Cosa Sono i Flipbook Digitali?
I flipbook digitali trasformano i PDF statici in esperienze dinamiche e interattive, replicando la sensazione di sfogliare un libro fisico. Sono perfetti per creare brochure, cataloghi, riviste o presentazioni coinvolgenti. A differenza dei PDF tradizionali, i flipbook possono includere animazioni, elementi interattivi e transizioni di pagina fluide, rendendoli un’ottima scelta per catturare l’attenzione online.
Se cerchi un modo rapido e semplice per creare un flipbook, prova il creatore di Flipbook di Elfsight. Con la sua configurazione intuitiva, puoi trasformare il tuo PDF in un flipbook online straordinario in pochi clic, senza bisogno di competenze tecniche!
Non serve registrarsi prima di vedere il tuo flipbook in azione. Provalo nell’editor! ⇩
Come Incorporare un Flipbook in Qualsiasi Sito Web
Puoi creare un flipbook per il tuo sito web senza scrivere codice. Basta iniziare nell’editor e completare il progetto. Non sarà necessario creare un account finché non sarai soddisfatto del risultato e vorrai inserire il codice per incorporare il flipbook nel tuo sito.
- Seleziona un modello adatto. Rifletti sul tuo caso d’uso e scegli il modello che meglio rappresenta le tue idee.
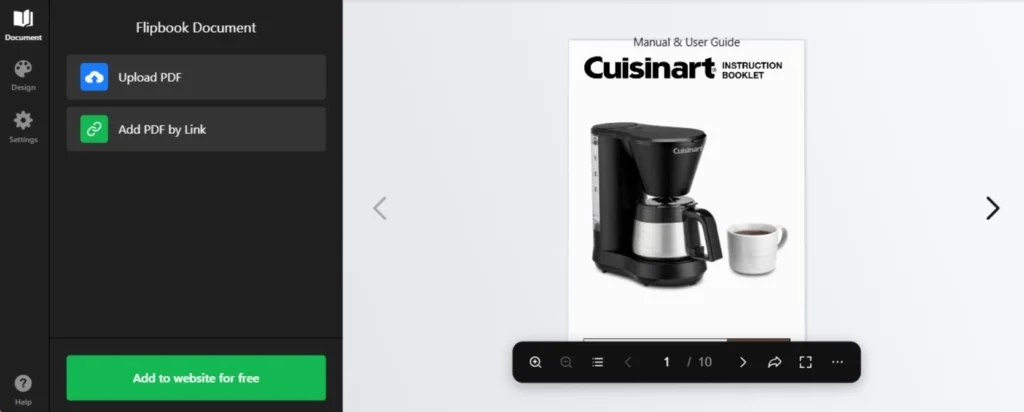
- Crea un flipbook online. Carica il PDF che vuoi trasformare in flipbook. In alternativa, puoi inserire l’URL del file per continuare a lavorare sul tuo documento personalizzato.
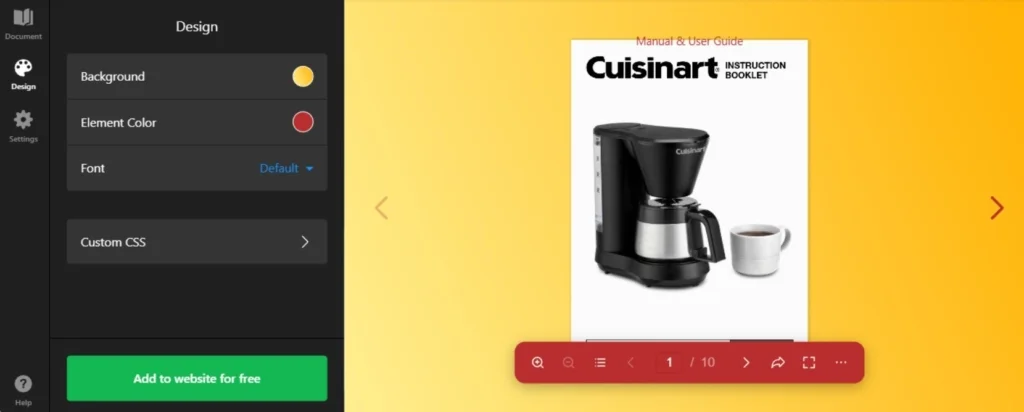
- Modifica il design. Personalizza gli elementi del tuo flipbook digitale per allinearlo al tuo brand. È anche possibile applicare il proprio CSS.
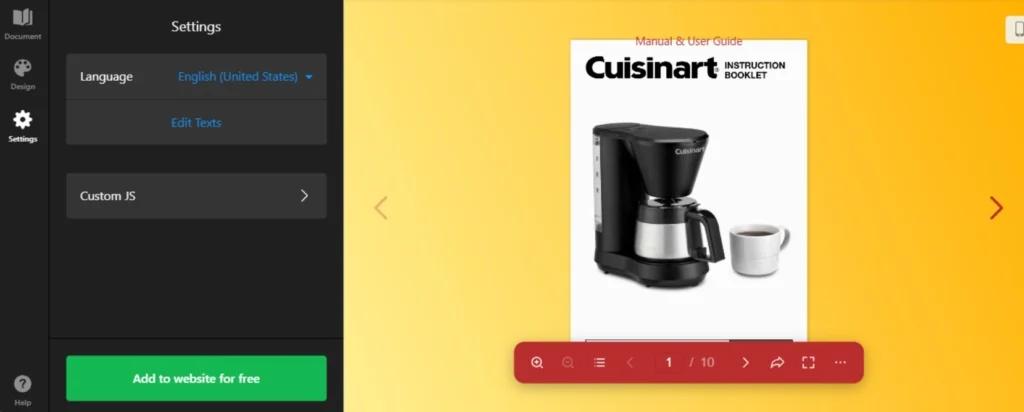
- Imposta la lingua. La scheda ‘Impostazioni’ ti permette di modificare i testi del widget e scegliere la lingua dei controlli del flipbook.
- Aggiungi il flipbook al tuo sito. Quando hai finito di lavorare nel creatore di flipbook, clicca su ‘Aggiungi al sito’ per ottenere il codice HTML del widget. Potrai poi incollare il codice e incorporare il flipbook in qualsiasi piattaforma web.
Vediamo come aggiungere il tuo flipbook personalizzato su alcune delle piattaforme CMS e website builder più popolari. Il nostro widget può essere incorporato in qualsiasi sito web:
Incorpora il Flipbook in un sito HTML

