Funkcje Cennik
Elementy pomagające znaleźć najlepszą ofertę
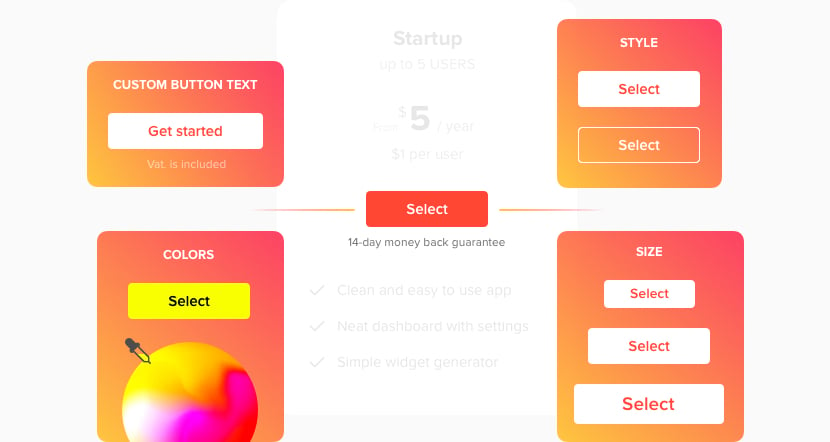
Ustaw elementy zawierające wszystkie informacje, których potrzebują potencjalni klienci, aby mogli szybko znaleźć to, czego szukają, i od razu dokonać płatności.
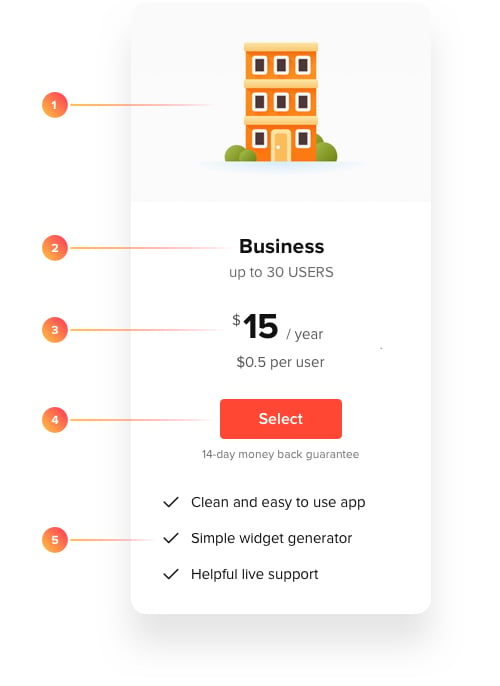
1. Obrazek. Wizualizacja jest ważna. Dodaj obrazy, a stworzą one połączenie z Twoimi ofertami w umysłach użytkowników. W ten sposób możesz lepiej zrozumieć i zwiększyć emocjonalną wartość swoich ofert.
2. Tytuł. Wszystko zaczyna się od nazwy. Twórz odpowiednie tytuły dla swoich ofert, które będą odzwierciedlać główną ideę i będą mówić językiem odbiorców, aby były jasne i zapadające w pamięć.
3. Cena. Niezbędny element. Jasno określ wartość swoich ofert i dodaj wszystkie szczegóły.
4. Przycisk. Integralna część. Umieść przycisk, który przekieruje użytkowników na stronę, na której dokonywana jest płatność.
5. Funkcje. Istota oferty. Opisz to najpełniej, powiedz swoim klientom, za co płacą i nie pozostawiaj wątpliwości ani pytań.

