Aggiungere un calendario a un sito web è utile per mostrare eventi imminenti, offrire opzioni di programmazione, ecc. Per siti personali, aziende o portali educativi, un calendario in HTML può essere una risorsa preziosa.
I calendari per siti web possono essere creati in diversi modi. Alcuni utenti preferiscono una versione completamente personalizzata e codificata, mentre altri cercano una soluzione più rapida e semplice con widget pronti all’uso. Questo articolo descriverà entrambe le modalità.
Come Creare un Calendario in HTML
Per prima cosa, vediamo come creare il codice HTML per un calendario. Questi strumenti possono essere realizzati con HTML e CSS per un aspetto statico semplice, oppure si può aggiungere JavaScript per una maggiore interattività.
Per iniziare a costruire un calendario semplice in HTML, crea il file index.html. Il calendario sarà basato su una tabella, poiché le tabelle sono perfette per creare righe e colonne, riproducendo la struttura di un calendario.
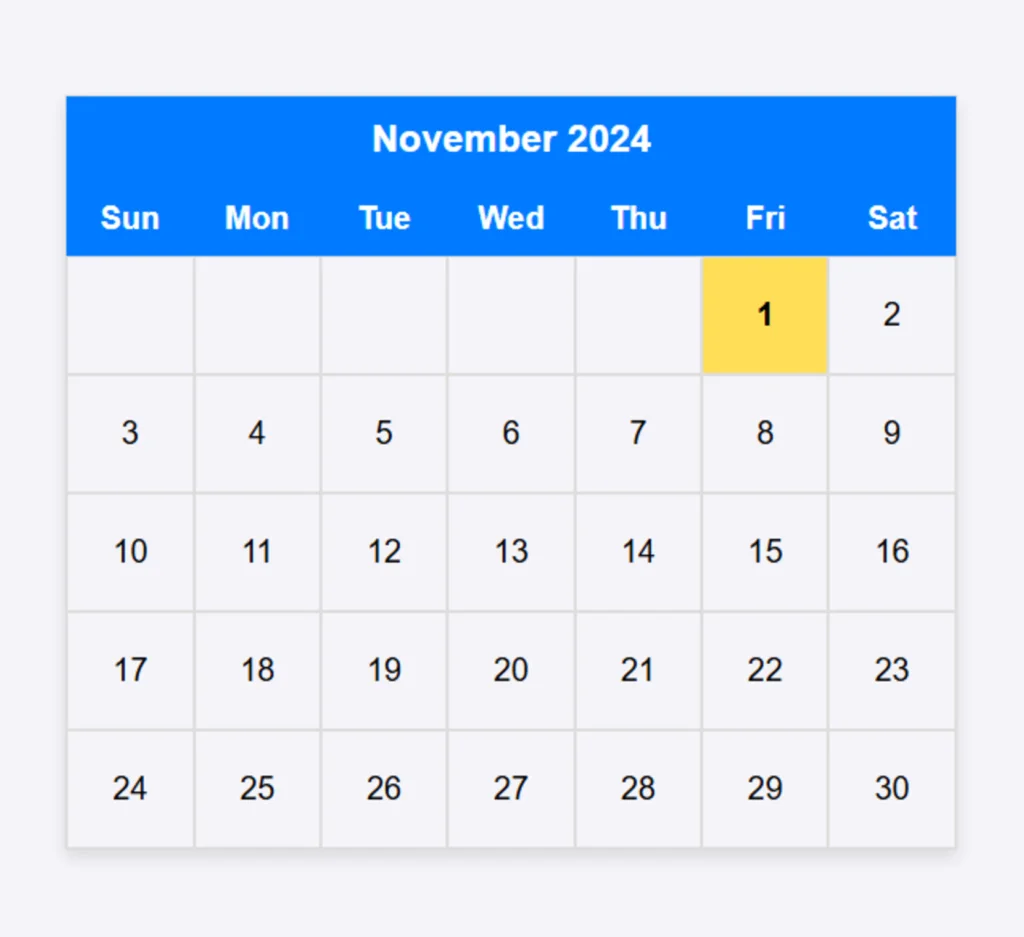
Ecco un codice HTML di calendario semplice che puoi usare come base. Questo esempio mostra un calendario statico per un mese, con HTML e CSS per uno stile di base.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple HTML Calendar - November 2024</title> <style> /* Basic page styling */ body { font-family: Arial, sans-serif; display: flex; justify-content: center; align-items: center; min-height: 100vh; background-color: #f4f4f9; margin: 0; } /* Calendar container */ .calendar { width: 450px; border: 1px solid #ddd; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } /* Calendar header styling */ .calendar-header { text-align: center; background-color: #007bff; color: white; padding: 10px; font-size: 1.2em; font-weight: bold; } /* Days of the week styling */ .calendar-days { display: grid; grid-template-columns: repeat(7, 1fr); background-color: #007bff; color: white; } .calendar-days div { padding: 10px; text-align: center; font-weight: bold; } /* Date cells styling */ .calendar-dates { display: grid; grid-template-columns: repeat(7, 1fr); } .calendar-dates div { padding: 20px; text-align: center; border: 1px solid #ddd; } /* Highlight today */ .today { background-color: #ffdd57; font-weight: bold; } </style></head><body> <!-- Calendar Container --> <div class="calendar"> <!-- Month and Year Header --> <div class="calendar-header">November 2024</div> <!