Cos’è un product snippet e perché un sito ecommerce ne ha bisogno?
I product rich snippet sono un tipo di markup di dati strutturati utilizzato per mostrare risultati arricchiti relativi ai prodotti. Forniscono agli utenti informazioni più dettagliate sull’articolo, come prezzo, valutazione, descrizione e foto accattivante.
Quando ci sono molti risultati di ricerca, gli utenti non prestano attenzione a uno snippet normale come questo:

I product rich snippet di Google sono molto più attraenti e gli utenti sono più propensi a cliccarci sopra:

Prima di acquistare, gli utenti vogliono conoscere tutte le caratteristiche del prodotto, il prezzo, la valutazione e la descrizione. Più velocemente lo fanno, più apprezzano il sito che ha fornito queste informazioni.
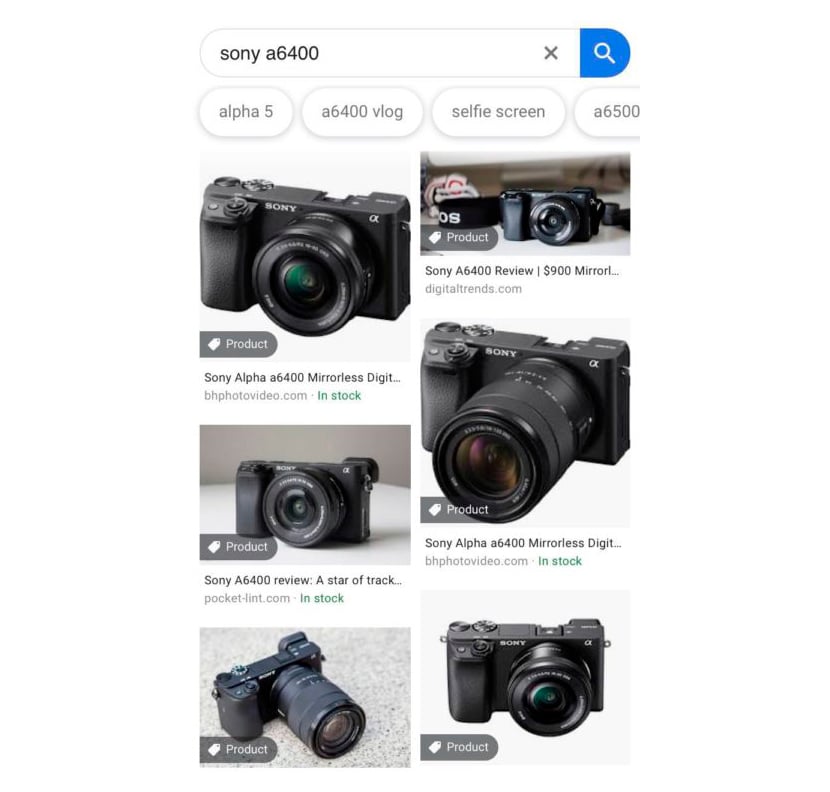
Google permette ai prodotti di distinguersi non solo nei risultati di ricerca tradizionali, ma anche nella ricerca immagini da mobile, aggiungendo un’etichetta “Prodotto” alle immagini con markup schema.

Il widget Google Reviews è un altro modo per aggiungere valutazioni non solo ai risultati di ricerca, ma anche per mostrare recensioni dalla piattaforma My Business sul tuo sito.
La prima e principale regola è usare il markup dati strutturati per un singolo prodotto, non per gruppi di prodotti. Prodotti per adulti e servizi non sono supportati. In tutti gli altri casi puoi usare il markup prodotto senza restrizioni.
Avere i product snippet di Google offre molte opportunità. Migliorano l’intera SEO e aumentano l’attività degli utenti. Questo perché un rich snippet prodotto è più visibile nei risultati di ricerca e le persone sono più invogliate a cliccare sul link. Una recente ricerca di Elfsight conferma queste statistiche:
| Dispositivo | CTR senza product snippet (settimanale) | CTR con product snippet (settimanale) | Crescita |
| Desktop | 3,45% | 4,37% | +22% |
| Mobile | 1,49% | 1,96% | +24% |
Pensa sempre agli utenti perché il tuo obiettivo finale è aiutarli a trovare prodotti adatti, in modo rapido e semplice.
Rich snippet per prodotti. Esempi
Pagina prodotto singolo
Metti in evidenza prezzo, valutazione e descrizione di un singolo prodotto in una pagina. Così apparirà nei risultati di ricerca:

Pagina app software
Qui puoi vedere un esempio di rich snippet prodotto per un’app software. Le proprietà obbligatorie sono Nome, Recensioni e Prezzo. Puoi aggiungere qualche dettaglio extra come Categoria e Sistema Operativo.