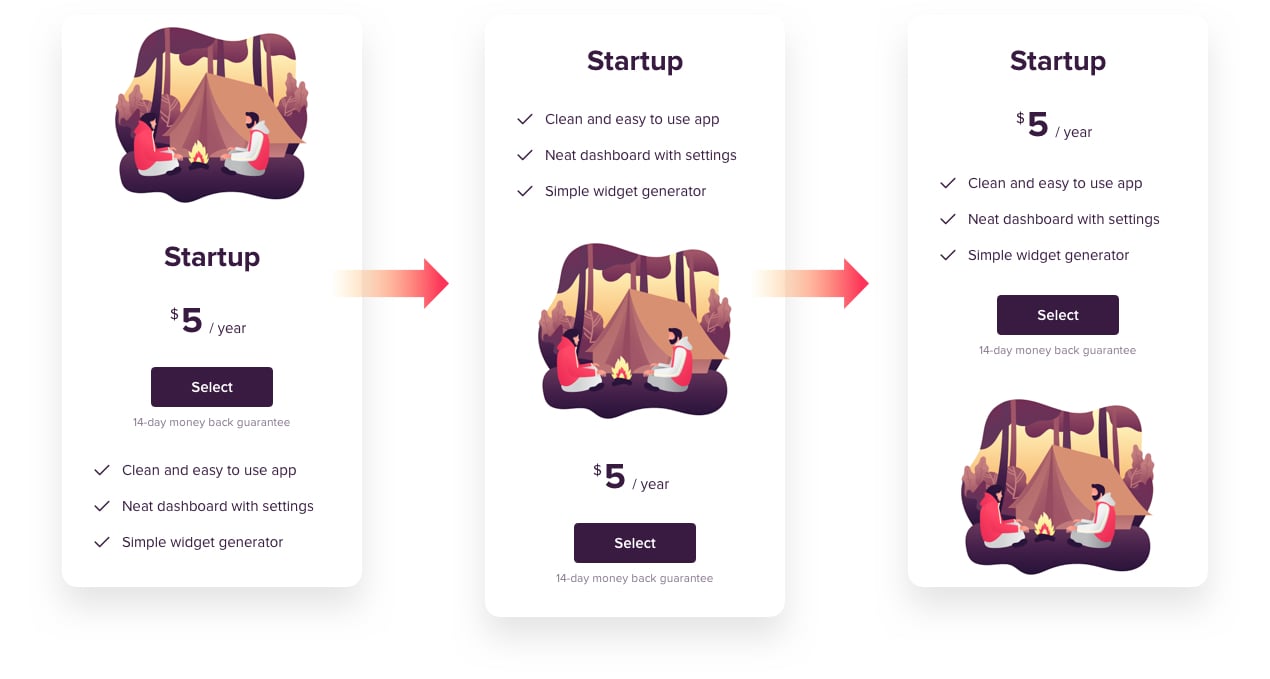
Elastyczna organizacja elementów
Cennik firmy Elfsight ma elastyczny projekt kolumn i możesz go zmienić bezpośrednio w edytorze. Możesz ustawić wszystkie elementy kolumny w kolejności wymaganej do twojego cenniku, przeciągając i upuszczając, lub ukryć dowolny z nich, wyłączając go jednym kliknięciem.

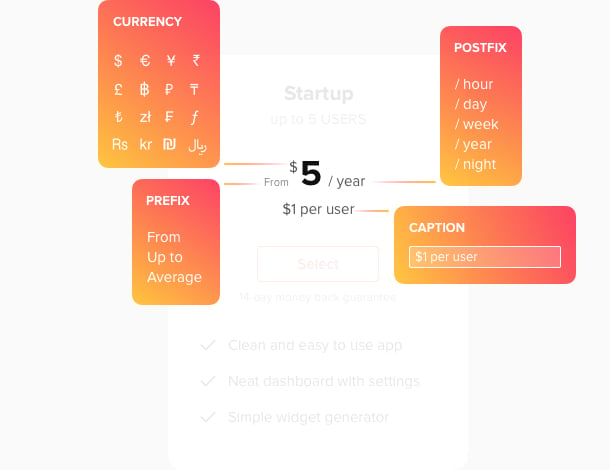
Buduj własną cenę mądrze
Cennik Elfsight pozwala pokazać znacznie więcej niż tylko liczby. Nasz element cenowy zawiera pole na prefiks wskazujący Twój przedział cenowy, na przykład „Od” lub „Do”; przyrostek ceny, za pomocą którego możesz ustawić okres płatności; i podpis, w którym możesz pokazać dodatkowe informacje. Nasza aplikacja zawiera bibliotekę około 100 walut z symbolami, aby była przydatna dla Ciebie i Twoich klientów.

