Jeśli prowadzisz biznes w Europie lub obsługujesz klientów europejskich, dostosowanie strony do wymogów EAA to dokładnie to, czego potrzebujesz. Nie tylko zapewnia zgodność z obowiązującymi przepisami internetowymi, ale także poprawia dostępność cyfrową i satysfakcję użytkowników.
Spełnienie wymagań EAA dla stron internetowych nie jest już opcją — to konieczność w całej UE. Oto główne powody, dla których warto dostosować swoją stronę do tego prawa:
- Spełnij wymogi prawne w całej UE. Zgodność z EAA pomaga uniknąć kar, zapewniając, że Twoja strona odpowiada unijnym przepisom dotyczącym dostępności.
- Zbuduj zaufanie wśród szerszej grupy odbiorców. Pokazanie inkluzywnego projektu i równego dostępu buduje wiarygodność i zaufanie wśród osób z niepełnosprawnościami oraz ich społeczności.
- Popraw doświadczenie użytkownika dla wszystkich. Strony dostępne nie są tylko dla osób z ograniczeniami; korzystają na tym wszyscy użytkownicy dzięki czytelniejszej, łatwiejszej nawigacji i obsłudze.
- Zwiększ widoczność w wyszukiwarkach. Wyszukiwarki preferują dostępne treści, co może pozytywnie wpłynąć na pozycjonowanie i odnajdywalność Twojej strony.
- Otwórz swoje usługi na większą liczbę klientów. Usuwając bariery cyfrowe, poszerzasz potencjalną grupę odbiorców i zwiększasz zaangażowanie w treści online.
W kolejnej części omówimy, jak zapewnić zgodność strony z normami EAA, oferując użytkownikom inkluzywne doświadczenie.
Zrób swoją stronę zgodną z EAA w 3 krokach