Aggiungere il widget del pulsante a una pagina specifica del tuo sito HTML è semplice. Basta incollare il codice creato da Elfsight nel punto desiderato.
- Accedi al backend del tuo sito. Assicurati di poter modificare il codice HTML nel pannello di amministrazione per integrare il widget senza problemi.
- Inserisci il codice del widget. Scegli la posizione nel sito dove vuoi che appaia il widget e incolla il codice HTML del pulsante.
- Salva le modifiche. Verifica che tutto funzioni correttamente e che l’aspetto sia coerente sulla pagina.
Incorpora il Flipbook in un sito WordPress

Puoi far apparire rapidamente un flipbook digitale sul tuo sito inserendo il codice fornito in un blocco. In questo modo il pulsante comparirà esattamente dove desideri.
- Accedi al tuo account WordPress. Dovrai lavorare nel pannello di amministrazione per modificare il codice HTML.
- Vai su ‘Pagine’ e scegli quella desiderata. Considera i tuoi obiettivi aziendali e il motivo per cui vuoi inserire il plugin in quella specifica area.
- Aggiungi un blocco HTML personalizzato. Deve trovarsi nella parte del sito dove vuoi inserire il pulsante.
- Incolla il codice generato in questo blocco. Non dimenticare di ‘Aggiornare’ la pagina e verificare il funzionamento del widget.
Incorpora il Flipbook in un sito Wix

Aggiungere il codice del widget con il pulsante HTML a una pagina del sito Wix è semplice. Il codice personalizzato fornito da Elfsight si integra perfettamente nell’area desiderata delle pagine.
- Accedi all’editor del sito Wix. Entra nel tuo account Wix e seleziona il sito da modificare. Vai alla dashboard e clicca su ‘Modifica sito’ per aprire l’editor.
- Aggiungi un blocco HTML per il widget. Clicca sull’icona Plus nel menu a sinistra e vai alla sezione Embed. Sotto la scheda ‘Embed personalizzati’, seleziona ‘Incorpora un widget’ per aggiungere un nuovo blocco HTML alla pagina.
- Inserisci il codice HTML del widget Button. Clicca su ‘Inserisci codice’ e incolla il codice di installazione fornito dall’editor del widget Button. Dopo aver inserito il codice, clicca su ‘Aggiorna’ per incorporare il widget nella pagina.
- Regola dimensioni e posizione del widget. Modifica le dimensioni e la posizione del widget sulla pagina. Assicurati che il widget si adatti perfettamente e sia esteticamente gradevole ridimensionandolo e posizionandolo correttamente.
- Ottimizza per dispositivi mobili. Passa all’editor mobile e adatta il widget secondo necessità. Assicurati che il widget sia ben visibile sui dispositivi mobili, quindi pubblica le modifiche quando sei soddisfatto del risultato.
Incorpora il Flipbook in un sito Shopify

