Widget di accessibilità per il sito web iFrame

Crea il tuo widget di accessibilità
Integra l’accessibilità in un iFrame con un widget Elfsight
Il widget Accessibilità migliora l’inclusività del tuo sito web, migliorando la leggibilità e la navigazione per utenti di tutte le abilità. Dotato di profili di accessibilità predefiniti, adatta automaticamente il tuo sito web agli utenti con disabilità visive, cognitive o motorie. Ogni impostazione combina design intelligente e miglioramenti dell’interazione per garantire usabilità e praticità.
Include anche un controllo dell’accessibilità integrato per verificare la conformità del tuo sito web e mostra i risultati direttamente all’interno del widget. Questo ti aiuta non solo a risolvere i problemi, ma anche a dimostrare con orgoglio il tuo impegno per l’accessibilità. Completamente localizzato, il widget supporta gli utenti globali nelle loro lingue native per un’esperienza fluida.
Rendi il tuo sito web iFrame accessibile a tutti, semplicemente aggiungendo il nostro potente widget Accessibilità!
Queste sono solo alcune delle funzionalità del widget:
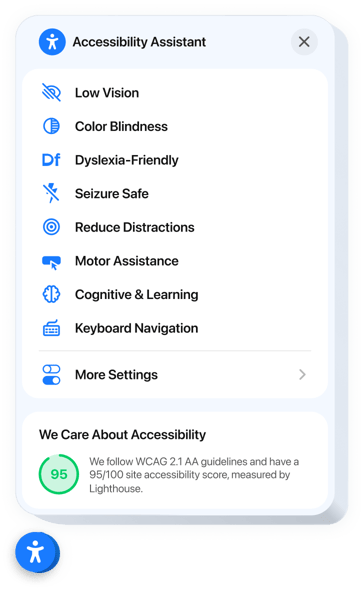
- Modalità pronte all’uso per 8 scenari utente. Gli utenti con diverse disabilità possono trovare un’impostazione predefinita perfetta per esplorare il tuo sito web in tutta comodità.
- Modifica le impostazioni del sito web per visualizzare i contenuti. Il widget include impostazioni progettate per ottimizzare la leggibilità, il flusso utente e l’accessibilità visiva.
- Controllo dell’accessibilità integrato. Esegui rapidamente la scansione del tuo sito per individuare problemi di conformità e miglioralo per una migliore accessibilità.
- Badge di affidabilità con punteggio di accessibilità. Visualizza i risultati del controllo integrato per dimostrare il tuo impegno a rimanere conforme.
- Localizzazione accurata. Il widget offre la localizzazione linguistica e culturale in 76 regioni per supportare le leggi sull’accessibilità e la distribuzione internazionale.
Come posso integrare l’accessibilità nel mio sito web iFrame?
Guarda questo semplice modo per configurare il widget sul tuo sito web iFrame. Ci vorranno solo un paio di minuti e non richiede alcuna programmazione.
- Crea il tuo widget di accessibilità personalizzato
Inizia con un modello qualsiasi nell’editor, lavora con gli elementi intuitivi al suo interno e personalizza il widget con il design e le opzioni che preferisci. - Ottieni il codice personale per incorporare il widget
Non appena avrai completato la creazione del tuo widget, riceverai un codice HTML personalizzato nella tua dashboard. Copia il codice che contiene tutti i dettagli sulle tue modifiche. - Visualizza il widget sul tuo sito web iFrame
Seleziona le aree del tuo sito web in cui desideri visualizzare l’accessibilità e incolla il codice lì. Salva le modifiche.
Fatto! Ora controlla le prestazioni del widget sul tuo sito web.
Se riscontri problemi durante l’incorporazione del widget in un sito web, contatta il nostro centro assistenza. Saremo lieti di aiutarti ad aggiungere e modificare la tua soluzione di conformità.