Jeśli chcesz szybko dostosować stronę do wymogów EAA, Elfsight oferuje prosty i skuteczny widget dostępności, który rozwiązuje kluczowe problemy z dostępnością bez konieczności modyfikacji kodu źródłowego. To idealne rozwiązanie do wprowadzenia zmian na froncie i spełnienia europejskich dyrektyw w kilku kliknięciach.
- Otwórz edytor widgetu i wybierz szablon. Przejdź do edycji.
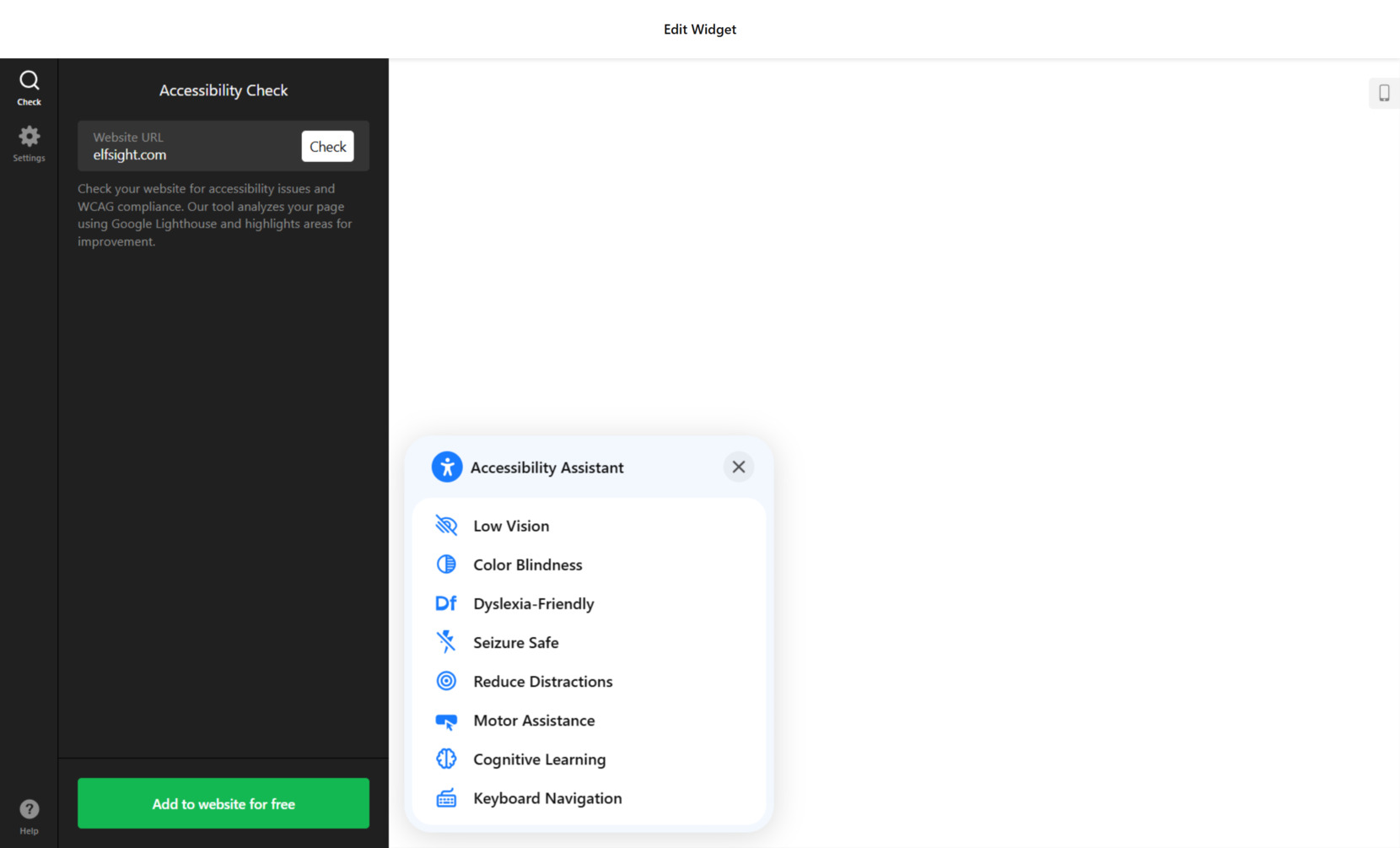
- Jeśli chcesz, przeprowadź test dostępności swojej strony.
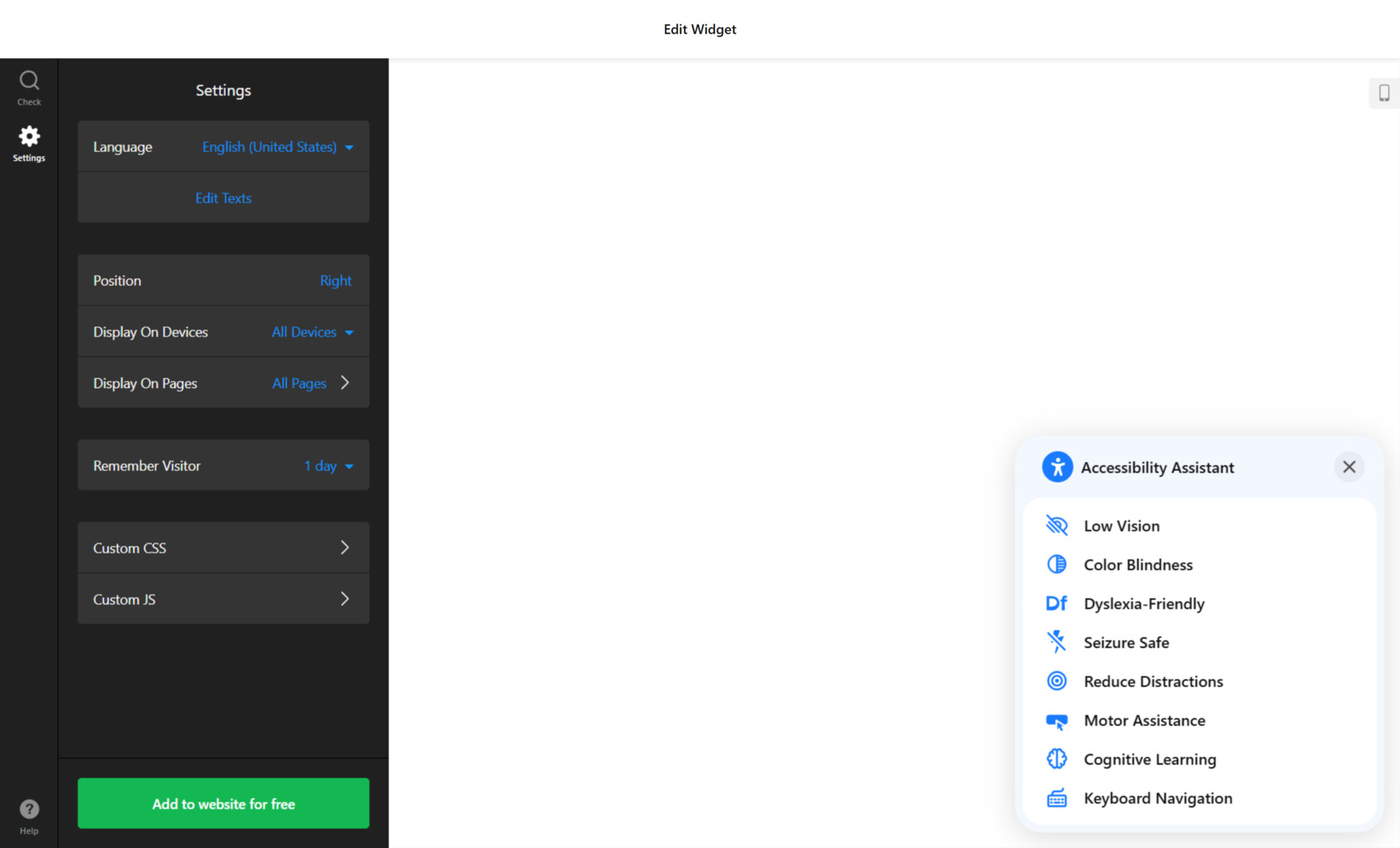
- Dostosuj ustawienia widgetu, takie jak pozycja, język i inne według własnych potrzeb.
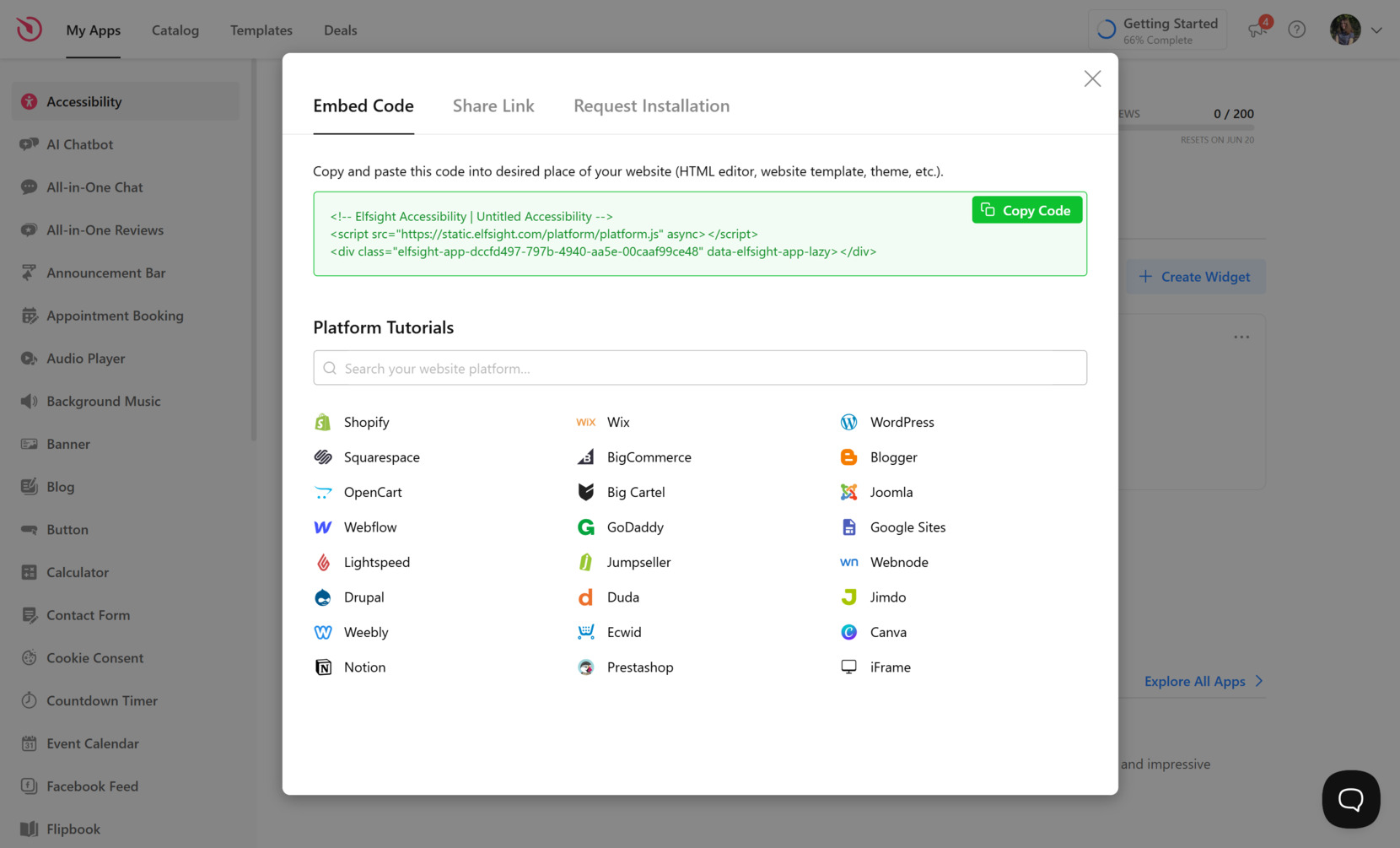
- Kliknij „Dodaj do strony za darmo”, skopiuj kod do osadzenia i wklej go w backend swojej strony.