Puoi aggiungere rapidamente il pulsante HTML a qualsiasi pagina del tuo sito Shopify. Ti basterà inserire il codice pronto fornito da Elfsight nell’area desiderata del sito.
- Accedi al pannello di amministrazione di Shopify. Trova la sezione ‘Negozio Online’ del sito.
- Seleziona ‘Personalizza’ dal menu a tendina. Poi, nel menu a sinistra, scegli ‘Aggiungi sezione’.
- In ‘Contenuto personalizzato’, clicca su ‘Aggiungi’. Dovrai rimuovere le parti preinstallate di Shopify.
- Seleziona ‘HTML personalizzato’. È l’opzione che trovi nel menu ‘Aggiungi contenuto’.
- Individua la sezione ‘HTML’. Qui potrai incollare il codice di installazione del modulo e salvare tutte le modifiche.
Incorpora il Flipbook in un sito Squarespace

Chiunque può incorporare rapidamente il pulsante personalizzabile nella pagina desiderata di un sito Squarespace. Basta inserire il codice generato da Elfsight in un blocco specifico della pagina.
- Accedi al tuo account Squarespace. Entra nel tuo account e seleziona il sito per il widget. Vai alla dashboard e scegli il sito da modificare.
- Vai alla sezione ‘Sito web’. Scegli la pagina dove vuoi aggiungere il widget. Dal menu principale, seleziona la sezione ‘Sito web’ e poi la pagina desiderata.
- Clicca su ‘Modifica’ e poi su ‘Aggiungi sezione’. Clicca su ‘Modifica’ nella pagina scelta e poi seleziona ‘Aggiungi sezione’ nel punto in cui vuoi che funzioni il widget. Questo ti permette di creare una nuova sezione per il widget.
- Aggiungi un blocco codice. Seleziona ‘Aggiungi una sezione vuota’, poi clicca su ‘Aggiungi blocco’ e scegli ‘Codice’ dalla lista. Qui incollerai il codice del widget Button.
- Incolla il codice di installazione del widget. Nell’icona ‘Modifica’, incolla il codice di installazione del widget Button e regola la larghezza del blocco. Assicurati che il widget sia ben posizionato e gradevole alla vista.
Incorpora il Flipbook in un sito Webflow

Inserire il widget nelle pagine Webflow è semplice: basta aggiungere un elemento Embed dove incollare il codice HTML generato del pulsante.
- Inizia con Webflow. Accedi al tuo account Webflow e seleziona il sito dove vuoi incorporare il widget.
- Incorpora il widget. Nell’editor Webflow, clicca sull’icona Plus. Trascina e rilascia l’elemento Embed dal menu a sinistra nel punto in cui vuoi mostrare il pulsante.
- Inserisci il codice. Incolla il codice di installazione del modulo nell’Editor del codice HTML Embed che appare. Poi clicca su ‘Salva e Chiudi’.
- Personalizza e pubblica. Regola le impostazioni del pulsante, quindi clicca su ‘Pubblica’ e scegli i domini per l’attivazione.
Incorpora il Flipbook in un sito Elementor

