Widget Meteo Webflow

Crea il tuo widget Meteo
Incorpora Meteo su Webflow con il widget Elfsight
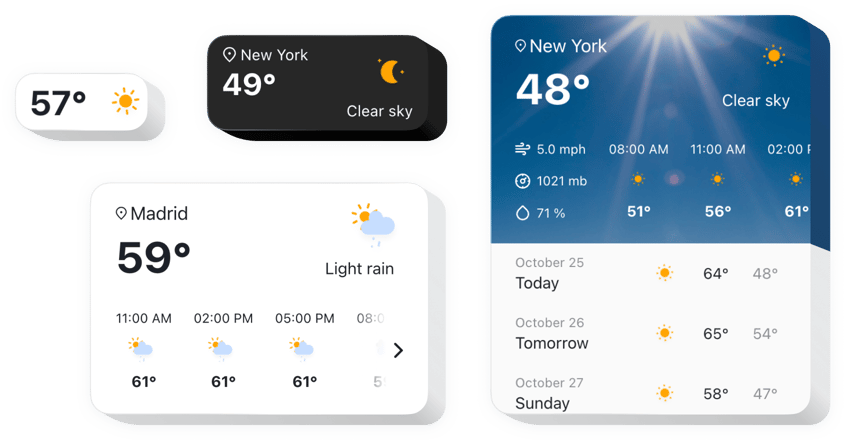
Elfsight Weather è un widget del sito web semplice e adattivo per visualizzare l’up- situazione meteorologica aggiornata per un’area selezionata. Inserisci una località tramite il nome, il codice postale o le coordinate. Il pubblico del sito web controllerà la temperatura, la pressione, l’umidità e il tempo attivo. Puoi anche visualizzare le previsioni orarie o giornaliere. Il widget presenta anche immagini di sfondo a tema e la funzione per dipingere lo sfondo con i tuoi colori.
Rendi a portata di mano per i clienti l’organizzazione di eventi all’aperto con le previsioni del tempo sempre a portata di mano!
Controlla tutte le caratteristiche funzionali del widget Meteo. Sono disponibili direttamente nell’editor e ti aiuteranno a modellare il widget per il tuo caso d’uso.
- Tre modi per inserire la posizione: tramite il nome, il codice postale o le coordinate;
- Più di 30 lingue incluse per mostrare i dati meteorologici nella lingua del tuo pubblico;
- Cinque tipi di configurazione del widget per diversi casi d’uso;
- L’opzione per visualizzare le previsioni giornaliere per la settimana futura con le date;
- Dimostrare le previsioni orarie per le dodici ore più vicine.
Controlla come funzionano tutte le funzionalità, nella nostra demo
Come incorporo il widget Meteo su Webflow?
Per aggiungere il plug-in, segui le istruzioni riportate di seguito
- Progetta il tuo plug-in Meteo personalizzato
Utilizzando il nostro editor gratuito, genera un plugin con un design personalizzato e caratteristiche funzionali. - Copia il codice personale per visualizzare il plugin
Dopo aver configurato il tuo widget, otterrai il tuo codice personale dalla notifica popup sulle App Elfsight. Copia il codice per un ulteriore utilizzo. - Pubblica il plug-in sul tuo sito web Webflow
Trova l’area in cui posizionare il plug-in e aggiungi lì il codice copiato. Applicare i risultati. - L’incorporamento è riuscito!
Vai alla pagina web, per vedere il tuo lavoro.
Sentiti libero di rivolgerti al supporto dei nostri clienti quando hai bisogno di aiuto o hai domande. Saremo felici di aiutarvi con ogni richiesta.
In che modo è possibile aggiungere Meteo al mio sito Webflow senza conoscenze di programmazione?
La società Elfsight introduce una soluzione SaaS che consente agli utenti di generare autonomamente una sezione Meteo, scopri quanto è semplice il processo: vai alla demo online per creare una sezione Meteo che desideri incorporare nella tua home page Webflow. Seleziona uno dei modelli già pronti e modifica le impostazioni Meteo, cambia il layout e i colori e aggiorna i tuoi contenuti, senza codifica. Salva le impostazioni che hai effettuato su Weather e ottieni il codice di installazione che può essere facilmente incluso nella pagina web di Webflow senza acquistare un piano a pagamento. Utilizzando il nostro semplice editor, ogni utente web può creare un plug-in Meteo e incollarlo semplicemente sul proprio sito web Webflow. Non dovresti sottoscrivere un piano a pagamento o divulgare i dati della tua carta per accedere al nostro servizio. Se riscontri problemi di qualsiasi tipo, non esitare a contattare il nostro team di supporto tecnico.