Spraw, aby przycisk był zauważalny
Przycisk jest ostatnim krokiem w kierunku zakupu, więc niech nikt mu się nie oprze. Możesz zmieniać rozmiar od S do L jednym kliknięciem w zależności od swoich potrzeb. Wybierz styl przycisku Kontur lub Wypełniony i wybierz kolory przycisku oraz jego podpis.

Dodaj akcenty do swoich treści
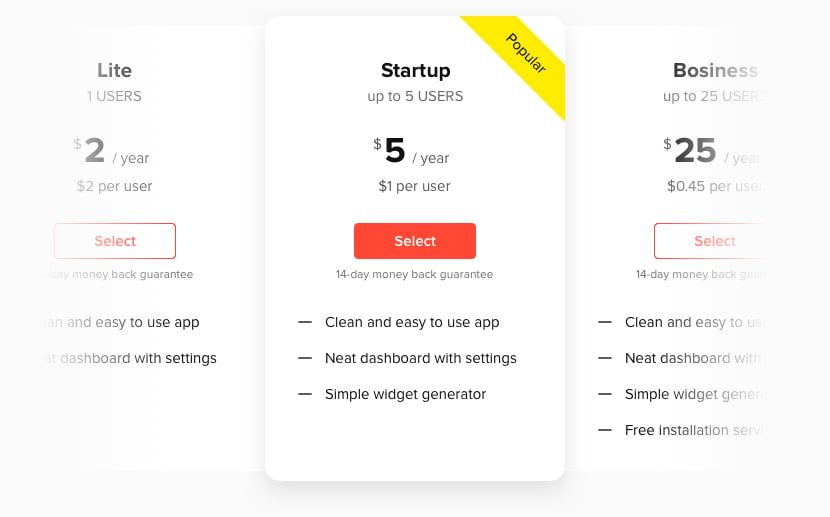
Gdy masz ofertę, która jest skierowana do największej części Twoich potencjalnych klientów lub jest dla Ciebie najbardziej dochodowa, skup na niej uwagę odwiedzających. Umieść odpowiednią kolumnę jako wyróżnioną, stosując tę opcję na karcie Zawartość, a kolumna będzie miała większy rozmiar. Możesz również umieścić wstążkę z tekstem, aby przyciągnąć uwagę odwiedzających.

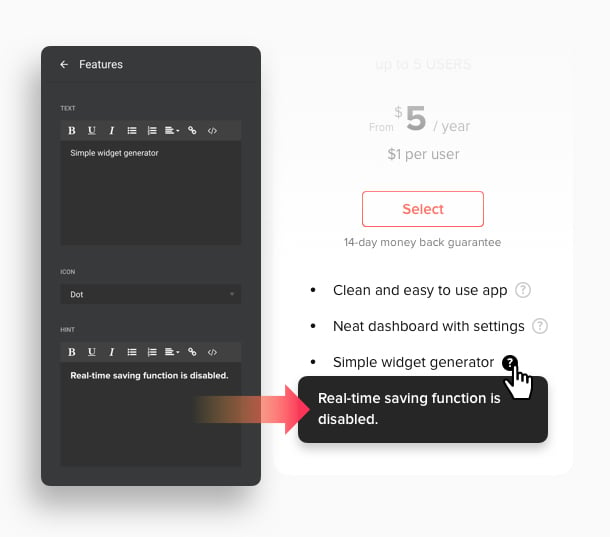
Pokaż więcej informacji ze wskazówkami
Użyj wskazówek, aby wyświetlić więcej informacji o funkcjach. Wystarczy wpisać potrzebny tekst w pole Hint w ustawieniach kolumny. Obok funkcji pojawi się ikona znaku zapytania, a użytkownicy zobaczą wszystkie dodatkowe informacje po najechaniu na nią kursorem. W ten sposób sprawisz, że interfejs będzie czysty, ale opowiesz więcej o swoich ofertach.