Pagina aggregatore di shopping
Puoi applicare il markup a una pagina aggregatore dove più venditori offrono lo stesso prodotto.

Non applicare il markup a più prodotti contemporaneamente.
Come creare rich snippet per prodotti?
Ci sono diversi modi per creare un rich snippet per prodotti su un sito. Nella maggior parte dei casi è necessario saper programmare, ma con alcuni strumenti puoi mostrare recensioni senza dover scrivere codice.
Metodo 1. Creare un widget personalizzato
Puoi mostrare recensioni per prodotti tramite widget. Se usi soluzioni pronte come il widget Elfsight Reviews, non serve perdere tempo a studiare il markup. Il widget raccoglie e aggrega automaticamente le testimonianze per i prodotti.
Questi widget aggregano lo schema prodotto per Google senza bisogno di programmare.

Gli strumenti Elfsight garantiscono l’ottenimento delle stelle per i prodotti nei risultati di ricerca, oltre a un modo semplice per incorporare le recensioni Google nelle pagine prodotto.
Metodo 2. Inserire il markup schema nel codice HTML
Apri l’HTML di una pagina o template specifico e inserisci manualmente il markup schema. Trova i campi necessari e aggiungi i frammenti corrispondenti. Ecco come appare il codice senza markup schema:
<div> <span>315</span> <div> <img alt="Photo of product" src="img01.multivarki/c9/f1/a5fe6642-18d0-47ad-b038-6fca20f1c923"> <a href="//multivarki/brand_502/"> <span>BRAND 502</span> </a> <div> <span>4399 р.</span> </div>... <div> ... </div> </div></div>Guarda come appare lo schema prodotto su Google dopo aver inserito il markup schema.org:
<div> <span>315</span> <div> <img alt="photo of product" src="img01.multivarki/c9/f1/a5fe6642-18d0-47ad-b038-6fca20f1c923"> <a href="//multivarki/brand_502/"><span>BRAND 502</span></a> <div> <span>4399 р.</span> </div>... </div> <div> ... </div></div>Questo metodo richiede capacità di programmazione e comprensione del codice scritto.
Metodo 3. Aggiungere un blocco di codice JSON
JSON è un formato leggero per trasportare e organizzare dati. È più semplice da gestire rispetto al markup schema. Devi inserirlo nel punto giusto, subito dopo il titolo della pagina, nel codice HTML. Qui sotto trovi un esempio di codice JSON per un prodotto.
{ "@context": "schema", "@type": "ItemList", "url": "multivarki?filters%5Bprice%5D%5BLTE%5D=39600", "numberOfItems": "315", "itemListElement": [ { "@type": "Product", "image": "img01.multivarki/c9/f1/a5fe6642-18d0-47ad-b038-6fca20f1c923.jpeg", "url": "multivarki/brand_502/", "name": "Brand 502", "offers": { "@type": "Offer", "price": "4399 p." } }, { "@type": "Product", "name": "..." } ]}Questo processo richiede capacità di scrivere codice perché dovrai modificare alcuni campi in base alle tue esigenze e leggere il codice.
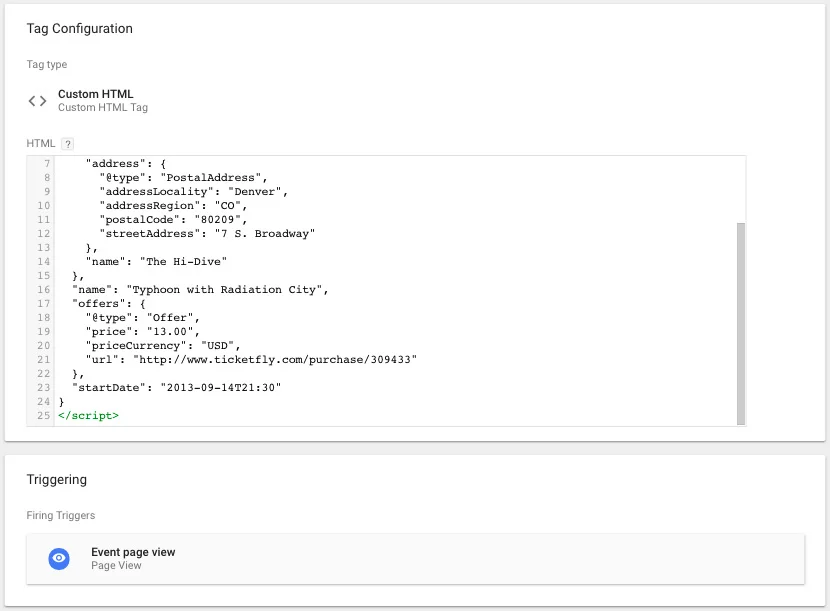
Metodo 4. Usare GTM senza riscrivere il codice
Questo strumento permette ai programmatori di creare il codice necessario senza sapere come programmare. È un generatore JSON che facilita la creazione di markup JSON senza l’aiuto di professionisti.

