Vetrina del logo Elementor

Crea il tuo widget Vetrina del logo
Incorpora Logo Showcase su Elementor con il widget Elfsight
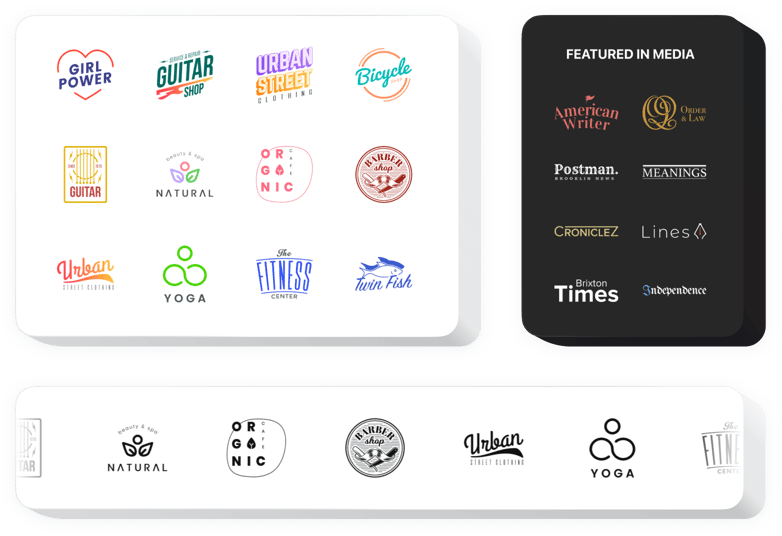
Elfsight Logo Showcase è la tecnica più semplice per mostrare i partner e loghi dei promotori o menzioni stampa sul sito. Con il widget Elfsight, accumuli l’idea che la tua attività è affidabile e sostieni un’immagine positiva della tua azienda. Il widget Logo Showcase ti consente di caricare più loghi, inserirli in un carosello o in una griglia e modificare la dimensione delle immagini. Puoi scrivere una didascalia e collegamenti ai siti Web dell’azienda. Regolando le opzioni di colori e caratteri, è facile configurare un’interfaccia personalizzata.
Migliora il livello di affidabilità della tua azienda, dimostrando la portata dei loghi dei tuoi clienti.
Caratteristiche principali del widget Logo Showcase
Ecco un elenco di tutte le funzionalità di Logo Showcase. Puoi gestirli direttamente nell’editor e ti aiuteranno a creare il widget più adatto al tuo caso.
- L’opzione per collegare ciascun logo a qualsiasi indirizzo;
- L’intestazione commutabile ha titolo e testo con impostazioni di formattazione;
- Il pulsante CTA può essere collegato a qualsiasi indirizzo;
- Tre layout bilanciati: Slider, Grid e Carousel;
- Un’opzione per adattare la dimensione del logo e la larghezza del widget;
- Scegli un colore di sfondo o aggiungi la tua immagine.
Come incorporare Logo Showcase sul mio sito Web Elementor?
Per introdurre il widget, basta seguire le istruzioni riportate di seguito
- Crea il tuo widget Logo unico
Utilizzando il nostro configuratore gratuito, crea un plugin con la composizione e la funzionalità che preferisci. - Ricevi un codice individuale per installare il plugin
Dopo aver configurato il tuo widget, riceverai il tuo codice personale dalla notifica popup sulle app Elfsight. Copialo per un uso successivo. - Aggiungi il plugin al tuo sito web Elementor
Definisci l’area in cui desideri aggiungere il plugin e inserisci lì il codice salvato. Pubblica le modifiche. - Fatto!
Vai al tuo sito web per controllare il tuo plugin.
Non pensarci due volte e rivolgiti al supporto dei nostri clienti nel caso in cui hai bisogno di aiuto o hai qualcosa da chiedere. I nostri specialisti saranno felici di aiutarvi con ogni richiesta.
In che modo è possibile aggiungere Logo Showcase al mio sito Web Elementor senza esperienza di codifica?
Elfsight fornisce una soluzione cloud che consente a un vasto pubblico di creare un logo Sezione Vetrina tu stesso, impara le semplici istruzioni: vai all’editor live per creare un’app Logo Showcase che desideri integrare sul sito Elementor. Scegli uno dei modelli predefiniti e adatta le impostazioni di Logo Showcase, trasforma il layout e il colore degli elementi inclusi i tuoi contenuti, senza esperienza di codifica. Fai clic per salvare la vetrina del logo e ottieni il codice del plug-in per l’incorporamento, che puoi includere nel sito Web di Elementor senza acquistare un piano a pagamento. Utilizzando l’editor intuitivo qualsiasi utente di Internet può generare un plug-in Logo Showcase e aggiungerlo facilmente al proprio sito Web Elementor. Non è necessario pagare o inserire i dati della carta per accedere al servizio. Se riscontri problemi in qualsiasi momento, non esitare a rivolgerti al nostro personale di supporto.