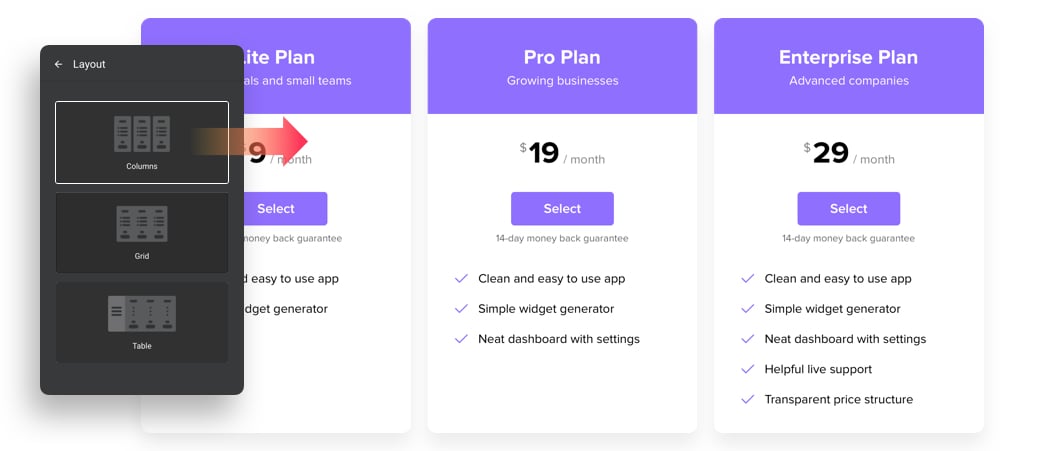
Układ kolumn dla indywidualnych ofert
Jeśli oferujesz kilka pojedynczych produktów lub planów, które różnią się typem i cechami, możesz podkreślić ich różnicę i pokazać je jako asortyment, a nie klasę. W takim przypadku wypróbuj układ Kolumn. Wyświetla oferty jako oddzielne kolumny z odstępem, dzięki czemu zademonstrujesz pełną gamę produktów wolnostojących.

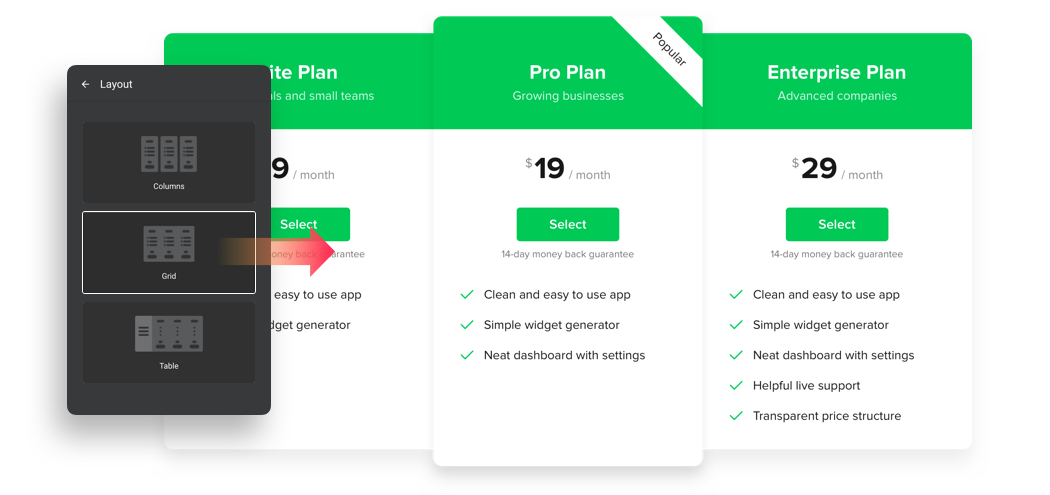
Design Siatki, aby pokazać porównania
Gdy w Twojej ofercie jest kilka planów, z których każdy jest coraz bardziej wypełniony zaletami, warto się na nim skupić. Układ Siatki zrobi to doskonale! Pokazuje kolumny jako pojedynczą jednostkę, dzięki czemu można z nich zrobić ocenę, w której liczba korzyści rośnie od oferty do oferty, co przekonuje do wyboru tej bogatszej.

