Plug-in Popup di Squarespace

Crea il tuo plugin Popup
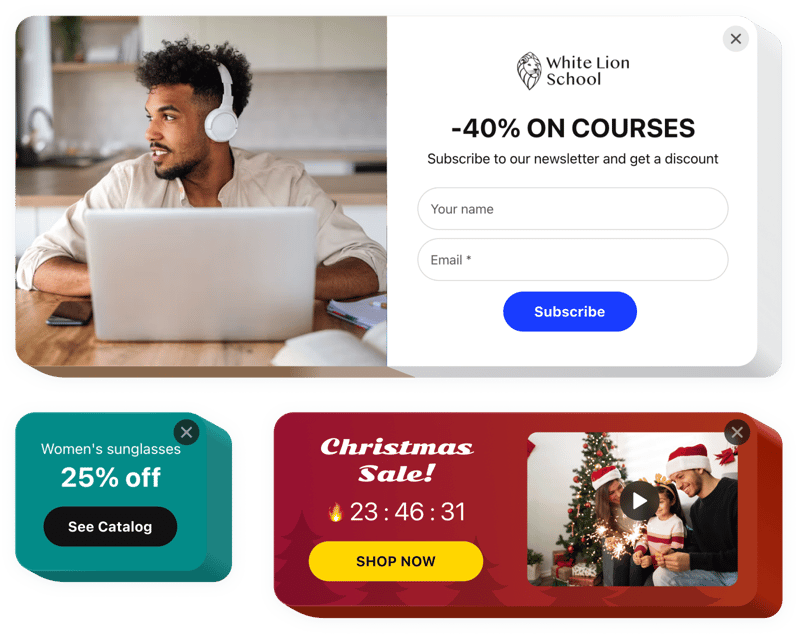
Incorpora popup su Squarespace con il widget Elfsight
Utilizzando il plugin Elfsight Popup, sei libero di creare il tuo popup personalizzato -up di vario tipo e incorporarli nella pagina web. Costruisci un pop-up unico, utilizzando una varietà di elementi integrati. Regola lo stile e la disposizione; applicare il grilletto di apertura e regolare la frequenza per massimizzare l’efficacia. I popup consentiranno ai visitatori di iscriversi alle e-mail, esplorare le tue offerte, copiare buoni sconto, conoscere le tue vendite e le offerte speciali, essere informato delle nuove occasioni sul tuo sito web e altro ancora.
I pop-up ti consentiranno di vendere di più, promuovere le tue attività future, ricevere feedback e iscritti e molto altro ancora.
Come posso incorporare un popup nel sito Squarespace?
La creazione del modulo Squarespace avviene all’interno del sito Web Elfsight e non è necessario imparare a programmare. Utilizza la demo online per modificare il tuo plugin, ottenere il codice e incorporarlo nel tuo sito web.
I migliori esempi di utilizzo dell'integrazione pop-up
Abbiamo tantissime opportunità di personalizzazione: popup newsletter Squarespace a lunghezza intera da implementare nell’area contenuti, widget mobili con opzioni di scorrimento, layout per piè di pagina, intestazione e tutti i tipi di possibilità verticali per barre laterali e menu del sito web. Inoltre, puoi impostare il popup Squarespace in modo che venga visualizzato al clic.
Posso creare un popup di notifica o newsletter con l'aiuto del tuo editor?
Sei libero di apportare qualsiasi modifica al widget. Ci sono tantissimi layout della newsletter di Squarespace nell’editor e tutti possono essere facilmente modificati secondo le tue esigenze.
Caratteristiche principali di un plugin Popup
Controlla un elenco di tutte le funzionalità del widget. Puoi impostarli direttamente nell’editor e ti aiuteranno a costruire il widget più adatto al tuo caso.
- Dodici blocchi diversi per dare forma a un popup;
- 5 layout popup inclusi per vari casi;
- Posiziona pulsanti nel modulo popup di Squarespace per prendere visitatori di qualsiasi pagina;
- Carica un’immagine per lo sfondo;
- Il popup può apparire dopo un certo tempo sulla pagina o dopo la percentuale di scorrimento;
- Pop up può essere attivato facendo clic su un determinato elemento o scorrendo verso il basso fino ad esso.
Puoi testare tutte le funzionalità del widget direttamente nella demo
Come aggiungere pop-up al sito web Squarespace?
Per attivare il widget sul tuo sito, basta segui le linee guida di seguito:
- Progetta il tuo plugin Popup personale
Gestendo il nostro configuratore gratuito, crea un plugin con composizione e funzioni personalizzate. - Ottieni il codice personale per incorporare il plugin
Dopo aver personalizzato il tuo widget, acquisirai un codice di installazione da Elfsight Apps. Copia il codice della casella di testo pop-up di Squarespace per un utilizzo successivo. - Aggiungi il plugin al tuo sito web Squarespace
Vai all’area in cui intendi mostrare il plugin e inserisci lì il codice salvato. Pubblica le modifiche. - La configurazione è completata
Entra nel sito, per dare un’occhiata al tuo Pop up.
Se hai bisogno di assistenza o hai domande sulla casella di testo pop-up Squarespace, puoi contattare l’assistenza clienti. I nostri specialisti saranno felici di aiutarti con ogni richiesta.
