per rendere accessibili gli elementi dinamici. Evita aggiornamenti silenziosi dei contenuti tramite JavaScript. Usa le regioni live ARIA per notificare agli utenti cambiamenti importanti come avvisi o risultati di validazione dei moduli.
8. Offri sottotitoli, trascrizioni e controlli multimediali
Per contenuti video o audio, includi sottotitoli chiusi, trascrizioni e descrizioni audio. Evita media che si avviano automaticamente — fornisci sempre il controllo della riproduzione agli utenti. Questo è particolarmente importante per persone con disabilità uditive o condizioni cognitive.
9. Scrivi contenuti semplici, chiari e prevedibili
Usa un linguaggio semplice e leggibile — soprattutto per istruzioni, navigazione e pulsanti. Spezza paragrafi lunghi in sezioni più brevi. Sostituisci link vaghi come “clicca qui” con link contestuali come “Visualizza checklist conformità EAA”. Usa layout e terminologia coerenti in tutto il sito.
10. Effettua audit regolari e aggiorna la documentazione
Conduci audit di accessibilità periodici con strumenti come Axe, WAVE e Lighthouse. Combinali con controlli manuali, inclusi test con screen reader e navigazione solo da tastiera. Mantieni una dichiarazione di accessibilità sul sito e aggiornala con i miglioramenti per dimostrare trasparenza e impegno continuo.
Seguendo questi passaggi, il tuo sito non sarà solo conforme alle normative EAA, ma anche inclusivo e facile da usare per tutti.
Ora che hai una roadmap completa per la conformità, vediamo consigli pratici per integrare efficacemente soluzioni di accessibilità e mantenerle sempre efficienti.
Guida completa per rispettare gli standard EAA
Rendere il tuo sito conforme all’EAA è semplice con il widget di accessibilità di Elfsight, che offre un approccio snello e senza codice per implementare un servizio di accessibilità digitale. Dalle modalità assistive predefinite a un processo integrato di verifica, questo widget copre gli elementi chiave della checklist legale e garantisce un’esperienza inclusiva a ogni visitatore.
Segui questa guida passo passo per configurare la soluzione di accessibilità di Elfsight:
- Scegli un modello. Apri l’editor, trova un modello per il tuo widget. Clicca su “Continua con questo modello” per aprire il pannello di personalizzazione.
- Esegui un audit di accessibilità del sito. Nella prima schermata, inserisci l’indirizzo del tuo sito nello strumento di audit e clicca “Verifica.” Il widget esegue una scansione basata su Lighthouse per individuare problemi di conformità EAA e restituisce un report dettagliato.
- Personalizza le impostazioni del widget. Vai alla scheda “Impostazioni” per adattare il comportamento del widget. Imposta la lingua di visualizzazione, personalizza le etichette dell’interfaccia, definisci la posizione (sinistra o destra) e regola la durata della memoria delle preferenze utente. Puoi anche applicare CSS o JavaScript personalizzati se serve un branding o una logica aggiuntiva.
- Aggiungi il codice al tuo sito. Clicca su “Aggiungi al sito gratuitamente” per generare lo snippet di incorporamento. Copia questo codice e incollalo nel backend del tuo sito, preferibilmente subito prima del tag di chiusura </body>. Salva le modifiche e pubblica per attivare il widget su tutte le pagine.
Completando questi passaggi, doterai il tuo sito di una potente soluzione di accessibilità che semplifica la conformità agli standard EAA e offre un’esperienza migliore a tutti gli utenti, indipendentemente dalle loro capacità.
Ora che sai come creare e installare il tuo widget di accessibilità, esploriamo altri metodi per raggiungere gli obiettivi di conformità EAA.
Consigli intelligenti per mantenere la conformità
Una volta integrata una soluzione di accessibilità, è fondamentale configurarla e mantenerla correttamente per garantire che il tuo sito rimanga conforme alle normative EAA. Questi consigli sono validi per qualsiasi piattaforma o widget di accessibilità tu stia utilizzando.
- Posiziona il widget in un punto facilmente accessibile. I posti più intuitivi sono gli angoli in basso a destra o a sinistra dello schermo. Evita di nasconderlo in menu o sovrapposizioni — le funzioni di accessibilità devono essere sempre visibili e utilizzabili con un solo clic.
- Testa la funzionalità su ogni tipo di dispositivo. Prima del lancio, verifica il widget su smartphone, tablet e desktop. Controlla che pulsanti, interruttori e impostazioni siano reattivi e che nessuna funzione sia nascosta o disallineata su schermi più piccoli.