-- Days of the Week --> <div class="calendar-days"> <div>Sun</div> <div>Mon</div> <div>Tue</div> <div>Wed</div> <div>Thu</div> <div>Fri</div> <div>Sat</div> </div> <!-- Calendar Dates --> <div class="calendar-dates"> <!-- Blank spaces for days before the month starts on Friday --> <div></div> <div></div> <div></div> <div></div> <div></div> <div class="today">1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> <div>13</div> <div>14</div> <div>15</div> <div>16</div> <div>17</div> <div>18</div> <div>19</div><div>20</div> <div>21</div> <div>22</div> <div>23</div> <div>24</div> <div>25</div> <div>26</div><div>27</div> <div>28</div> <div>29</div> <div>30</div> </body></html>Questo codice crea un calendario statico per novembre 2024. Per renderlo dinamico, si potrebbe usare JavaScript per calcolare le date e adattare automaticamente il layout ai diversi mesi.

Spiegazione del codice
- Contenitore (.calendar). È un contenitore che racchiude l’intero calendario. È stilizzato con ombra e bordo per creare un effetto a scheda.
- Intestazione (.calendar-header). Mostra il mese e l’anno, con font in grassetto e sfondo colorato.
- Giorni della settimana (.calendar-days). Questa sezione mostra i giorni della settimana (da domenica a sabato) in una riga, con ogni giorno in una cella della griglia.
- Date (.calendar-dates). Questa griglia mostra ogni data in un layout a 7 colonne, dove ogni cella rappresenta un giorno. Gli elementi <div> vuoti servono ad allineare il primo giorno del mese.
- Evidenzia il giorno corrente (.today). Una classe applicata a una cella data per mettere in risalto il giorno attuale.
Come Creare un Calendario per HTML con un Widget
Se lavorare con il codice HTML ti sembra complicato, c’è un’opzione senza codice che rende facile creare un calendario per il tuo sito. Con Elfsight, puoi personalizzare e configurare un calendario completamente funzionale. Poi, ti basterà copiare il codice HTML da incorporare.
Così otterrai non solo un calendario base, ma il widget Event Calendar progettato per aiutarti a condividere date e attività importanti con il tuo pubblico.
Segui questi passaggi per configurare il tuo primo Event Calendar per il sito:
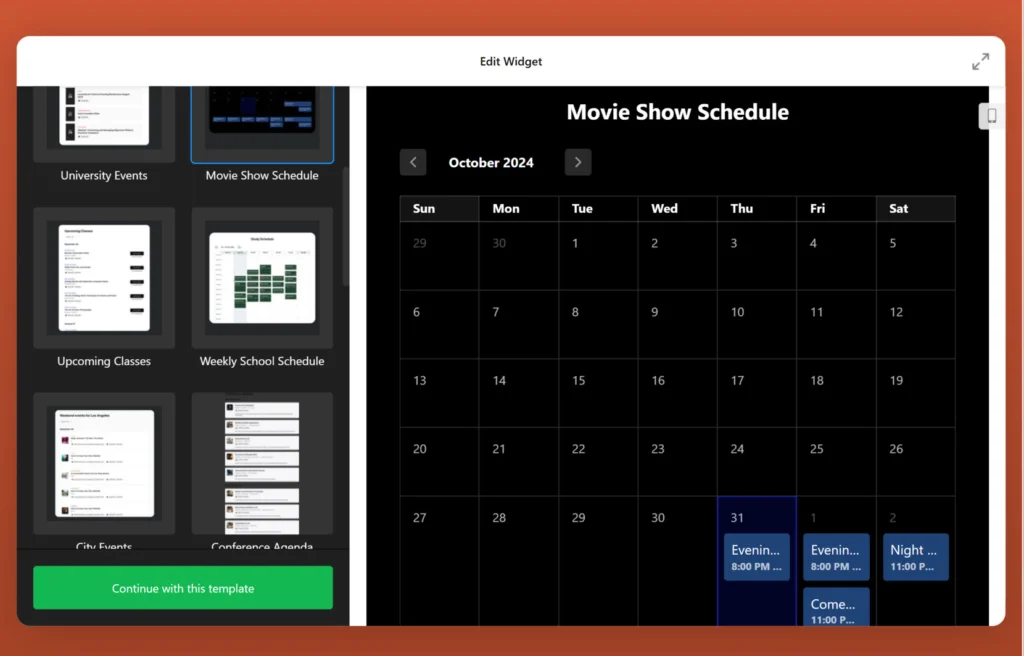
- Inizia aprendo l’editor e scegliendo il layout. Vai all’editor Elfsight Event Calendar, seleziona un layout che ti piace e clicca su ‘Continua con questo modello’.