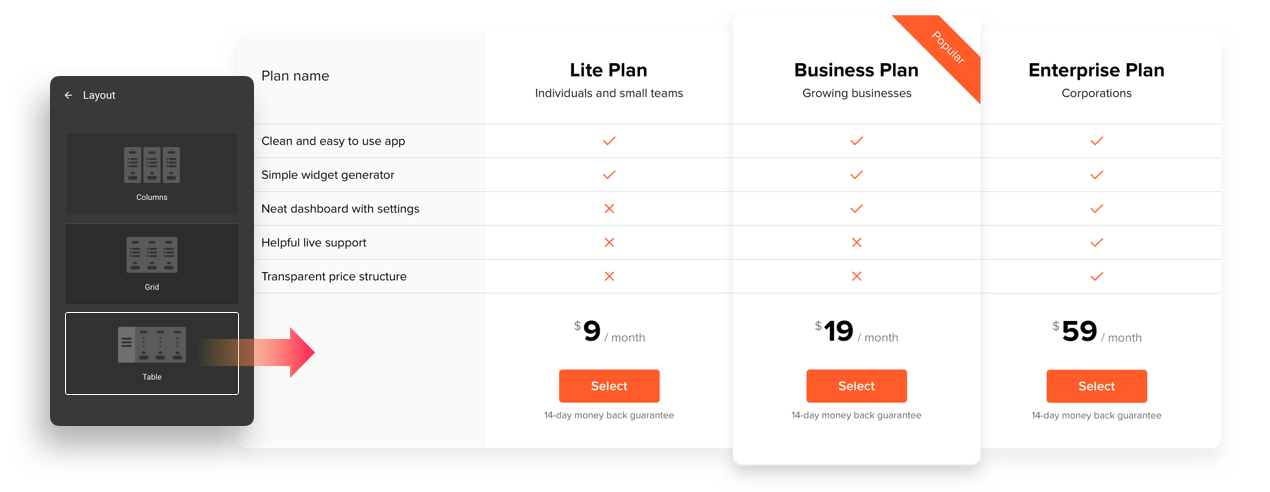
Układ tabeli dla maksimum informacji
Chcesz pochwalić się wszystkimi zaletami swoich ofert i nie chcesz umieszczać zbyt dużej ilości tekstu w tabeli? Mamy na to idealne rozwiązanie! Wybierz układ Tabeli, a będziesz musiał tylko raz wymienić wszystkie funkcje – w nagłówku tabeli. Kolumny będą wyświetlać tylko znak ptaszka lub krzyżyka, w zależności od tego, czy funkcja jest obecna w planie.

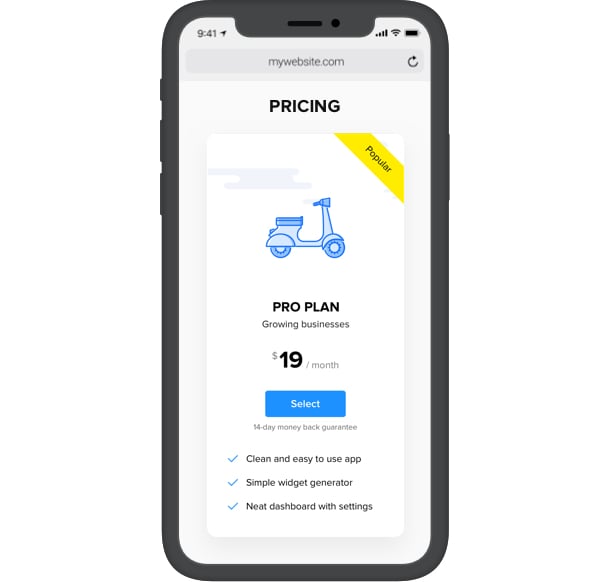
Mobilny responsywny interfejs dla wygody użytkowników
Nasza aplikacja automatycznie dostosowuje się do rozdzielczości ekranu i do różnych urządzeń, aby wyglądać jak najlepiej. Na przykład zobaczysz, że kolumny zmieniają układ z poziomego na przewijalny w pionie, jeśli wypróbujesz opcję mobilną w edytorze. Interfejs Tabletu sprawia, że kolumny są węższe i bardziej kompaktowe.