Incorporare il widget Button in Elementor è semplice e comodo. Ti basta avere un blocco vuoto nella pagina dove inserire il codice del widget.
- Accedi al backend di WordPress. Entra nel backend del tuo sito WordPress, vai su ‘Pagine’ e seleziona quella dove aggiungere il widget Button.
- Avvia la modifica con Elementor. Scegli ‘Modifica con Elementor’ per iniziare a personalizzare la pagina selezionata.
- Inserisci l’elemento HTML. Usa la funzione drag-and-drop per posizionare l’elemento HTML nella pagina.
- Aggiungi il codice del widget al sito. Incolla il codice HTML del pulsante fornito da Elfsight nella casella del codice HTML.
- Aggiorna e goditi il risultato. Clicca su ‘Aggiorna’ per applicare le modifiche e vedere la tua pagina trasformata con il pulsante incorporato.
Casi d’Uso ed Esempi di Flipbook
I flipbook sono estremamente versatili e possono essere adattati a molteplici situazioni, dalle presentazioni professionali ai progetti personali. Ecco alcuni esempi ispiratori di come puoi usare i flipbook, insieme a modelli per iniziare:
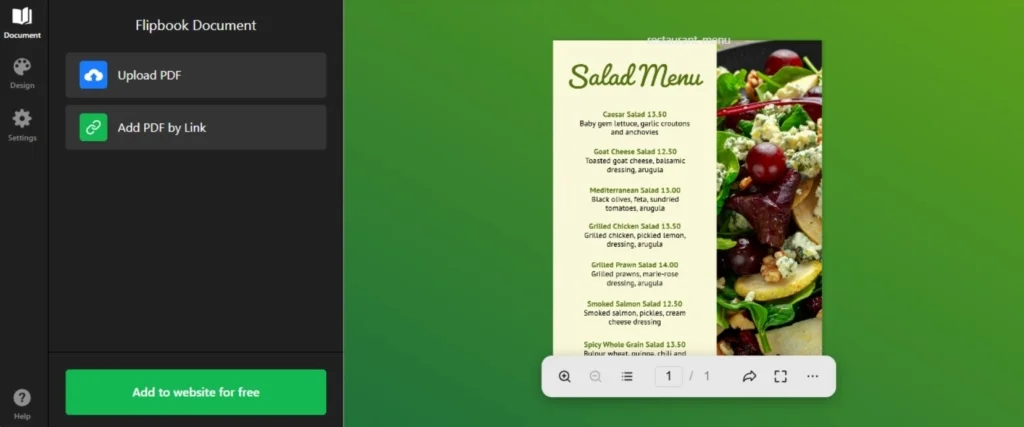
#1 Menù del Ristorante
Affascina i tuoi clienti con un menù interattivo in formato flipbook. Questo modello trasforma le tue proposte culinarie in un’esperienza visiva coinvolgente, permettendo ai clienti di esplorare i piatti in modo moderno e accattivante. Perfetto da incorporare nel tuo sito per migliorare l’esperienza gastronomica e fidelizzare i clienti.

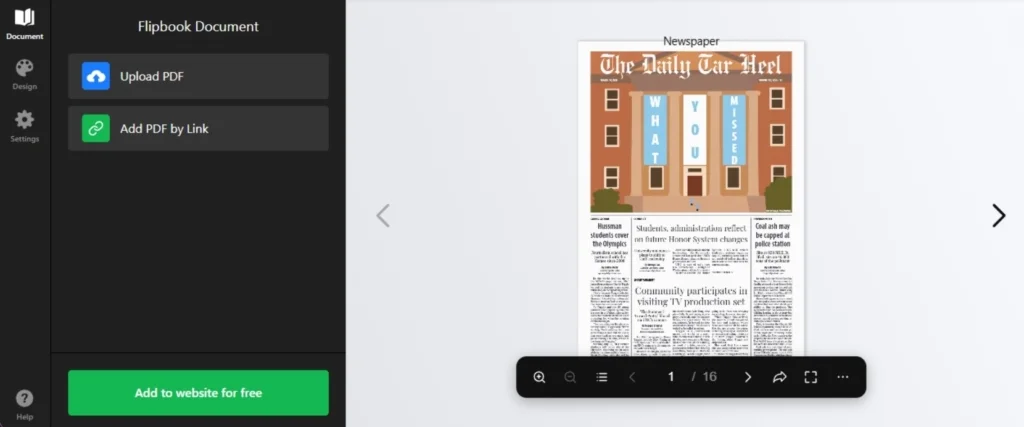
#2 Giornale
Dai vita al tradizionale giornale con un flipbook digitale. Questo modello è ideale per presentare articoli, approfondimenti e aggiornamenti in uno stile visivo interattivo. Coinvolgi i lettori con transizioni fluide e un layout intuitivo che li tiene informati e intrattenuti.