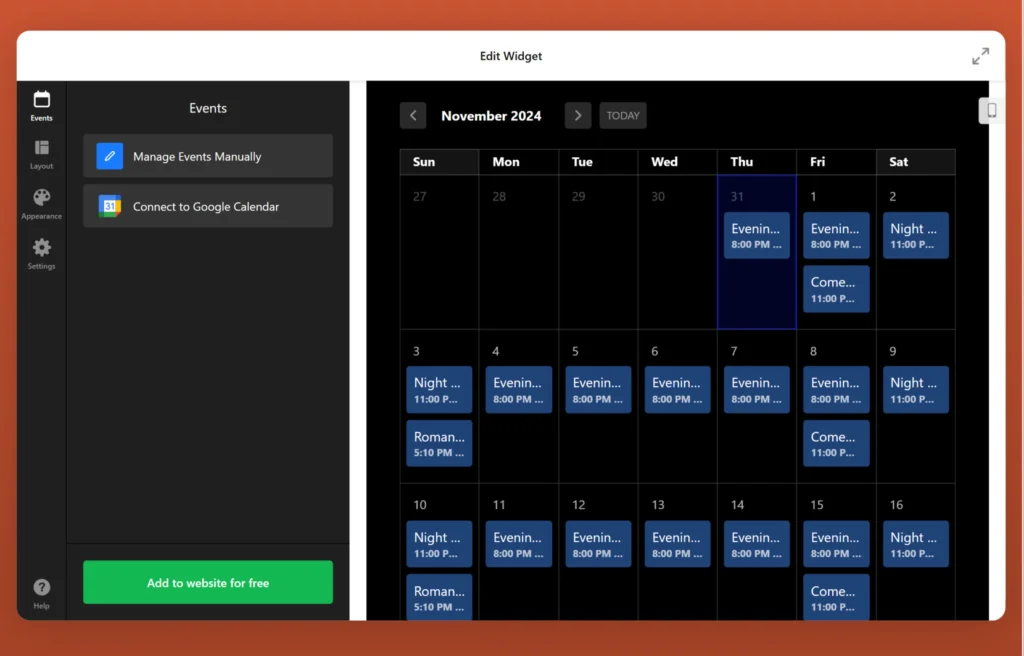
- Scegli come gestire i tuoi eventi. Seleziona ‘Gestisci eventi manualmente’ per creare un calendario nuovo, oppure ‘Collega a Google Calendar’ per mostrare un calendario esistente.