Zrób swoją stronę zgodną z EAA – wypróbuj widget już teraz!
Funkcje widgetu dostępności Elfsight
Aby skutecznie spełnić standardy dostępności EAA, potrzebujesz niezawodnego rozwiązania, które obejmie wszystkie kluczowe aspekty zgodności i użyteczności na froncie. Usługa dostępności cyfrowej Elfsight została stworzona, by pomóc Ci pozostać w zgodzie z przepisami, oferując jednocześnie płynne doświadczenie dla odwiedzających.
Oto, co wyróżnia tę aktualizację dostępności stron:
- Wstępnie ustawione tryby dostępności dla różnych potrzeb. Użytkownicy mogą aktywować gotowe tryby, takie jak Bezpieczny dla padaczki, Dla osób z wadą wzroku, Zaburzenia poznawcze i inne, dostosowując doświadczenie bez zmiany ustawień przeglądarki.
- Wsparcie dla czytników ekranu i nawigacji klawiaturą. Widget działa bezproblemowo z technologiami wspomagającymi i oferuje pełną kontrolę klawiaturą dla łatwej nawigacji.
- Automatyczne testy dostępności z Lighthouse. Natychmiast przeskanuj strony za pomocą Google Lighthouse, aby wykryć luki w dostępności i zoptymalizować frontend pod kątem zgodności prawnej.
- Opcje dostosowania wyglądu i języka. Łatwo dopasuj kolory, czcionki i tekst widgetu do identyfikacji wizualnej strony oraz wybierz preferowany język dla odbiorców.
- Responsywność i kompatybilność międzyplatformowa. Widget działa bez zarzutu na wszystkich urządzeniach i platformach, zapewniając spójność działań dostępnościowych.
- Łatwe osadzenie i aktualizacje bezobsługowe. Wystarczy skopiować i wkleić kod instalacyjny — nie wymaga ręcznych aktualizacji ani skomplikowanej integracji.
To kompleksowe rozwiązanie upraszcza proces audytu dostępności i wspiera Cię w realizacji obowiązków prawnych online. Przyjrzyjmy się teraz dokładniej, czego dokładnie wymagają standardy EAA dla stron internetowych.
Wymagania dotyczące stron internetowych według EAA wyjaśnione
Zapewnienie zgodności z EAA oznacza stworzenie środowiska cyfrowego dostępnego dla wszystkich — zwłaszcza osób z niepełnosprawnościami. To nie tylko dobra praktyka — to wymóg prawny dla firm działających lub obsługujących klientów w Unii Europejskiej od 28 czerwca 2025.
Europejska Ustawa o Dostępności określa konkretne standardy zgodne z WCAG 2.1 poziom AA, wymagając usunięcia barier dostępu dla osób z wadami wzroku, słuchu, poznawczymi i motorycznymi. Jeśli Twoja strona służy celom komercyjnym w UE, ten przewodnik przeprowadzi Cię krok po kroku, jak pewnie i skutecznie spełnić wymogi EAA.