L’interfaccia di GTM è abbastanza semplice, ma devi conoscere il codice di una pagina web per integrarlo. Anche se non è difficile da capire, questo metodo richiede comunque competenze da sviluppatore.
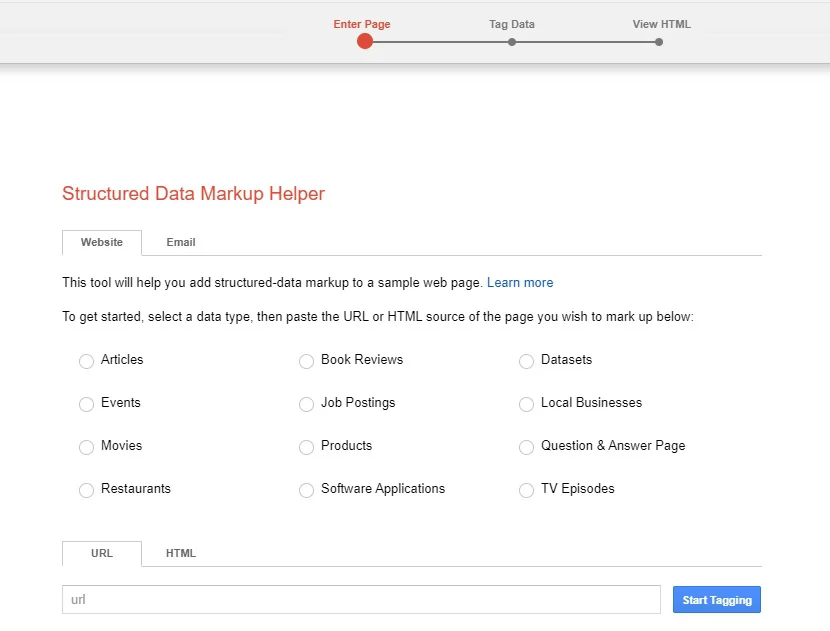
Metodo 5. Usare Google Structured Data Markup Helper
Google Structured Data è uno strumento per programmatori e non professionisti per implementare facilmente dati strutturati sui loro siti. Non è molto difficile da usare. Devi inserire il codice della pagina web e usare l’editor per ottenere il markup JSON o HTML pronto.

Come in tutti i metodi precedenti, devi sapere come aggiungere il codice. Non è estremamente difficile, ma per usare questo strumento servono competenze di programmazione.
Come verificare se i miei product snippet funzionano correttamente?
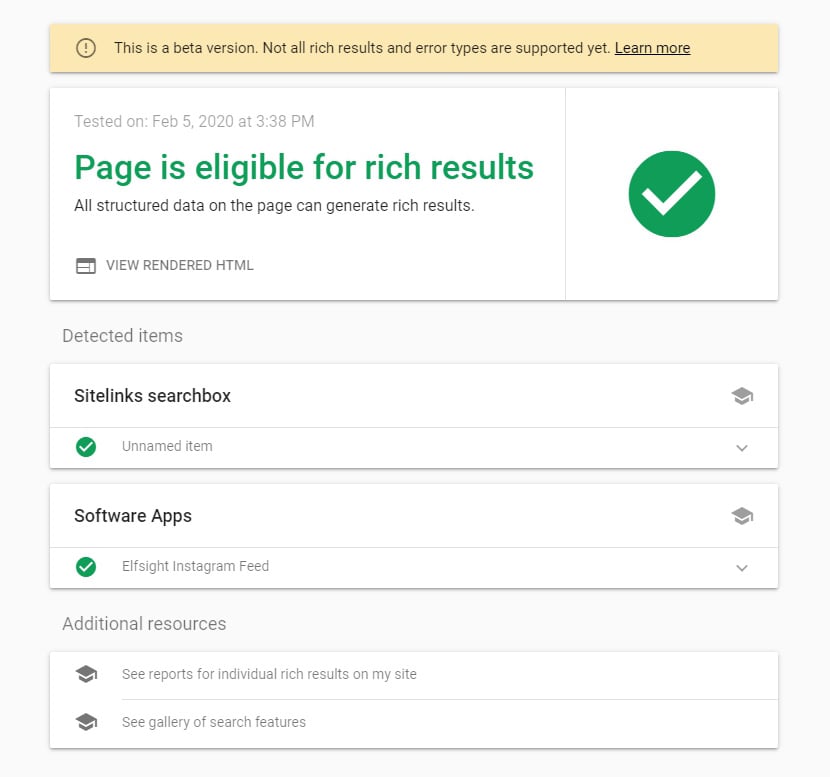
Prima di pubblicare il sito con il markup schema.org inserito, verifica il suo funzionamento. Ci sono due metodi principali per farlo.Test Rich Results
Il test Rich Results è uno strumento rapido e semplice che ti aiuta a verificare il funzionamento del markup schema.org. Scopri se il tuo sito può fornire risultati arricchiti. Il test mostrerà quali tipi di rich result sono presenti nella pagina, insieme a errori o suggerimenti per i dati strutturati.