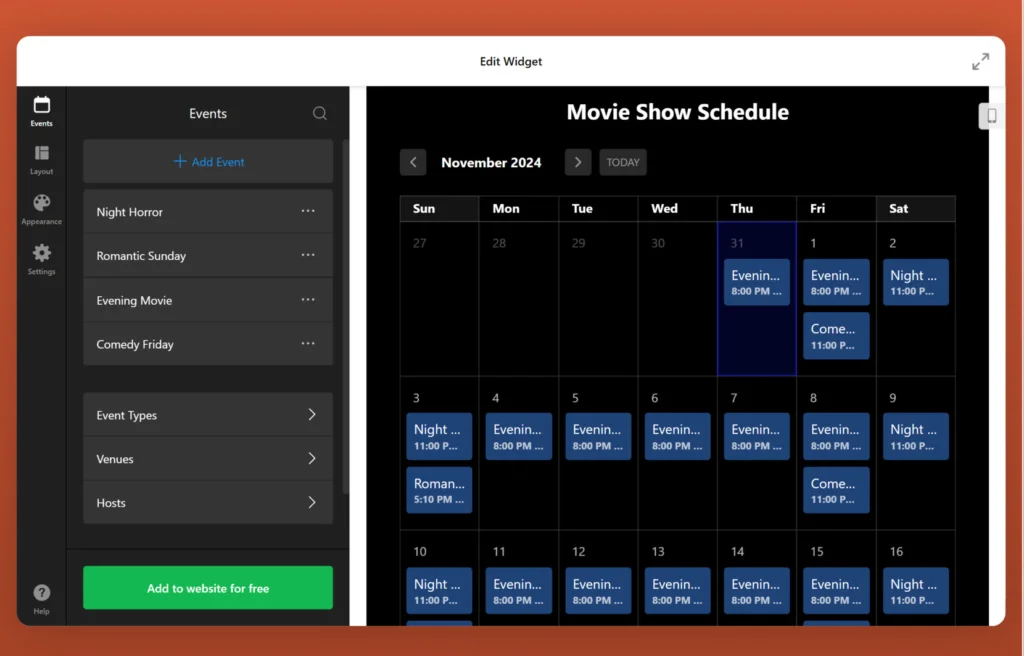
- Aggiungi, rimuovi o modifica gli eventi nel calendario. Nella scheda ‘Eventi’, aggiungi o elimina eventi secondo necessità. Clicca sull’icona dei tre puntini accanto a ogni evento per modificarne i dettagli.
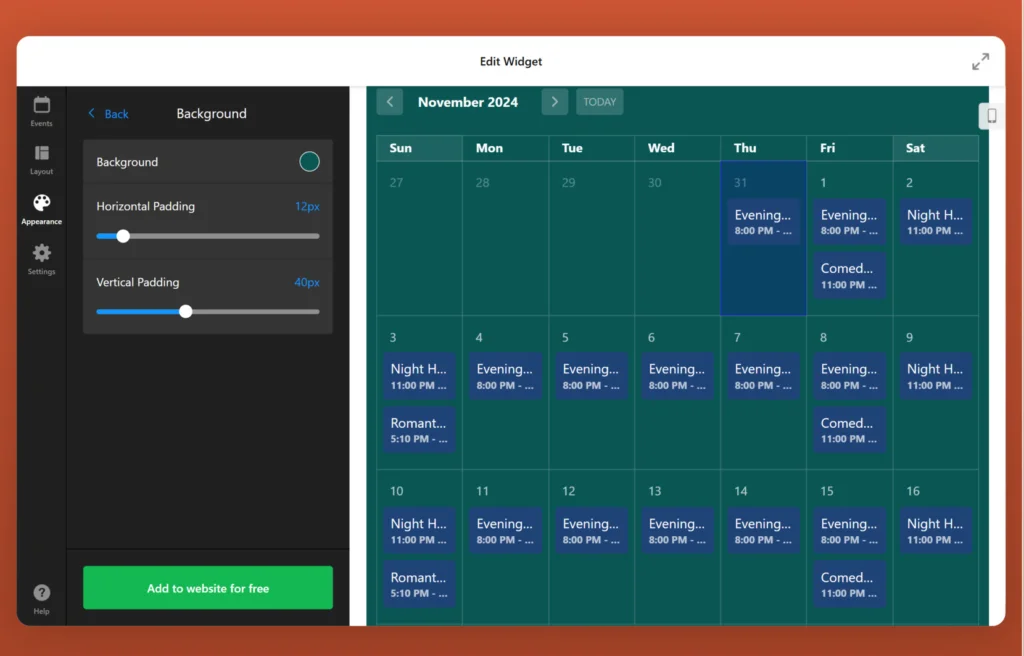
- Personalizza l’aspetto e le impostazioni del calendario. Modifica layout, design e altre impostazioni nelle rispettive schede, poi premi ‘Aggiungi al sito gratuitamente’.