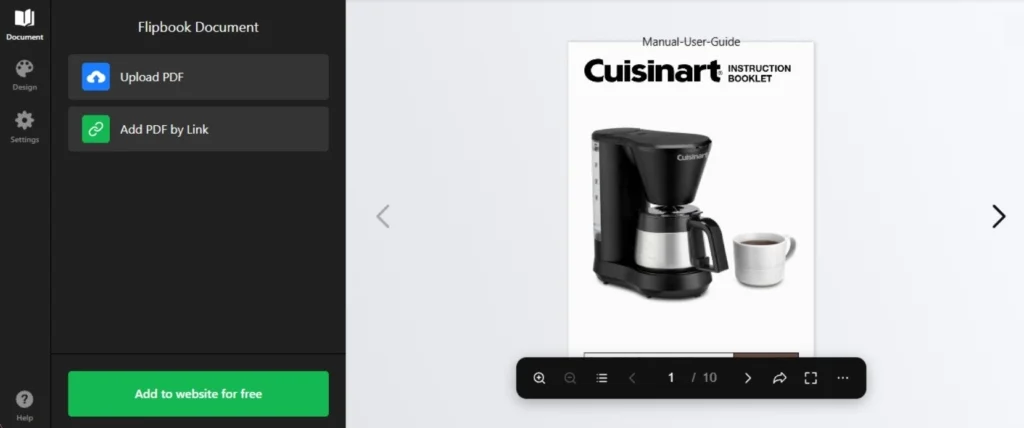
#3 Manuale e Guida Utente
Semplifica le tue istruzioni e migliora l’esperienza utente con un flipbook per manuali o guide. Questo modello rende le informazioni complesse accessibili grazie a una navigazione interattiva e a effetti realistici di sfogliamento. Perfetto per aziende che vogliono offrire guide passo-passo o istruzioni prodotto online.

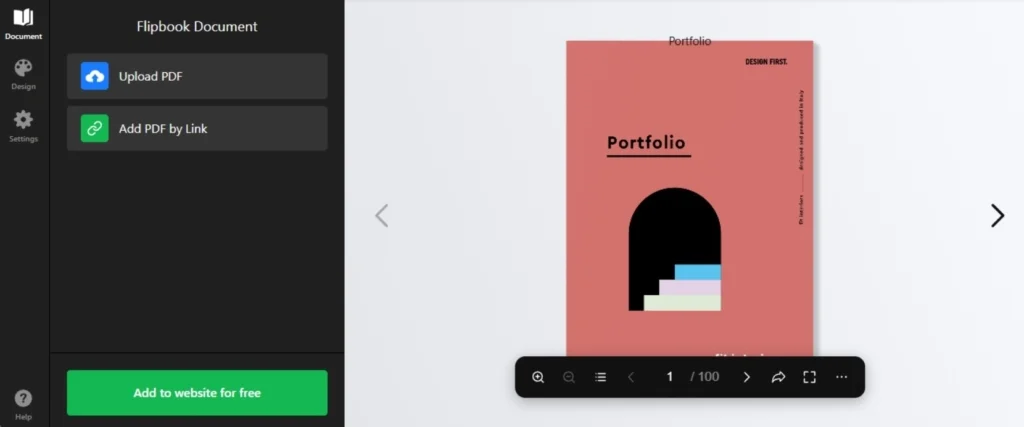
#4 Portfolio
Mostra il tuo lavoro creativo con un portfolio flipbook accattivante. Artisti, designer e professionisti possono mettere in evidenza i propri progetti in un formato dinamico che cattura l’attenzione. Con effetti di sfogliamento e pulsanti di condivisione, puoi impressionare potenziali clienti e mostrare la tua esperienza con facilità.

#5 Album Fotografico
Trasforma i tuoi ricordi più cari in un album fotografico interattivo e raffinato. Questo modello è pensato per mettere in risalto le tue immagini con transizioni fluide e un design elegante, facendo di ogni pagina un vero tesoro. Ideale per condividere momenti personali o creare contenuti visivi accattivanti per il tuo pubblico.

