Widget Visualizzatore file Elementor

Crea il tuo widget Incorpora file
Incorpora file incorporati su Elementor con il widget Elfsight
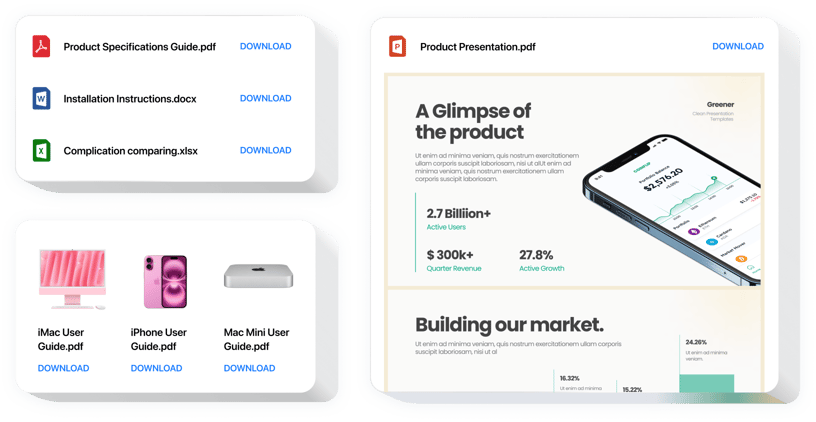
Il widget Elfsight File Embed è il widget più pratico e veloce per inserire file nel tuo sito Aggiungi tutti i formati di file più utilizzati: PDF, Docx, Xlsx, Jpeg – in totale circa 20 tipi. Per maggiore comodità è possibile integrare i documenti caricandoli, aggiungendo gli URL o selezionandoli dall’elenco degli ultimi caricati. Puoi assegnare a ogni documento il tuo titolo, caricare un’icona o un’immagine, scegliere l’opzione di layout e molto altro. Gli utenti del sito web possono visualizzare i file direttamente sul tuo sito web, visualizzarli in una nuova scheda del browser e scaricarli.
Dove posso inserire File Embed?
Puoi visualizzare File Incorpora widget su qualsiasi pagina del sito. Pertanto, può essere utilizzato per mostrare i tuoi documenti tecnici o linee guida sulle pagine dei prodotti e dimostrare i tuoi diplomi e qualifiche sulla pagina di destinazione.
Come posso trarre vantaggio da File Embed?
Questo widget ti farà risparmiare molto tempo, poiché con il suo aiuto, incollare i documenti nel tuo sito richiede solo pochi secondi. Inoltre, puoi fornire molte informazioni significative sui tuoi prodotti e servizi per aumentare la conoscenza delle tue offerte da parte dei clienti.
Come posso aggiungere File Embed al mio sito Web Elementor?
Ci vorrà solo un minuto per iniziare a utilizzare il widget. Il processo è super rapido, gratuito e senza codifica.
Puoi integrare File Embed nel sito Web direttamente tramite il servizio. Consulta semplicemente la guida più avanti in questa pagina.
Caratteristiche principali del widget File Embed
Per avere una conoscenza completa del widget, puoi studiare l’elenco delle sue caratteristiche più preziose:
- Incolla qualsiasi quantità di documenti;
- Variante di layout del Visualizzatore file in leggere i documenti sul sito;
- Caricare immagini per le icone e le anteprime dei documenti;
- Visualizzare o disattivare il testo del file di download;
- Scegliere i colori per sei elementi dell’interfaccia.
La nostra demo ti mostrerà un elenco completo di funzionalità
Ecco come posizionare il visualizzatore di file sul tuo sito Elementor
Le seguenti azioni sono l’unica cosa che devi fare. Sono tutti privi di codifica.
- Crea il tuo widget File personalizzato
Con l’aiuto della nostra demo gratuita, crea un plug-in con design e opzioni preferibili. - Acquisisci un codice per aggiungere il plugin
Dopo l’ottimizzazione del widget, ricevi un codice per il widget File dalla finestra popup sulle app Elfsight. - Posiziona il plugin sul sito web
Mostra il plugin nel punto desiderato del sito web e salva le modifiche. - Hai completato con successo l’installazione
Vai al tuo sito Elementor per controllare il tuo plugin.
Hai ancora dubbi? Stai riscontrando problemi? Invia semplicemente la tua richiesta al nostro supporto clienti e ti forniranno un aiuto professionale tempestivo.