1. Zrozum, czego wymaga EAA i kogo dotyczy
EAA dotyczy stron świadczących usługi na terenie UE, w tym bankowości, e-commerce, transportu, mediów, e-booków i telekomunikacji. Pierwszym krokiem jest zrozumienie, że dyrektywa wymaga, aby Twoja strona była postrzegalna, operacyjna, zrozumiała i solidna — to cztery zasady dostępności. Skup się na dostosowaniu struktury i treści do WCAG 2.1 poziom AA, który jest uznanym technicznym standardem w ramach EAA.
2. Strukturyzuj treści za pomocą semantycznego HTML
Używaj odpowiednich elementów HTML5, takich jak <nav>, <main>, <aside> i <footer>, aby wyraźnie wyznaczyć obszary strony. Nagłówki powinny mieć logiczną kolejność od <h1> do <h6>, bez pomijania poziomów. Taka struktura ułatwia czytnikom ekranu interpretację i nawigację po treści.
3. Dodaj znaczące tekstowe opisy do elementów wizualnych
Każdy obraz, ikona, infografika czy plik multimedialny musi mieć opis w atrybucie alt. Tekstowe alternatywy są niezbędne dla użytkowników czytników ekranu. Na przykład zamiast ogólnego opisu użyj „Kobieta czytająca przewodnik po dostępności na tablecie”. Elementy dekoracyjne powinny mieć pusty atrybut alt (alt=""), aby były ignorowane przez technologie wspomagające.
4. Zapewnij silny kontrast i dostępność wizualną
Tekst i elementy interaktywne muszą mieć współczynnik kontrastu co najmniej 4,5:1, aby były czytelne dla osób z niedowidzeniem. Nie używaj koloru jako jedynego sposobu przekazywania informacji — uzupełnij go ikonami, etykietami lub tekstem. Upewnij się, że rozmiary czcionek można skalować do 200% bez naruszania układu.
5. Umożliw pełną nawigację klawiaturą
Przetestuj całą stronę, korzystając wyłącznie z klawiatury. Wszystkie elementy interaktywne — przyciski, linki, rozwijane menu i okna modalne — muszą być dostępne i obsługiwalne za pomocą klawiszy Tab, Shift+Tab i Enter. Wizualnie zaznaczaj fokus klawiatury, aby użytkownicy zawsze wiedzieli, gdzie się znajdują na stronie.
6. Twórz dostępne formularze z czytelnymi etykietami
Każde pole formularza musi mieć przypisaną jasną i widoczną <label>. Używaj atrybutów for odpowiadających wartościom id pól. Dodaj instrukcje w linii, tekst zastępczy i opisowe komunikaty o błędach. Grupuj powiązane pola za pomocą elementów <fieldset> i <legend> dla lepszej czytelności.
7. Projektuj z myślą o czytnikach ekranu i technologiach wspomagających
Stosuj role i atrybuty ARIA tam, gdzie to potrzebne, aby elementy dynamiczne były dostępne. Unikaj cichej aktualizacji treści za pomocą JavaScript. Używaj regionów ARIA live, by informować użytkowników o ważnych zmianach, takich jak alerty czy wyniki walidacji formularzy.
8. Zapewnij napisy, transkrypcje i kontrolki multimediów
Dla materiałów wideo i audio dołącz napisy, transkrypcje i opisy dźwiękowe. Unikaj automatycznego odtwarzania mediów — zawsze daj użytkownikom kontrolę nad odtwarzaniem. To szczególnie ważne dla osób z wadami słuchu lub zaburzeniami poznawczymi.
9. Pisz proste, jasne i przewidywalne treści
Używaj prostego, czytelnego języka — zwłaszcza w instrukcjach, nawigacji i przyciskach. Dziel długie akapity na krótsze fragmenty. Zamiast ogólnych linków typu „kliknij tutaj” stosuj kontekstowe, np. „Zobacz listę kontrolną zgodności z EAA”. Stosuj spójne układy i terminologię na całej stronie.
10. Regularnie audytuj i aktualizuj dokumentację
Przeprowadzaj rutynowe audyty dostępności za pomocą narzędzi takich jak Axe, WAVE i Lighthouse. Łącz je z ręcznymi testami, w tym testami czytników ekranu i nawigacji klawiaturą. Zamieść na stronie oświadczenie o dostępności i aktualizuj je wraz z wprowadzanymi ulepszeniami, by pokazać transparentność i ciągłe zaangażowanie.