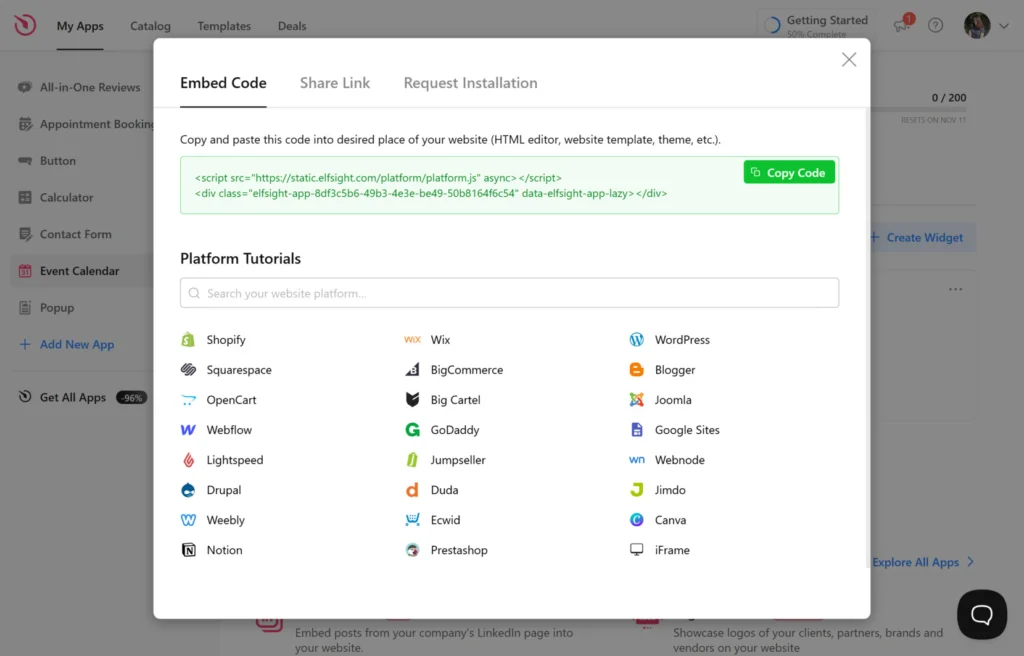
- Incorpora il calendario aggiungendo il codice al tuo sito. Copia il codice HTML del calendario e inseriscilo nel CMS del tuo sito.
Prova a creare il tuo Event Calendar HTML in pochi clic direttamente dal nostro editor gratuito!
Perché Scegliere un Widget Calendario HTML Senza Codice?
Un widget calendario HTML senza codice semplifica il processo di creazione, personalizzazione e incorporamento di un calendario, rappresentando la soluzione ideale per chi non ha competenze tecniche.
Ecco alcuni vantaggi nell’usare un widget calendario HTML:
Pulsanti call-to-action coinvolgenti
Incoraggia gli utenti a interagire con i tuoi eventi aggiungendo un pulsante call-to-action chiaro, come “Acquista Biglietti”, “Partecipa” o “Visita la Pagina Evento”. Questo pulsante ben visibile nelle liste eventi e nei popup può trasformare i visitatori occasionali in partecipanti attivi.
Sincronizzazione rapida del calendario
Rendi semplice per i partecipanti aggiungere eventi direttamente ai loro calendari personali. Una volta aggiunti, riceveranno promemoria per non perdere l’evento quando si avvicina la data.
Opzioni di layout flessibili
Con opzioni sia a griglia che a masonry, puoi organizzare gli eventi nel modo più adatto ai tuoi contenuti. Il layout a griglia è ideale per eventi strutturati, mentre il masonry dispone automaticamente gli elementi per adattarsi allo spazio disponibile, facilitando l’esplorazione degli eventi da parte dei visitatori.
Slider per eventi in evidenza
Metti in risalto eventi selezionati nella homepage con uno slider elegante. Perfetto per evidenziare eventi chiave, lo slider può mostrare eventi scelti con navigazione personalizzabile e velocità di animazione, creando un’esperienza coinvolgente e curata per il tuo pubblico.
Scopri tutti i modelli disponibili nel nostro catalogo!
Conclusione
Creare un calendario in HTML può essere semplice o dettagliato quanto vuoi. Scrivere il codice da zero è un’ottima esperienza di apprendimento che offre pieno controllo, mentre uno strumento senza codice come Elfsight rende facile configurare e integrare rapidamente un calendario funzionale e di stile. Prova entrambi i metodi per capire quale si adatta meglio alle tue esigenze e competenze.
Hai bisogno di ulteriori informazioni?
Speriamo che questa guida ti sia stata utile! Se vuoi saperne di più su come creare un Event Calendar personalizzato per il tuo sito, non esitare a contattarci. Siamo impegnati a rendere la tua esperienza il più semplice e soddisfacente possibile.
Unisciti alla nostra vivace Community per connetterti, condividere idee e ottenere spunti. Accogliamo anche i tuoi feedback per miglioramenti futuri — sentiti libero di inviare suggerimenti nella nostra Wishlist!
Calendario Semplice in HTML: Editor Gratuito
Vuoi aggiungere Google Calendar al tuo sito? Apri ora l’editor Calendario HTML per esplorare tutte le funzionalità del widget in diretta e vedere esattamente come apparirà sul tuo sito.