- Controlla contrasto colori e impostazioni di visibilità. Non affidarti solo ai temi o ai colori predefiniti del widget. Verifica manualmente che il testo rispetti i rapporti minimi di contrasto e resti leggibile su sfondi e modalità diverse (es. scuro/chiaro).
- Combina il widget con una struttura HTML semantica. Un widget da solo non risolve una marcatura scorretta. Usa livelli di intestazione, pulsanti e landmark appropriati per rendere i contenuti navigabili e leggibili dalle tecnologie assistive. Evita di sostituire elementi nativi come <button> con <div> per funzioni interattive.
- Usa sempre testi alt e etichette link descrittive. Gli strumenti di accessibilità non possono riscrivere o generare contenuti significativi. Aggiungi attributi alt ricchi di contesto per tutte le immagini ed evita testi link vaghi come “Scopri di più” o “Clicca qui”.
- Informa gli utenti sulle opzioni di accessibilità. Inserisci una breve nota nella dichiarazione di accessibilità o nel footer del sito che spieghi come funziona il widget e quali funzioni offre. Questo promuove trasparenza e aumenta la fiducia degli utenti.
- Esegui test con tecnologie assistive reali. Usa strumenti come NVDA (Windows) o VoiceOver (Mac) per verificare che il widget funzioni bene con screen reader e che tutti i controlli siano annunciati correttamente.
Se configurato con cura, un widget diventa più di un semplice strumento di conformità — migliora usabilità e accessibilità per tutti. Ora vediamo come diversi settori traggono vantaggio da siti conformi all’EAA in casi d’uso reali.
Chi deve preoccuparsi della conformità EAA?
L’European Accessibility Act coinvolge un’ampia gamma di aziende, ma alcuni settori sono particolarmente interessati per la natura dei loro servizi e la diversità del pubblico. Questi ambiti devono dare priorità alla conformità EAA per rispettare gli obblighi legali e offrire un’esperienza inclusiva.
Applicazione nell’e-commerce 🛒
I rivenditori online devono garantire che la navigazione, la selezione dei prodotti, il carrello e il processo di acquisto siano accessibili. Gli utenti devono poter esplorare le categorie, applicare filtri, leggere descrizioni e completare gli acquisti con tecnologie assistive senza difficoltà.
Applicazione in banche e servizi finanziari 💳
I siti che offrono servizi finanziari devono consentire agli utenti di gestire conti, trasferire fondi, consultare estratti e accedere a strumenti di supporto con piena accessibilità. Struttura e etichettatura corrette sono essenziali per garantire transazioni sicure e indipendenti.
Applicazione in trasporti e viaggi 🚌
Le aziende di trasporto e turismo devono assicurare che la navigazione degli orari, la prenotazione dei biglietti e gli aggiornamenti sulle tratte siano accessibili a tutti. Gli utenti devono poter trovare informazioni rapidamente, modificare i piani di viaggio e accedere a cambiamenti in tempo reale senza ostacoli.
Questi settori evidenziano l’importanza di considerare la conformità EAA come una strategia digitale a lungo termine. Nella prossima sezione affronteremo le sfide comuni che le organizzazioni incontrano nell’implementare miglioramenti di accessibilità — e come risolverle efficacemente.
Risoluzione dei problemi comuni
Anche con le migliori intenzioni, molte aziende si trovano ad affrontare difficoltà tecniche o strategiche nel percorso verso la conformità EAA. Di seguito le sfide più frequenti con soluzioni pratiche che rispettano le normative e le best practice di accessibilità.
Un widget di accessibilità copre tutti i requisiti?
Come posso sapere se il mio sito rispetta davvero gli standard EAA?
Quali sono le violazioni di accessibilità più comuni sui siti?
Devo aggiornare regolarmente la mia soluzione di accessibilità?
La navigazione solo da tastiera è davvero così importante?
Comprendere queste sfide ti aiuterà a evitare errori comuni e a costruire una strategia di conformità affidabile.
Conclusione
Rendere il tuo sito conforme all’EAA non significa solo rispettare le normative — significa creare un ambiente digitale inclusivo che funzioni per tutti. Seguendo gli standard richiesti e integrando l’accessibilità nel tuo flusso di lavoro, ti prepari a un successo duraturo secondo le direttive europee.
Inizia presto, testa a fondo e considera l’accessibilità come un processo continuo. Con la scadenza di giugno 2025 alle porte, il momento migliore per aggiornare il tuo sito e rispettare i requisiti EAA è adesso.