Stosując się do tych kroków, zapewnisz, że Twoja strona będzie nie tylko zgodna z przepisami EAA, ale też inkluzywna i przyjazna dla wszystkich użytkowników.
Teraz, gdy masz kompletną mapę drogową do zgodności, przyjrzyjmy się praktycznym wskazówkom, które pomogą Ci skutecznie wdrożyć rozwiązania dostępnościowe i utrzymać je w dobrej kondycji.
Pełny przewodnik, jak spełnić standardy EAA
Dostosowanie strony do wymogów EAA jest proste dzięki widgetowi dostępności Elfsight, który oferuje uproszczone, bezkodowe wdrożenie usługi dostępności cyfrowej. Od gotowych trybów wspomagających po wbudowany proces audytu dostępności — ten widget obejmuje kluczowe elementy prawnej listy kontrolnej i zapewnia inkluzywne doświadczenie dla każdego odwiedzającego.
Postępuj zgodnie z tym instruktażem krok po kroku, aby skonfigurować rozwiązanie dostępnościowe Elfsight:
- Wybierz szablon. Otwórz edytor, znajdź szablon dla swojego widgetu. Kliknij „Kontynuuj z tym szablonem”, aby uruchomić panel personalizacji.
- Przeprowadź audyt dostępności strony. Na pierwszym ekranie wpisz adres swojej strony w narzędziu audytowym i kliknij „Sprawdź”. Widget wykona skan oparty na Google Lighthouse, aby zidentyfikować problemy z zgodnością EAA i wygeneruje szczegółowy raport dostępności.
- Dostosuj ustawienia widgetu. Przejdź do zakładki „Ustawienia”, aby spersonalizować działanie widgetu. Ustaw język wyświetlania, dostosuj etykiety interfejsu, określ pozycję (lewa lub prawa strona) oraz czas przechowywania preferencji użytkownika. Możesz też dodać własny CSS lub JavaScript, jeśli potrzebujesz dodatkowego brandingu lub logiki.
- Dodaj kod do swojej strony. Kliknij „Dodaj do strony za darmo”, aby wygenerować kod do osadzenia. Skopiuj go i wklej w backend swojej strony, najlepiej tuż przed zamknięciem tagu </body>. Zapisz zmiany i opublikuj, aby aktywować widget na wszystkich podstronach.
Wykonując te kroki, wyposażasz swoją stronę w potężne narzędzie dostępności, które upraszcza spełnianie standardów EAA i zapewnia lepsze doświadczenie wszystkim użytkownikom, niezależnie od ich możliwości.
Teraz, gdy wiesz, jak zbudować i zainstalować widget dostępności, przyjrzyjmy się innym metodom, które pomogą Ci osiągnąć cele zgodności z EAA.
Praktyczne wskazówki, jak pozostać zgodnym
Po osadzeniu rozwiązania dostępnościowego ważne jest, aby odpowiednio je skonfigurować i utrzymywać, by Twoja strona pozostała zgodna z przepisami EAA. Te wskazówki są uniwersalne — niezależnie od platformy czy używanego widgetu dostępności.
- Umieść widget w łatwo dostępnym miejscu. Najbardziej intuicyjne lokalizacje to dolny prawy lub lewy róg ekranu. Unikaj ukrywania go w menu czy nakładkach — funkcje dostępności powinny być zawsze widoczne i dostępne jednym kliknięciem.
- Testuj działanie na wszystkich typach urządzeń. Przed uruchomieniem sprawdź widget na telefonach, tabletach i komputerach. Upewnij się, że przyciski, przełączniki i ustawienia są responsywne i nic nie jest ukryte lub źle wyświetlane na mniejszych ekranach.
- Sprawdź kontrast kolorów i ustawienia widoczności. Nie polegaj wyłącznie na domyślnych motywach czy ustawieniach kolorów widgetu. Ręcznie zweryfikuj, czy tekst spełnia minimalne wymagania kontrastu i pozostaje czytelny na różnych tłach i trybach (np. ciemny/jasny).
- Łącz widget z semantyczną strukturą HTML. Sam widget nie naprawi złego oznaczenia strony. Używaj odpowiednich poziomów nagłówków, przycisków i punktów orientacyjnych, aby treść była nawigowalna i czytelna dla technologii wspomagających. Unikaj zastępowania natywnych elementów, takich jak <button>, elementami <div> w funkcjach interaktywnych.
