Codice popup HTML

Crea il tuo widget pop-up
Descrizione
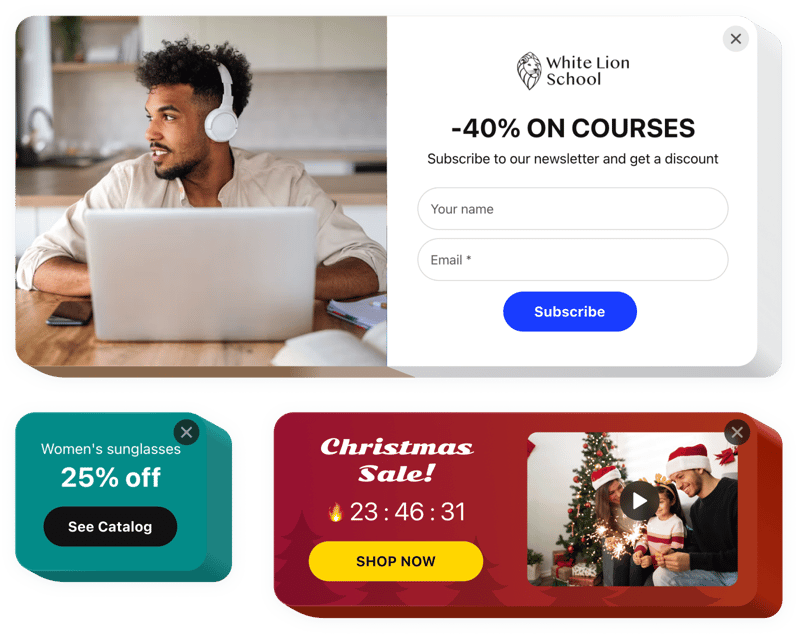
Utilizzando il widget Elfsight Popup, puoi progettare i tuoi popup personalizzati per qualsiasi attività e visualizzarli su il sito. Configura un pop-up autentico, aggiungendo diversi componenti inclusi. Modificare il layout e la posizione; applica un trigger di attivazione e trova la frequenza giusta per ottenere una maggiore efficacia del pop-up. I popup consentiranno ai visitatori di iscriversi alla posta, scoprire di più sulle tue offerte e utilizzare i loro coupon. La casella Popup può aiutarti a prendere parte a saldi e offerte speciali, a rimanere informato sugli eventi importanti sul tuo sito web e molto altro ancora.
I popup ti aiuteranno a vendere meglio, a promuovere le occasioni pianificate, a raccogliere feedback e lead e molto altro ancora.
Come posso aggiungere un popup al mio sito Web HTML?
La costruzione del widget avviene sulle pagine di Elfsight e non è necessario imparare a programmare. Vai alla nostra demo online per modellare la tua finestra popup personale, ottieni il codice e incollalo nel tuo sito.
I modi migliori per utilizzare l'integrazione pop-up
Ti garantiamo una serie di opzioni di personalizzazione: widget a grandezza naturale da incorporare nel contenuto sezione, widget mobili con funzionalità di scorrimento. Inoltre, puoi trovare layout di moduli popup HTML per il piè di pagina del tuo sito web, l’intestazione e tutti i tipi di opzioni verticali per barre laterali e menu.
Posso creare una newsletter o un popup di offerte speciali tramite il tuo editor?
Sei libero di creare eventuali modifiche del widget. Ci sono moltissimi layout per un messaggio popup HTML nell’editor e tutti possono essere facilmente modificati in base alle tue esigenze.
Caratteristiche principali del widget Popup
Controlla tutte le caratteristiche funzionali del widget. Puoi gestirli direttamente nell’editor. Queste funzionalità ti aiuteranno a costruire la finestra popup HTML adatta al tuo caso d’uso.
- 12 elementi inclusi per configurare un popup
- 5 layout popup pronti all’uso per vari messaggi popup
- Posiziona pulsanti per il reindirizzamento a qualsiasi indirizzo;
- Carica un’immagine per lo sfondo
- Crea un popup HTML con testo e personalizzalo
- Il popup può essere attivato dopo un determinato tempo trascorso sulla pagina o una percentuale di scorrimento
- Attivatori popup: facendo clic su un determinato elemento o scorrendo verso il basso fino ad esso
Puoi testare tutte le funzionalità del widget direttamente nella demo
Come faccio a incorporare il codice popup in Sito web HTML?
Per incorporare il widget, segui semplicemente le istruzioni di seguito
- Costruisci la tua casella pop-up unica
Gestisci il nostro configuratore gratuito, imposta un plugin con il design e le funzioni che preferisci. Puoi aggiungere qualsiasi tipo di contenuto al popup: immagini, video, coupon o testi. - Copia il codice personale per aggiungere il widget
Dopo aver creato il tuo plugin, otterrai il codice di installazione su Elfsight Apps. Copia il codice per un uso futuro. - Integra il widget nel tuo sito web HTML
Trova la pagina in cui desideri visualizzare il plugin e inserisci lì il codice popup HTML. Applicare le modifiche. Tieni presente che puoi impostare il widget per aprire il collegamento HTML in popup. - Hai completato completamente l’installazione di un modulo popup
Vai alla pagina web per prendere un guarda il tuo popup.
Non esitare a comunicare al servizio di supporto quando hai bisogno di consigli con una finestra popup HTML. I nostri specialisti ti aiuteranno con ogni richiesta.