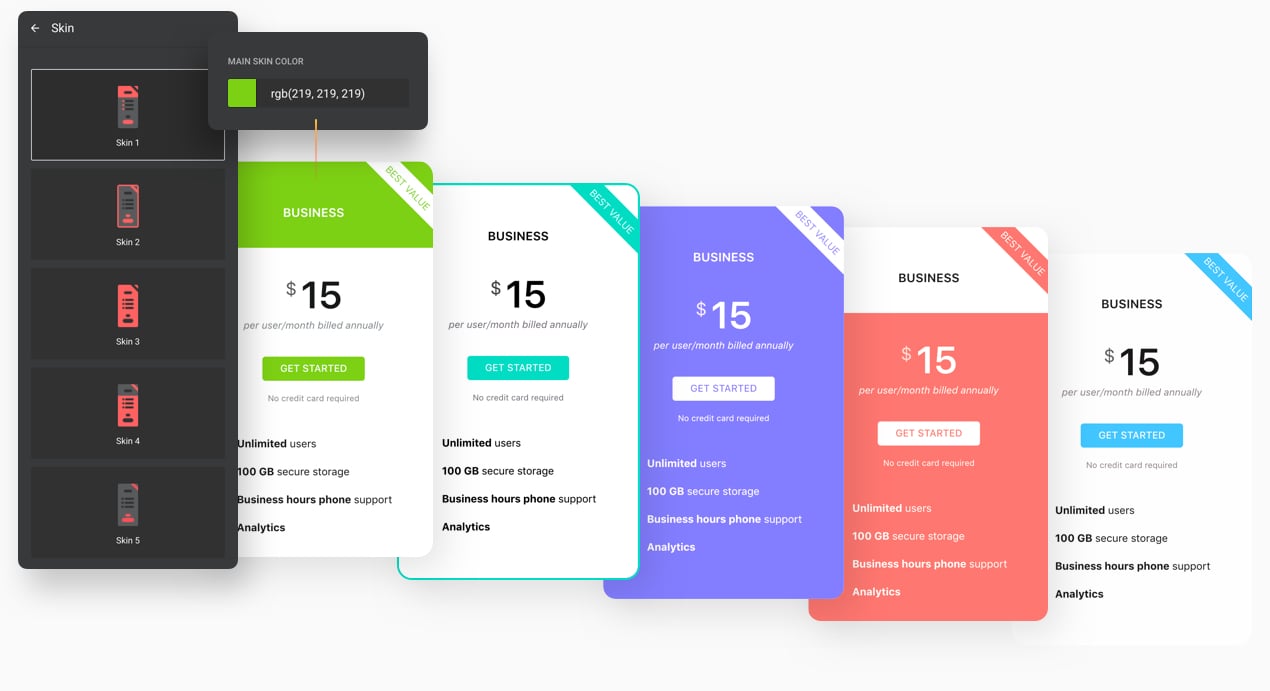
4 zbalansowane skórki tabeli
Tabela cen firmy Elfsight oferuje wybór jednej z czterech dobrze zaprojektowanych skórek, co pozwala stworzyć naprawdę modny wygląd. Od bardziej intensywnych i dynamicznych kolorów po minimalistyczne i czyste – wszystkie skórki pozwalają na wariacje kolorystyczne, dzięki czemu możesz wykorzystać cały swój gust i talent w kształtowaniu widgetu.

Stylowe szczegóły, które mają znaczenie
Pomaluj każdy element tabeli indywidualnie, aby wyglądał jednolicie lub umieść odpowiednie akcenty: tło, czcionki, przyciski, ceny i wiele innych mogą mieć niestandardowy kolor. Tytuł ma regulowaną wielkość i grubość czcionki. Ułóż kształt stołu, pokazując lub ukrywając jego granice i wybieraj ostre lub okrągłe kąty – wszystko to są małe, ale integralne części wyglądu.