Google Search Console
Questo strumento ti aiuta a scoprire tutti gli errori presenti nel tuo markup schema. Basta aprire il report necessario nella barra di navigazione della Search Console. Ricorda che vedrai un report solo se sul tuo sito è presente un codice per rich snippet.

Consiglio: Schema è riconosciuto da Google, Bing, Yahoo! e Yandex. Non è chiaro se altri motori di ricerca utilizzino questo markup.
I miei review snippet non compaiono nei risultati di ricerca. Cosa è andato storto?
1. Il motore di ricerca Google non ha indicizzato il tuo sito dall’ultimo aggiornamento.
Richiedi l’indicizzazione inviando l’URL aggiornato a Google Search Console. Google scannerizzerà la tua pagina subito dopo. Se non succede nulla, controlla il sito per altri possibili errori.
2. I tuoi dati strutturati sono configurati in modo errato
Prima di pubblicare il sito con i review snippet, esegui un test Rich Result; evidenzierà chiaramente errori e avvisi.
3. Non segui le linee guida tecniche
Consulta l’elenco completo delle linee guida e assicurati di aver rispettato tutti i requisiti di Google.
4. Google non mostra la valutazione a stelle per un tipo specifico di contenuto
5. Hai utilizzato più di un linguaggio di markup
Usa solo uno dei metodi per implementare il markup schema: RDFa, Microdata o JSON-LD, e non mescolarli perché potrebbe causare un errato funzionamento dei review snippet.
6. E altro ancora
Ci sono altre cause per cui i review snippet potrebbero non funzionare correttamente.
- Google non considera il tuo sito affidabile – devi dimostrarne l’autenticità.
- Stai usando markup organizzativo – itemscope. Ricorda che appare raramente.
- Il tuo sito ha poche pagine o solo alcune hanno dati marcati.
- Un’implementazione corretta del markup schema non garantisce la comparsa dei product snippet.
In alcuni casi, basta solo aspettare – Google non vede subito i contenuti marcati.
Azioni manuali di Google per spam nel markup dei prodotti
Tentare di manipolare le linee guida di Google può causare azioni manuali dopo l’ispezione degli valutatori.
Per esempio:
- Applicare markup a prodotti nascosti agli utenti
- Applicare markup a contenuti inappropriati o dannosi
Per rimuovere le sanzioni dal tuo sito, consulta le istruzioni tecniche di Google sull’implementazione del markup. Controlla il codice del sito e verifica che sia configurato correttamente per il contenuto del markup prodotto. Appena correggi ogni riga che viola le linee guida di Google, invia una richiesta di revisione. Verrà approvata in circa una settimana o meno.
Conclusione
Come ottimizzare lo snippet della pagina prodotto? L’uso dei review snippet è diventato parte integrante della SEO. I review snippet rendono il sito unico e lo fanno emergere rispetto alla maggioranza che non li usa. Con questo strumento puoi aumentare il CTR e migliorare la SEO complessiva del sito. Se non lo usi, stai perdendo traffico adesso.
Raccontaci nei commenti: usi i review snippet sul tuo sito? Quali altri rich snippet utilizzi? Quali esempi interessanti e insoliti hai visto nei risultati di ricerca?
Usa un review snippet di Elfsight per mostrare le stelle nei risultati di ricerca Google per i prodotti