Crea un Flipbook Online con Modelli
Offriamo numerosi modelli per aiutarti a iniziare con il widget e trovare il modo migliore per creare e pubblicare il tuo lavoro sul sito.
Metodi Alternativi per Creare un Flipbook Digitale
Se non ti piacciono le soluzioni online di terze parti come widget e plugin, ma vuoi comunque un software perfetto per flipbook, ci sono altri modi per creare un flipbook da condividere sul tuo sito.
#1 Software desktop per flipbook digitali
I software desktop sono un’ottima scelta per creare flipbook professionali e curati, con molte opzioni di personalizzazione. Convertitori come Adobe InDesign permettono di progettare layout con funzionalità interattive, mentre FlippingBook Publisher si concentra sulla facilità di creazione con opzioni integrate per aggiungere multimedia e branding. Entrambi offrono la flessibilità di lavorare offline e produrre risultati di alta qualità su misura per le tue esigenze.
Vantaggi delle soluzioni desktop
- Accesso offline. Lavora senza connessione internet, ideale per ambienti sicuri o progetti in mobilità.
- Personalizzazione avanzata. Supporta multimedia, elementi interattivi e branding dettagliato.
- Output di alta qualità. Produce flipbook professionali con animazioni fluide e design responsive.
Svantaggi delle soluzioni desktop
- Costo. La maggior parte dei software desktop richiede abbonamenti o costi iniziali elevati.
- Curva di apprendimento. Le funzionalità avanzate possono richiedere tempo per essere padroneggiate.
- Dipendenza dal dispositivo. Limitato al sistema dove è installato, meno flessibile per lavori collaborativi.
#2 Creazione di flipbook in HTML5
Se hai dimestichezza con un po’ di codice, la creazione di flipbook in HTML5 offre una flessibilità senza pari. Usando librerie come Turn.js o PDF.js, puoi costruire flipbook completamente personalizzabili che si integrano perfettamente nel tuo sito. Questi strumenti permettono di aggiungere funzionalità uniche, animazioni ed elementi interattivi, dandoti il pieno controllo creativo.
Vantaggi dei flipbook HTML5
- Personalizzazione completa. Ogni aspetto del flipbook può essere adattato al tuo brand e allo stile del sito.
- Scalabilità. Perfetto per progetti di grandi dimensioni con esigenze specifiche come analisi o animazioni particolari.
- Tecnologia moderna. HTML5 garantisce design responsive e prestazioni fluide su dispositivi e browser diversi.
Svantaggi dei flipbook HTML5
- Richiede competenze di programmazione. Serve conoscenza di sviluppo o un programmatore esperto per implementare e personalizzare la soluzione.
- Richiede tempo. Creare un flipbook da zero o personalizzare librerie può richiedere molto più tempo rispetto a strumenti preconfezionati.
- Funzionalità limitate out-of-the-box. A differenza dei software, le librerie HTML5 non offrono interfacce o modelli pronti, richiedendo più lavoro per costruire tutto da capo.
Domande Frequenti
Posso permettere agli utenti di scaricare il mio flipbook?
Come posso caricare il mio PDF per convertirlo in flipbook?
Come preparo un file PDF per il flipbook?
Per preparare il PDF da convertire in flipbook, è importante partire da un documento ben progettato. Strumenti come Canva ti permettono di creare PDF visivamente accattivanti con modelli e un’interfaccia facile da usare.
Se cerchi un editing più avanzato, Adobe Pro offre funzionalità professionali per rifinire il documento e garantirne il corretto formato.
Per presentazioni, PowerPoint è ottimo per creare slide esportabili in PDF.
Se vuoi un controllo preciso sui layout, InDesign è perfetto per progettare documenti dettagliati con formattazioni complesse.
Questi strumenti ti aiuteranno a garantire che il PDF abbia un aspetto eccellente una volta convertito in un flipbook dinamico e interattivo.
Conclusione
In conclusione, incorporare un flipbook con il widget Flipbook di Elfsight senza codice è un modo semplice ma efficace per valorizzare il tuo sito. A differenza dei PDF statici, questa soluzione interattiva si integra perfettamente con i più diffusi website builder, offrendo un design visivamente accattivante e completamente personalizzabile che si adatta allo stile del tuo sito.
Con una navigazione intuitiva e effetti realistici di sfogliamento, il tuo pubblico vivrà un’esperienza coinvolgente e immersiva. Trasforma i tuoi documenti in flipbook interattivi e raffinati per far risaltare davvero i tuoi contenuti.
Inoltre, abbiamo esplorato metodi alternativi per creare flipbook, offrendoti opzioni versatili per presentare testi e materiali visivi in modo accattivante.
Hai bisogno di ulteriori informazioni?
Speriamo che questa guida ti sia stata utile! Se vuoi saperne di più su come creare flipbook personalizzati per qualsiasi sito, non esitare a contattarci. Da Elfsight, ci impegniamo a offrire soluzioni widget senza codice per rendere la tua esperienza semplice e di successo.
Unisciti alla nostra vivace Community per connetterti con altri utenti, condividere idee e scoprire novità. Hai suggerimenti per nuove funzionalità o miglioramenti? Aggiungili alla nostra Wishlist — il tuo feedback ci aiuta a crescere e a offrire soluzioni sempre migliori su misura per te.