- Zawsze stosuj opisowe teksty alternatywne i etykiety linków. Narzędzia dostępności nie mogą same generować sensownych treści. Dodaj bogate w kontekst atrybuty alt do wszystkich obrazów i unikaj niejasnych tekstów linków, takich jak „Dowiedz się więcej” czy „Kliknij tutaj”.
- Informuj użytkowników o opcjach dostępności. Dodaj krótką notkę w oświadczeniu o dostępności lub stopce strony, wyjaśniającą działanie widgetu i oferowane funkcje. To zwiększa przejrzystość i buduje zaufanie użytkowników.
- Testuj z prawdziwymi technologiami wspomagającymi. Używaj narzędzi takich jak NVDA (Windows) czy VoiceOver (Mac), aby sprawdzić, czy widget działa poprawnie z czytnikami ekranu i czy wszystkie kontrolki są prawidłowo odczytywane.
Przy starannym skonfigurowaniu widget staje się czymś więcej niż dodatkiem do zgodności — poprawia użyteczność i dostępność dla wszystkich. Teraz zobaczmy, jak różne branże korzystają na stronach zgodnych z EAA w praktyce.
Kogo dotyczy zgodność z EAA?
Europejska Ustawa o Dostępności wpływa na wiele branż, ale niektóre sektory są szczególnie dotknięte ze względu na charakter usług i różnorodność odbiorców. Te dziedziny muszą priorytetowo traktować zgodność stron z EAA, aby spełnić wymogi prawne i zapewnić inkluzywne doświadczenie użytkownika.
Zastosowanie w e-commerce 🛒
Sklepy internetowe muszą zapewnić dostępność przeglądania, wyboru produktów, funkcji koszyka i procesu finalizacji zakupów. Użytkownicy powinni móc nawigować po kategoriach, stosować filtry, czytać opisy i dokonywać zakupów za pomocą technologii wspomagających bez przeszkód.
Zastosowanie w bankowości i usługach finansowych 💳
Strony oferujące usługi finansowe muszą umożliwiać użytkownikom zarządzanie kontami, przelewy, przeglądanie wyciągów i korzystanie z narzędzi wsparcia w pełni dostępnie. Odpowiednia struktura i oznaczenia są kluczowe dla bezpiecznych i samodzielnych transakcji.
Zastosowanie w transporcie i turystyce 🚌
Firmy z branży transportu i turystyki muszą zapewnić dostępność nawigacji po rozkładach jazdy, rezerwacji biletów i aktualizacjach tras. Użytkownicy powinni szybko znaleźć informacje, zmieniać plany podróży i korzystać z aktualizacji w czasie rzeczywistym bez barier.
Te branże pokazują, jak ważne jest traktowanie zgodności z EAA jako długoterminowej strategii cyfrowej. W kolejnej części omówimy typowe wyzwania, z jakimi mierzą się organizacje podczas wdrażania ulepszeń dostępności — oraz jak skutecznie je rozwiązywać.
Rozwiązywanie typowych problemów
Nawet przy najlepszych intencjach wiele firm napotyka trudności techniczne lub strategiczne podczas dążenia do zgodności z EAA. Poniżej przedstawiamy najczęstsze wyzwania wraz z praktycznymi rozwiązaniami, które odpowiadają przepisom i najlepszym praktykom dostępności.
Czy widget dostępności spełnia wszystkie wymagania?
Skąd mam wiedzieć, czy moja strona naprawdę spełnia standardy EAA?
Jakie są najczęstsze naruszenia dostępności na stronach?
Czy muszę regularnie aktualizować rozwiązanie dostępności?
Czy nawigacja wyłącznie klawiaturą jest naprawdę tak ważna?
Zrozumienie tych wyzwań pomoże Ci uniknąć typowych błędów i zbudować solidną strategię zgodności.
Podsumowanie
Dostosowanie strony do wymogów EAA to nie tylko spełnienie przepisów — to stworzenie inkluzywnego środowiska cyfrowego, które działa dla wszystkich. Przestrzegając wymaganych standardów i integrując dostępność w codziennej pracy, przygotowujesz się na długofalowy sukces zgodny z europejskimi dyrektywami.
Zacznij wcześnie, testuj dokładnie i traktuj dostępność jako proces ciągły. Zbliżający się termin czerwca 2025 to najlepszy moment, by zmodernizować stronę i spełnić wymogi EAA.