Widget di accessibilità per il sito web Webflow

Crea il tuo widget di accessibilità
Integra l’accessibilità in Webflow con un widget Elfsight
Il widget Accessibilità migliora l’inclusività del tuo sito web, rendendolo più facile da navigare e leggere per utenti con esigenze diverse. Grazie alle modalità di accessibilità preimpostate, adatta istantaneamente il tuo sito web alle esigenze di persone con difficoltà visive, di concentrazione o di movimento. Ogni modalità include miglioramenti intelligenti a livello visivo e di usabilità per garantire usabilità e comfort.
Include inoltre un controllo dell’accessibilità integrato per verificare la conformità del tuo sito web e visualizzare i risultati di accessibilità nel pannello del widget. Questo ti consente di risolvere i problemi di accessibilità, dimostrando al contempo il tuo impegno per un design inclusivo. Completamente localizzato, il widget supporta gli utenti globali nella loro lingua madre per un’esperienza fluida.
Rendi il tuo sito web Webflow accessibile a tutti, semplicemente aggiungendo il nostro potente widget Accessibilità!
Le funzionalità più preziose del widget includono
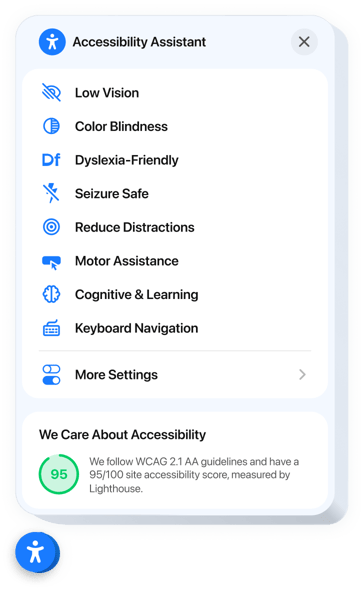
- Modalità pronte all’uso per 8 scenari utente. Le persone con diverse disabilità possono selezionare una modalità di accessibilità ideale per navigare sul tuo sito web con facilità e sicurezza.
- Modifica le impostazioni del sito web per visualizzare i contenuti. Il widget include impostazioni progettate per ottimizzare la leggibilità, il flusso utente e l’accessibilità visiva.
- Controllo dell’accessibilità integrato. Analizza facilmente il tuo sito web per individuare i punti deboli e miglioralo per una migliore accessibilità.
- Badge di fiducia con punteggio di accessibilità. Mostra i risultati del tuo audit per dimostrare il tuo impegno per la conformità all’accessibilità.
- Localizzazione accurata. Il widget offre la localizzazione linguistica e culturale in 76 regioni per supportare le leggi sull’accessibilità e la distribuzione internazionale.
Esamina tutte le impostazioni del nostro widget nell’editor direttamente in questa pagina
Come integrare l’accessibilità nel mio sito web Webflow?
Trova questa semplice guida per integrare il widget nel tuo sito web Webflow. Ci vorranno solo un paio di minuti e non richiede alcuna programmazione.
- Crea il tuo widget Accessibilità personalizzato
Inizia con un modello qualsiasi nell’editor, lavora con gli elementi intuitivi presenti e personalizza il widget con lo stile e le impostazioni che preferisci. - Ricevi il codice personale per integrare il widget
Non appena avrai completato la creazione del widget, riceverai un codice HTML personalizzato nella tua dashboard. Copia questo codice che contiene tutti i dettagli sulle tue impostazioni. - Visualizza il widget sul tuo sito web Webflow
Scegli le aree del tuo sito web in cui desideri presentare l’accessibilità e incolla il codice lì. Salva le modifiche.
È tutto! Ora controlla le prestazioni del widget sul tuo sito web.
Se riscontri difficoltà durante l’integrazione del widget nel tuo sito web, contatta il nostro centro assistenza. Saremo lieti di aiutarti ad aggiungere e modificare la tua soluzione di accessibilità.
